定义和用法
entries() 方法返回一个数组的迭代对象,该对象包含数组的键值对 (key/value)。
迭代对象中数组的索引值作为 key, 数组元素作为 value。
[0, "Banana"] [1, "Orange"] [2, "Apple"] [3, "Mango"]
语法
array.entries()
参数
没有参数。
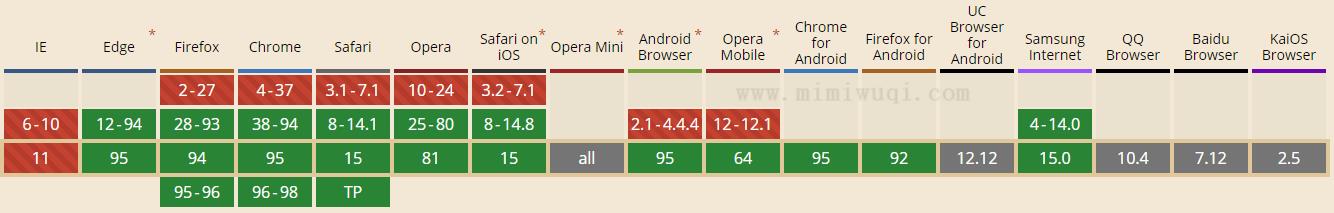
浏览器支持
所有主流浏览器都支持entries()方法。

实例
从数组 fruit 创建一个可迭代对象, 该对象包含了数组的键值对:
<p>从数组中创建一个可迭代的对象。</p>
<p>迭代对象的每个实体来自数组对应的元素。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = fruits.entries();
document.getElementById("demo1").innerHTML = x.next().value;
document.getElementById("demo2").innerHTML = x.next().value;
document.getElementById("demo3").innerHTML = x.next().value;
</script>
