定义和用法
fill() 方法用于将一个固定值替换数组的元素。
语法
array.fill(value, start, end)
参数
| 参数 | 描述 |
|---|---|
| value | 必需。填充的值。 |
| start | 可选。开始填充位置。 |
| end | 可选。停止填充位置 (默认为 array.length) |
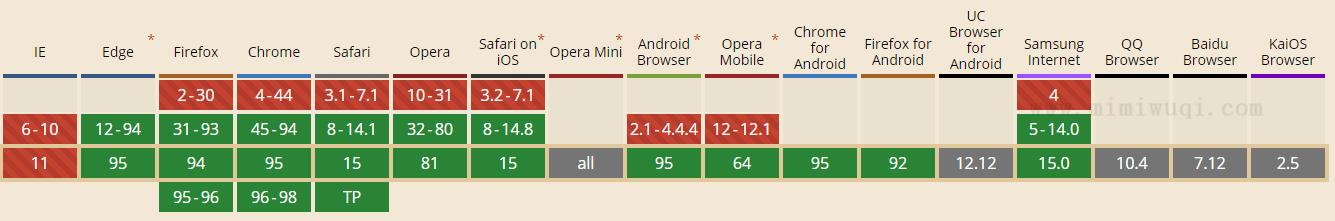
浏览器支持
所有主流浏览器都支持fill()方法。
注意: IE 11 及更早版本不支持 fill() 方法。

实例 1
使用固定值填充数组:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.fill("Mybj");
}
</script>
运行结果:Mybj,Mybj,Mybj,Mybj
实例 2
填充 “Mybj” 到数组的最后两个元素:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.fill("Mybj",2,4);
}
</script>
运行结果:Banana,Orange,Mybj,Mybj
