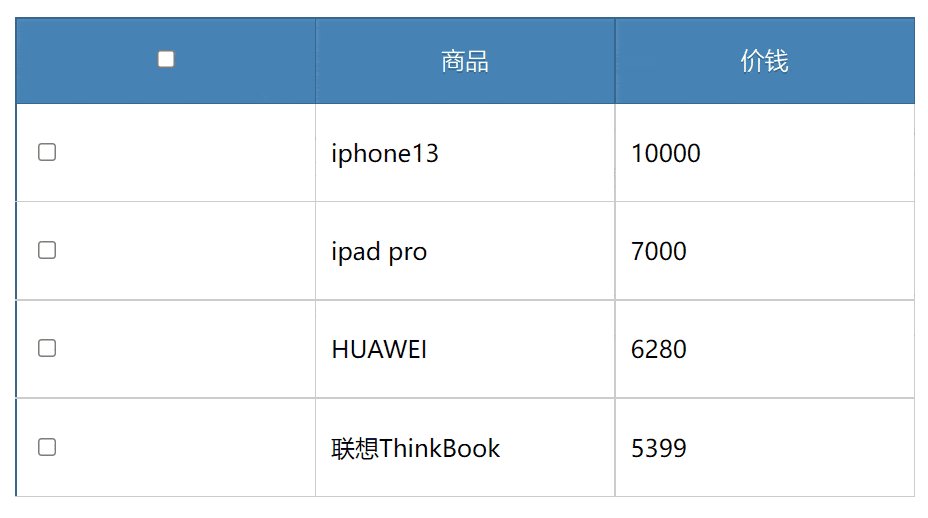
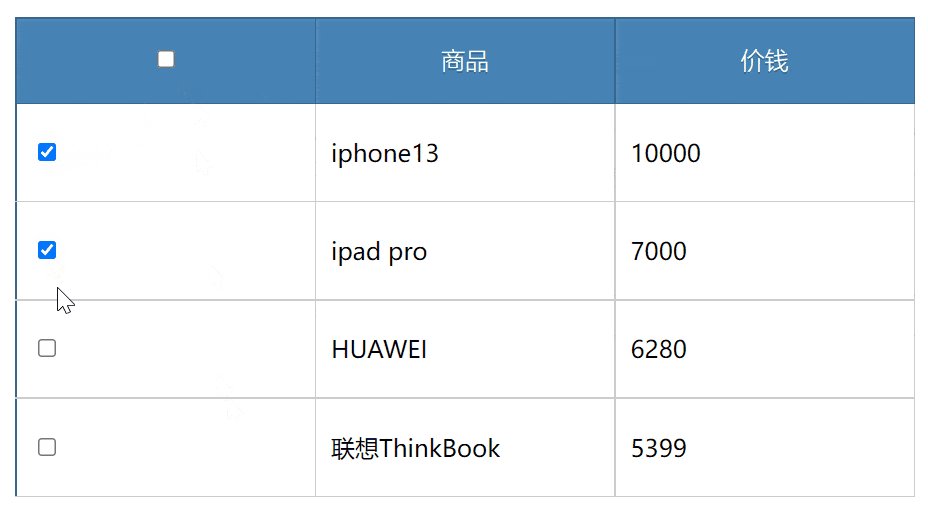
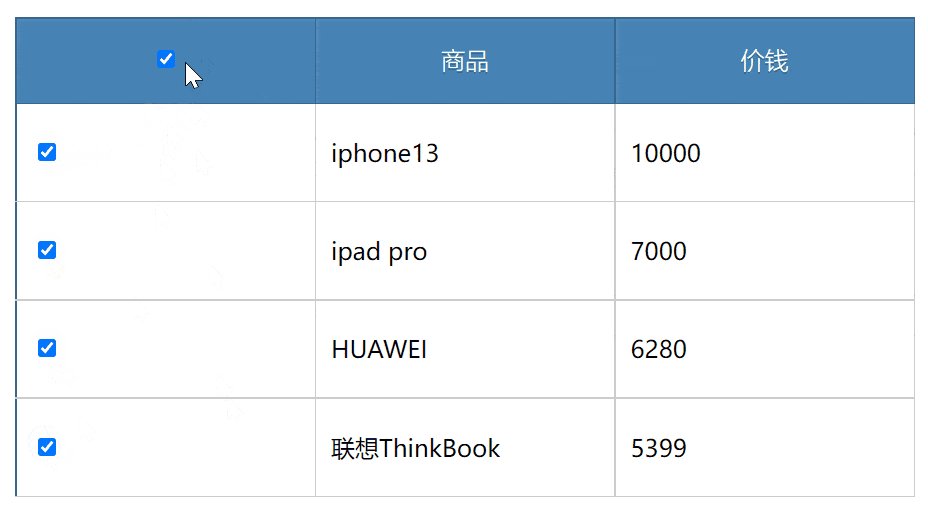
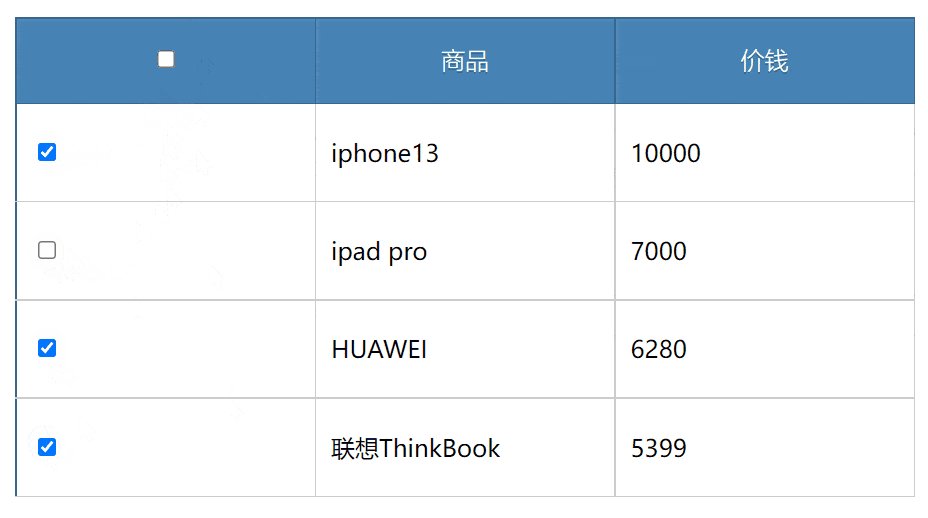
原生 JS 实现 table 表格 checkbox 复选框的全选与取消全选。先来看一下效果:

实现思路:
- 全选和取消全选做法:让下面所有复选框的
checked属性(选中状态)跟随全选按钮即可; - 下面复选框需要全部选中,上面全选才能选中做法:给下面所以复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,上面全选就不选中;
- 可以设置一个变量,来控制全选是否选中。
HTML 代码:
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iphone13</td>
<td>10000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>ipad pro</td>
<td>7000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>HUAWEI</td>
<td>6280</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>联想 ThinkBook</td>
<td>5399</td>
</tr>
</tbody>
</table>
CSS 代码:
table {
width: 100%;
max-width: 600px;
height: 320px;
border-collapse: collapse;
border: 1px solid #38678f;
margin: 50px auto;
background: white;
}
th {
background: steelblue;
height: 54px;
width: 25%;
font-weight: lighter;
text-shadow: 0 1px 0 #38678f;
color: white;
