此文为我个人记录笔记,日后方便学习参考。
1. rem
使用rem单位可以让设计更加灵活,能够控制元素整体放大缩小,而不是固定大小。rem单位基于html元素字体大小,
2. 适配工具
lib-flexible
postcss-px2rem-exclude
3. lib-flexible
安装 lib-flexible:
npm install lib-flexible --save
入口 main.ts 文件中引入 lib-flexible:
import 'lib-flexible'
到此,我们已经算是完成移动端适配了;
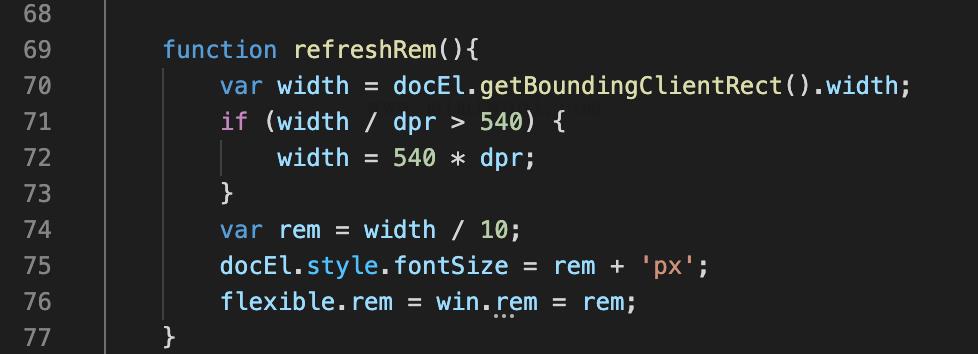
我们先来看看 lib-flexible 源码里做了什么骚操作;

配置里需要注意remUnit:75这配置;这个是和lib-flexible设置html的font-size为屏幕宽度除以10要保持一致,不然会出现错乱,这里同样以宽度 750px 设计稿为标准设置的,不同的设计稿宽度对应不同的单位值。
完成以上步骤后,我们在开发时只需要将设计稿样式拷贝过来,就会自动转成rem适配。
注意:
- 不需要进行转换
rem的,在样式后面写上注释/*no*/ - 只能转换
style中的css样式,不能转换 script 标签和元素里面 css 样式
以上只是我在 Vue 项目中用到的移动端 rem 适配方法,仅供参考。
