- 1. 单文件上传
- 2. 多文件上传
- 3.了解文件元数据
- 4.了解 accept 属性
- 5. 管理文件内容
- 6.验证文件大小
- 7. 显示文件上传进度
- 8. 如何上传整个目录?
- 9. 拖拽上传
- 10. 使用objectURL处理文件
- 总结
上传文件功能可以说是项目经常出现的需求。从在社交媒体上上传照片到在求职网站上发布简历,文件上传无处不在。在本文中,我们将讨论 HTML 文件上传支持的 10 种用法,希望对你有用。
1. 单文件上传
我们可以将input 类型指定为file,以在 Web 应用程序中使用文件上传功能。
<input type="file" id="file-uploader">
input file 提供按钮上传一个或多个文件。 默认情况下,它使用操作系统的本机文件浏览器上传单个文件。成功上传后,File API 使得可以使用简单的 JS 代码读取File对象。 要读取File对象,我们需要监听 change事件。
首先,通过id获取文件上传的实例:
const fileUploader = document.getElementById('file-uploader');
然后添加一个change 事件侦听器,以在上传完成后读取文件对象, 我们从event.target.files属性获取上传的文件信息:
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
});
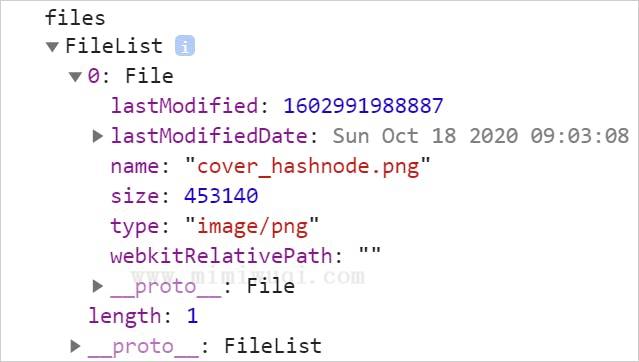
在控制台中观察输出结果,这里关注一下FileList数组和File对象,该对象具有有关上传文件的所有元数据信息。

接下来,我们需要一个drop事件监听器来处理:
dropZone.addEventListener('drop', event => {
// Get the files
const files = event.dataTransfer.files;
});
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:链接
10. 使用objectURL处理文件
有一个特殊的方法叫做URL.createobjecturl(),用于从文件中创建唯一的 URL。还可以使用URL.revokeObjectURL()方法来释放它。
URL.revokeObjectURL()静态方法用来释放一个之前已经存在的、通过调用URL.createObjectURL()创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了。
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = URL.createObjectURL(file);
img.alt = file.name;
});
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:链接
总结
如果你还想学习本文涉及的一些知识,你可以在这里尝试:html-file-upload
