如果大家有看过脚手架编译出来的代码,你会发现所有涉及到undefined表达都会被编译成void 0,比如:
//源码 const a: number = 1 a === undefined //编译后 "use strict"; var a = 1; a === void 0;
void 和 undefined 的区别
1. undefined 属于基础类型同时还是全局属性。
console.log(window.hasOwnProperty('undefined')) //true
console.log(window.undefined) //undefined
在 javascript 中,全局属性是允许被覆盖的,比如你可以:
window.undefined = 1
2. void 属于运算符(类似typeof),运算符只能针对表达式进行求值,不能进行赋值操作。
比如:
var typeof = 1 //Uncaught SyntaxError: Unexpected token 'typeof'
void 0 代替 undefined 的优势
- 安全赋值
从上面的区别中,可以看出用void 0来代替undefined进行赋值确实更安全,所以几乎所有的脚手架工具都集成了 undefined 转 void 0 的能力 - 更短
void 0对比undefined,浏览器传输过程中具有更少的字节数
那么现状是否如此呢?
- 更安全
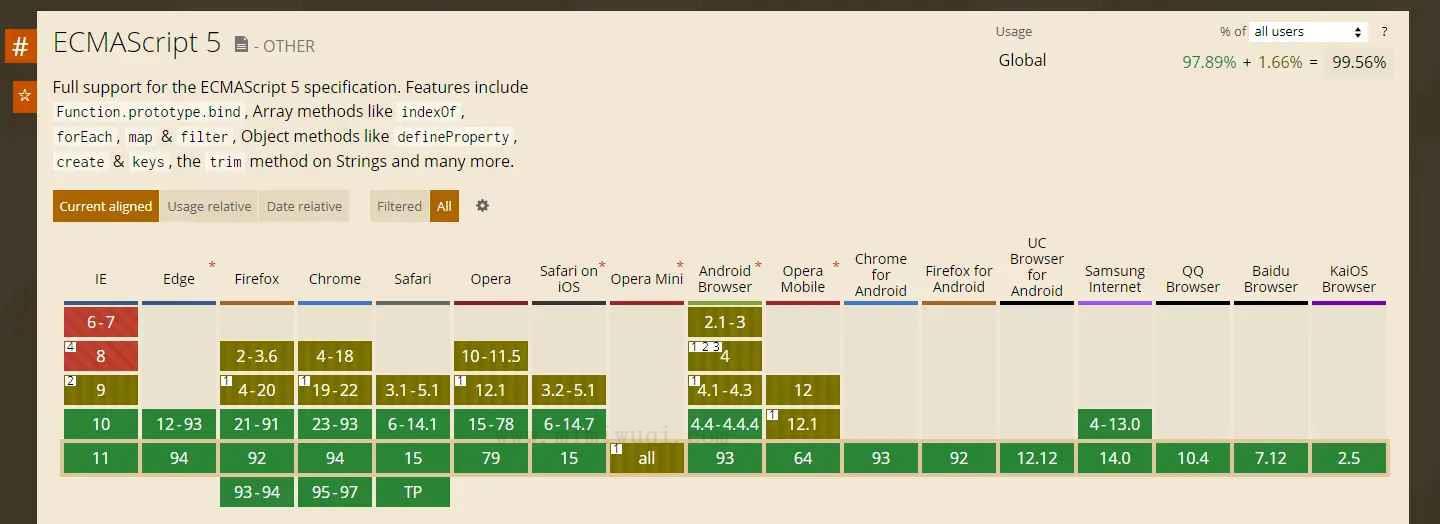
根本原因在于 ECMAScript 5 之前,undefined作为全局属性,是可读写,某些质量不高的库会覆盖 undefined 的值,导致直接赋值 undefined 不符合预期,在 ECMAScript 5 之后,undefined设置成只读,也就不存在上面所说的问题,兼容性方面也基本不存在太大问题。
- 更短
个人认为写源码场景下非要用void 0代替undefined,阅读起来会带来更大的心智负担,比如const a = 1 if(a === void 0 || a === 1){}对比节省几个字节的收益,维护和代码 review 成本更高
最后
如果不是需要兼容老旧浏览器(IE8 以下)的场景下,非常不建议用void 0去代替undefined
