- 一、谈谈你对 Webpack 的理解
- 二、说说 webpack 的构建流程
- 三、Webpack 中常见的 Loader
- 四、Webpack 中常见的 Plugin
- 五、Loader 和 Plugin 的区别,以及如何自定义 Loader 和 Plugin
- 六、Webpack 热更新
- 七、Webpack Proxy 工作原理
- 八、如何借助 Webpack 来优化性能
- 九、提高 Webpack 的构建速度
- 9.1 优化 Loader 配置
- 9.2 合理 resolve.extensions
- 9.3 优化 resolve.modules
- 9.4 优化 resolve.alias
- 9.5 使用 DLL Plugin 插件
- 9.6 合理使用使用 cache-loader
- 9.7 开启多线程
- 十、 除了 Webpack 外,你还了解哪些模块管理工具
一、谈谈你对 Webpack 的理解
1.1 背景
Webpack 的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的 JS 文件中。约定每个文件是一个独立的模块,然后再将这些 js 文件引入到页面,一个 script 标签对应一个模块,然后再调用模块化的成员。比如:
<script src="module-a.js"></script> <script src="module-b.js"></script>
但这种模块化开发的弊端也十分明显,模块都是在全局中工作,大量模块成员污染了环境,模块与模块之间并没有依赖关系、维护困难、没有私有空间等问题。随后,就出现了命名空间方式,规定每个模块只暴露一个全局对象,然后模块的内容都挂载到这个对象中。
window.moduleA = {
method1: function () {
console.log('moduleA#method1')
}
}
不过,这种方式也没有解决第一种方式的依赖等问题。接着,又出现了使用立即执行函数为模块提供私有空间,通过参数的形式作为依赖声明。
(function ($) {
var name = 'module-a'
function method1 () {
console.log(name + '#method1')
$('body').animate({ margin: '200px' })
}
window.moduleA = {
method1: method1
}
})(jQuery)
上述的方式早期解决模块的方式,但是仍然存在一些没有解决的问题。例如,我们是用过 script 标签在页面引入这些模块的,这些模块的加载并不受代码的控制,时间一久维护起来也十分的麻烦。
除了模块加载的问题以外,还需要规定模块化的规范,如今流行的则是 CommonJS 、ES Modules。
特别是随着前端项目的越来越大,前端开发也变得十分的复杂,我们经常在开发过程中会遇到如下的问题:
- 需要通过模块化的方式来开发
- 使用一些高级的特性来加快我们的开发效率或者安全性,比如通过 ES6+、TypeScript 开发脚本逻辑,通过 sass、less 等方式来编写 css 样式代码
- 监听文件的变化来并且反映到浏览器上,提高开发的效率
- JavaScript 代码需要模块化,HTML 和 CSS 这些资源文件也会面临需要被模块化的问题
- 开发完成后我们还需要将代码进行压缩、合并以及其他相关的优化
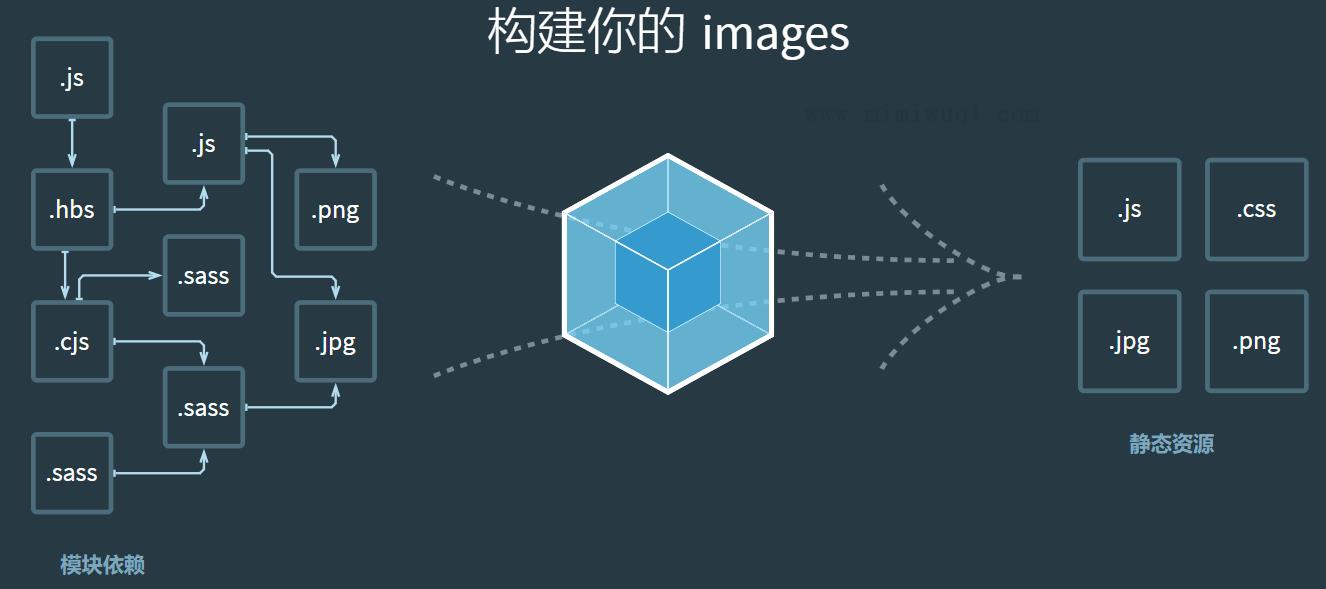
而 Webpack 的出现,就是为了解决以上问题的。总的来说,Webpack 是一个模块打包工具,开发者可以很方面使用 Webpack 来管理模块依赖,并编译输出模块们所需要的静态文件。
1.2 Webpack
Webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具,可以很方便的管理模块的恶依赖。
1.2.1 静态模块
此处的静态模块指的是开发阶段,可以被 Webpack 直接引用的资源(可以直接被获取打包进 bundle.js 的资源)。当 Webpack 处理应用程序时,它会在内部构建一个依赖图,此依赖图对应映射到项目所需的每个模块(不再局限 js 文件),并生成一个或多个 bundle,如下图。

在热模块 HMR 方面,当修改一个模块的时候,仅需让浏览器重新请求该模块即可,无须像 Webpack 那样需要把该模块的相关依赖模块全部编译一次,因此效率也更高。
相关阅读推荐:关于 Webpack 面试题及答案的整理
