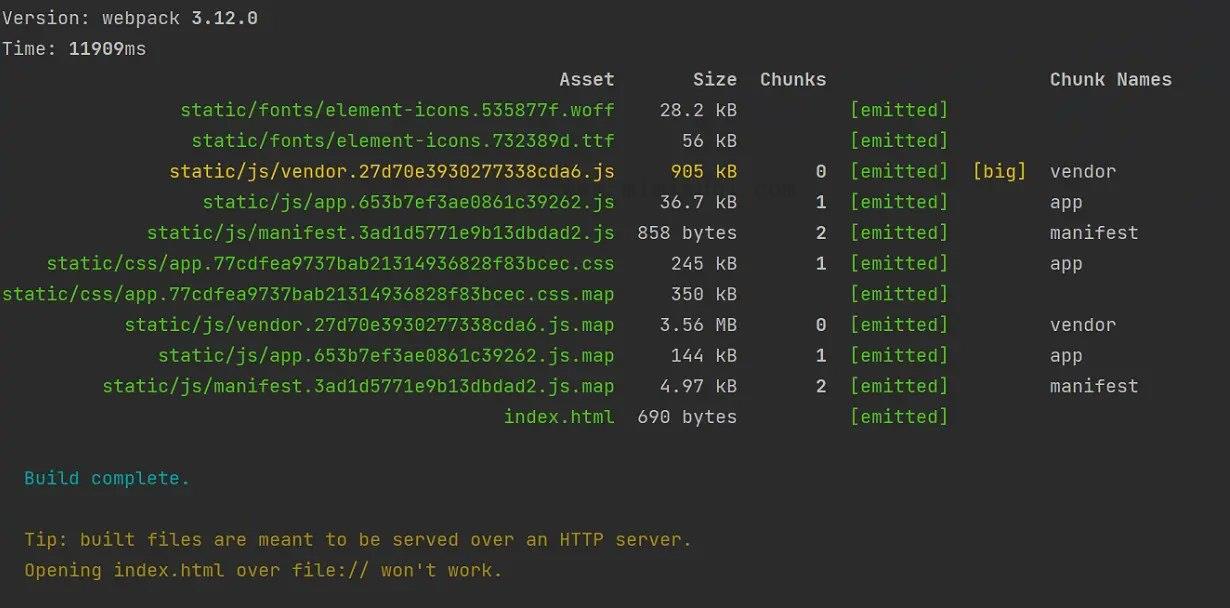
如何解决 vue2.0 打包之后 打开 index.html 出现空白页.

和我们的项目结合起来就是:
- 我们先按照上面的方式三步修改我们的配置文件。
- 我们使用
npm run build生成 dist 文件夹。 - 安装
npm install -g http-server切换到我们的 dist 目录,执行http-server-p 9090,在浏览器中访问我们的服务即可。

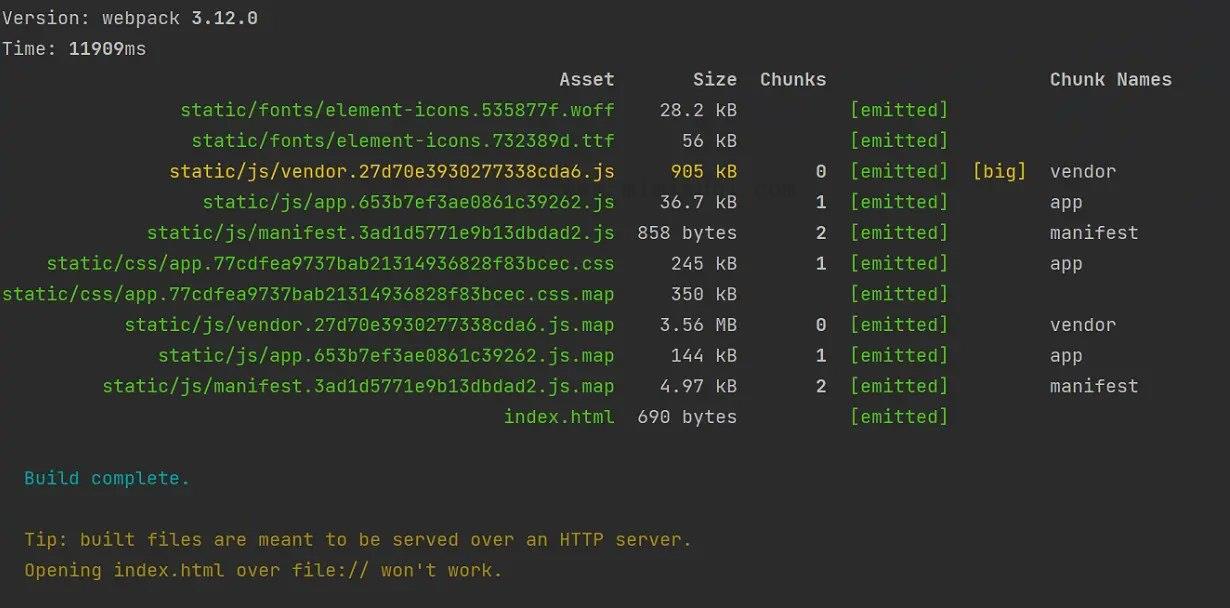
如何解决 vue2.0 打包之后 打开 index.html 出现空白页.

和我们的项目结合起来就是:
npm run build生成 dist 文件夹。npm install -g http-server切换到我们的 dist 目录,执行http-server-p 9090,在浏览器中访问我们的服务即可。本文是由用户"游客"发布,所有内容的版权归原作者所有。没有经过书面许可,任何单位或个人不得以任何形式复制、转载、引用本网站的内容。否则将追究法律责任。