element-ui 表单验证的时候,值为undefined的原因,网上说的有三种
prop名称和rules中的名称一致;- 没有指定的
model; - 绑定的属性没有在
data中声明(这个可有可无);
除了这三种外,还有一种情况,在验证之前我们都能拿到表单的值,但是验证之后打印的值为undefined。
我这里具体问题出现的场景:子组件是抽屉,需要里面的值回显到父组件上,但是点击提交的时候值为undefined。

resetFields()会将数据恢复初始值,这时候传过去的数据也会跟着改变,所以值为undefined或者初始值。
解决办法:
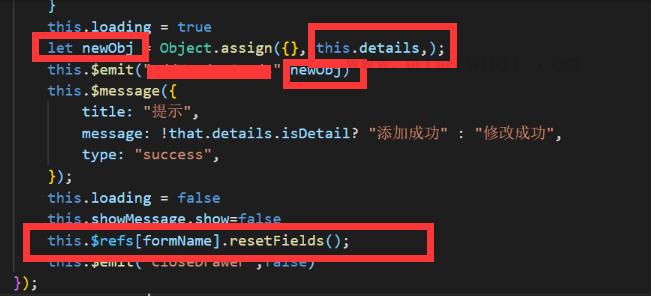
生成一个新的数据,传递过去,这样重置的时候,不会影响传递的数据。