border: 1px solid #38678f;
box-shadow: inset 0px 1px 2px #568ebd;
transition: all 0.2s;
}
tr {
border-bottom: 1px solid #cccccc;
}
td {
border-right: 1px solid #cccccc;
padding: 10px;
transition: all 0.2s;
}
关键 JS 代码:
var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框
// 全选事件
j_cbAll.onclick = function () {
// this.checked 它可以得到当前复选框的选中状态,如果是 true 就是选中,如果是 false 就是未选中
for(var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2.下面复选框需要全部选中,上面全选才能选中做法:给下面所以复选框绑定点击事件,每次点击,
// 都要循环查看下面所有的复选框是否有没选中的,上面全选就不选中。
for(var i = 0; i < j_tbs.length; i++) {
// 遍历为每个小按钮绑定事件
j_tbs[i].onclick = function () {
// flag 控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查这 4 个小按钮是否选中
for(var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
// j_cbAll.checked = false;
flag = false;
break; // 退出 for 循环,这样可以提高执行效率,因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
结语
以上就是用原生 JS 为大家实现的 table 表格 checkbox 复选框的全选取消全选,这个例子很简单,相信很多小伙伴都能啪啪敲出来,我呢只是很长时间用了太多框架了,没有拥抱原生 JS,所以特此练练手。当然,如果这个小例子能够对新入行朋友提供一些参考,那就更完美了。
