Cookie 和 Session 非常类似,Egg 中的 Session 就存储在 Cookie 中,但是 Session 比 Cookie 的安全性更高。所以在开发中经常使用 Cookie 来保存是否登录,而用 Session 来保存登录信息和用户信息。本文就学习一下 Session 的使用。
Session 的添加
在开发中你可以理解为不重要的,公开的信息都可以临时存在 Cookie 里,但是隐私重要的信息,可以存在 Session 里,并且只允许在服务端进行操作。
先来看一下如何添加一个 Session。打开/app/controller/mybj.js文件,在add()方法里编写。
ctx.session.username='mybj'
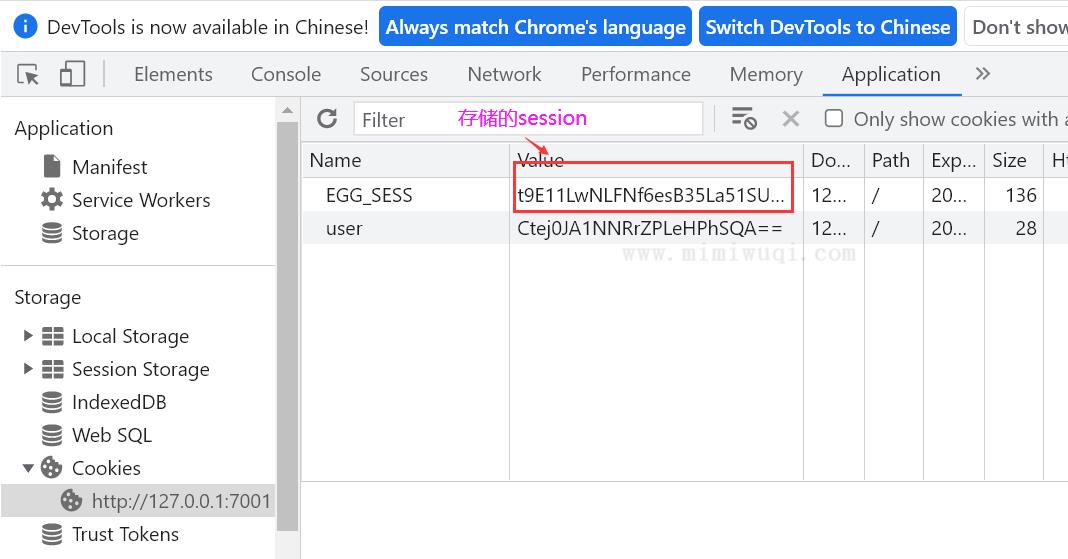
这时,我们到控制台看一下是否存储 session。

这时候打开浏览器的控制台的Application标签,可以看到多了一个EGG_SESS的 Cookie,这个就是我们刚才存储的 Session 了。
Session 是直接可以支持中文的
比如现在我们要把 Session 中 username 的值换成中问的,代码如下:
ctx.session.username='前端博客'
删除所有 Cookie,然后再次点击增加 Cookie按钮,然后再次刷新按钮,页面显示出了前端博客字样,说明中文的 Session 值也是完全可以使用的。
Session 的删除
删除 Session 非常简单,只需要把值设置为null就可以了。在del()方法中编写下面的代码。
ctx.session.username=null
这样就可以删除 session 了。这时候到浏览器中,可以先点击增加 Cookie按钮,再点击删除 Cookie按钮,可以看到Session也被删除掉了,页面中的值就消失掉了。
Session 的相关项配置
配置 Session 的一些选项,需要到config.default.js文件中进行配置。
config.session = {
key :"PANG_SESS", // 设置 Key 的默认值
httpOnly:true, // 设置服务端操作
maxAge:1000*60 , // 设置最大有效时间
renew: true, // 页面有访问动作自动刷新 session
}
总结
本文我们主要学习了 Egg 中 Session 的增删改查和配置相关的操作。
