定义和用法
copyWithin() 方法用于从数组的指定位置拷贝元素到数组的另一个指定位置中。
语法
array.copyWithin(target, start, end)
参数
| 参数 | 描述 |
|---|---|
| target | 必需。复制到指定目标索引位置。 |
| start | 可选。元素复制的起始位置。 |
| end | 可选。停止复制的索引位置 (默认为 array.length)。如果为负值,表示倒数。 |
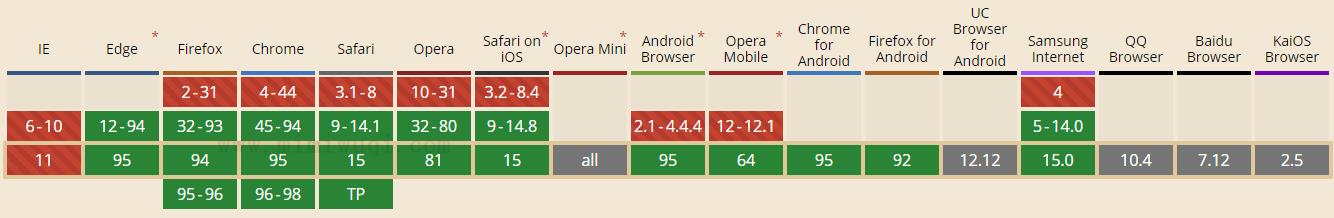
浏览器支持
所有主流浏览器都支持 copyWithin() 方法。

实例 1
复制数组的前面两个元素到后面两个元素上:
<body>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.copyWithin(2,0);
}
</script>
</body>
输出结果:
Banana,Orange,Banana,Orange
实例 2
复制数组的前面两个元素到第三和第四个位置上:
<body>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango", "Kiwi", "Papaya"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.copyWithin(2,0,2);
}
</script>
</body>
运行结果:
Banana,Orange,Banana,Orange,Kiwi,Papaya
