执行 npm install puppeteer 时,有可能会报错,也有可能不会。只要没看到类似:
Downloading Chromium r609904 - 82.7 Mb [=== ] 16% 990.3s
这样的输出,就是没有下载 Chromium。启动 app 后就会报错:
nodejs.Error: Chromium revision is not downloaded. Run "npm install" or "yarn install"
此时再执行这些命令通常没有用,因为能下载第一次安装时就会下载了。
方法一(推荐)
在终端执行:
PUPPETEER_DOWNLOAD_HOST=https://storage.googleapis.com.cnpmjs.org npm install puppeteer
改用 cnpm 的镜像地址下载。此方法基本无副作用。
方法二
改用 puppeteer-cn:
npm install --save puppeteer-cn
需要本地 Chrome 版本大于 59。详见:puppeteer-cn
方法三
用 cnpm 安装:
cnpm install puppeteer
cnpm 是淘宝的镜像源,出于一些原因,我个人已经不再使用。关于 cnpm:cnpm
方法四
最复杂的手动安装,建议没事别折腾。
这里使用 puppeteer-core 之后使用手动下载的 Chrome 进行操作。思路很简单,安装一个不带浏览器的 puppeteer,再使用的时候将浏览器地址指向一个可执行的 Chrome 浏览器文件。
安装
安装puppeteer-core。
yarn add puppeteer-core
找到 puppeteer 中对应的浏览器并下载
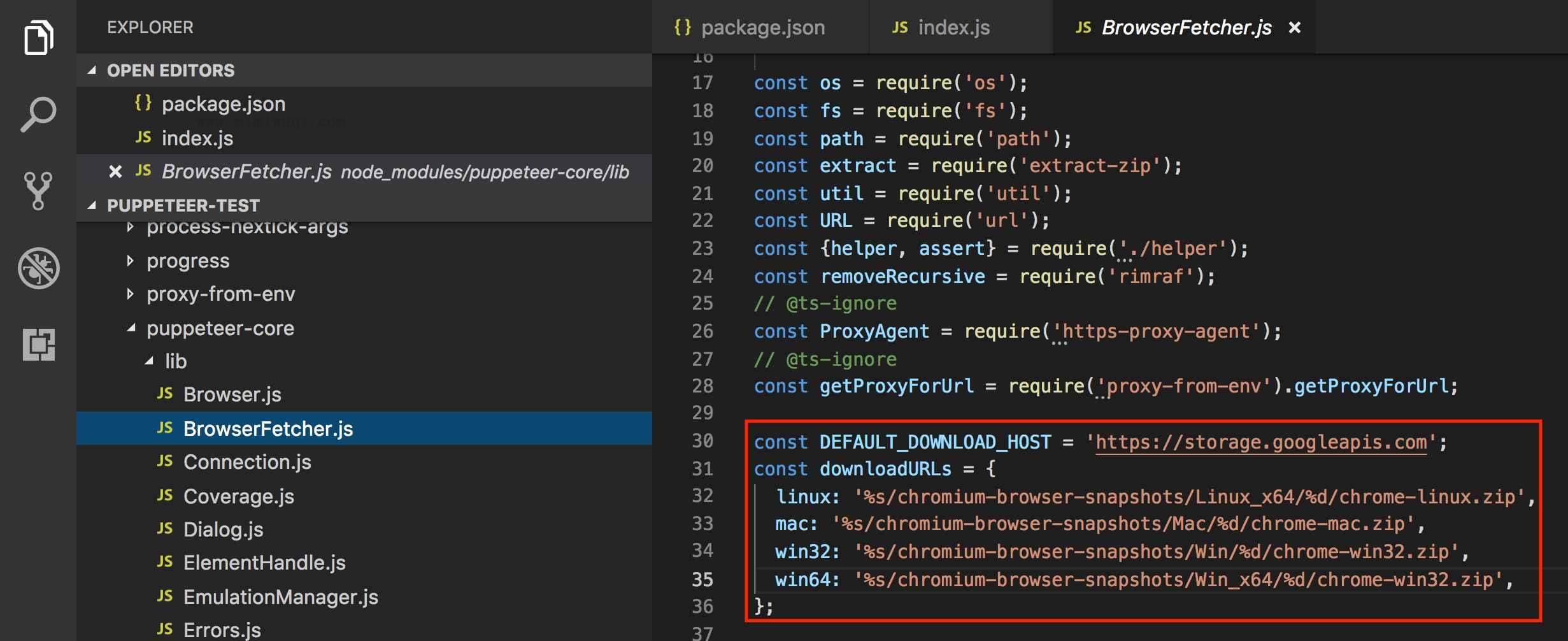
在 node_modules/puppeteer-core/lib/BrowserFetcher.js 中找到各平台 Chrome 下载地址。其中%s 替换为 DEFAULT_DOWNLOAD_HOST 的值,%d 替换为版本号。

替换后得到下载地址
下载后解压,放在项目目录中,这里我放在 chrome 下。
使用
这样就可以使用了。
使用代码:
const puppeteer = require('puppeteer-core');
const path = require('path');
(async () => {
const browser = await puppeteer.launch({
// 这里注意路径指向可执行的浏览器。
// 各平台路径可以在 node_modules/puppeteer-core/lib/BrowserFetcher.js 中找到
// Mac 为 '下载文件解压路径/Chromium.app/Contents/MacOS/Chromium'
// Linux 为 '下载文件解压路径/chrome'
// Windows 为 '下载文件解压路径/chrome.exe'
executablePath: path.resolve('./chrome/Chromium.app/Contents/MacOS/Chromium')
});
const page = await browser.newPage();
await page.setViewport({
width: 375,
height: 667,
deviceScaleFactor: 1,
isMobile: true
})
await page.goto('/');
await page.screenshot({path: 'mybj-blog.png'});
await browser.close();
})();
执行文件:
node index.js
