上节学习了 Egg.js 对 Cookie 的增删改查操作,这节学习一下 Cookie 的一些配置选项,比如有效时间、服务端操作设置和中文编写加密这些操作。
Cookie 时效设置
ctx.cookies.set() 方法是有三个参数的,第一个参数是 key,第二个参数是 value,第三个参数就可以进行配置。比如你需要配置 Cookie 的有效时间,可以使用maxAge属性。(这个时间是毫秒。)
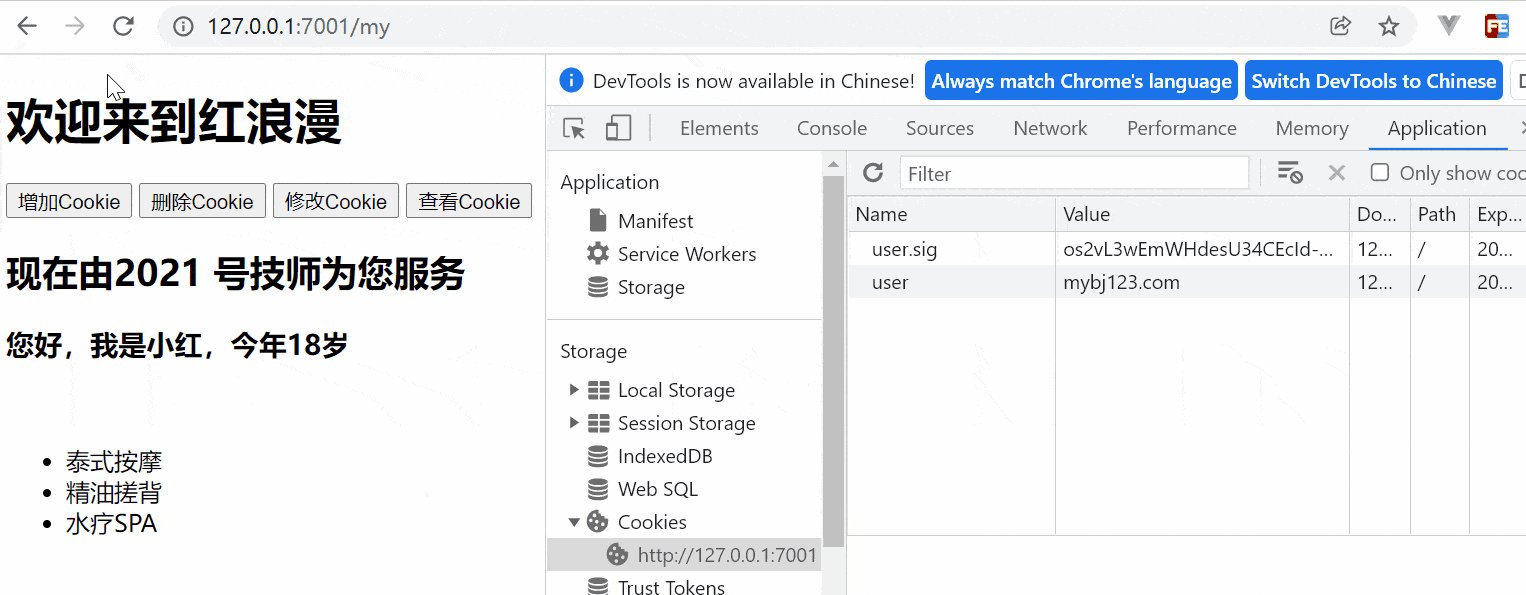
比如现在我们到/app/controller/mybj.js文件里,修改add()方法,把maxAge设置为两秒,在添加 Cookie 两秒后,这个 Cookie 就会自己失效。
async add(){
const ctx = this.ctx;
ctx.cookies.set('user', 'mybj123.com', {
maxAge:1000*2,
});
ctx.body = {
status: 200,
data: 'Cookie 添加成功',
};
}
打开浏览器,添加 Cookie,等 2 秒钟之后再刷新页面,Cookie 就自动消失了,也就是到达了最大有效时间。

HttpOnly 的设置
伪造 Cookie 来绕过登录是黑客经常使用的一种手段,所以为了安全,Egg.js 默认设置只允许服务端来操作 Cookie。
比如现在你通过 JS 的方式document.cookie获取 Cookie 是不能获取的(需要在浏览器的控制台输入获取)。当我们想通过客户端操作 Cookie 时,可以通过下面的代码进行设置。
async add(){
const ctx = this.ctx;
ctx.cookies.set('user', 'mybj123.com', {
maxAge:1000*60,
httpOnly:false,
});
ctx.body = {
status: 200,
data: 'Cookie 添加成功',
};
}
上面设置了httpOnly:false,再次刷新页面,然后看浏览器控制台的HttpOnly就变成false属性了。
设置中文 Cookie 的方法
有时候开发需求我们在 Cookie 里设置中文,如果直接设置&添加,服务端会直接报错的。比如我们在add()方法里设置中文,然后再操作就会报错500。
ctx.cookies.set('user', '')
点击按钮后,会直接报500的错误。那下面就学习一下解决中文 Cookie 的方法。
设置中文 Cookie 的时候进行加密。
加密只要在第三个参数中,加入encrypt:true,就可以加密成功。
ctx.cookies.set('user', '', {
encrypt: true,
})
这时候到VSCode的终端中就可以获取这个解密后的值了。
当然你也可以使用base64对字符串进行加密解密。这个属于 JavaScript 的基础知识了,我这里就不做过多讲解了。
总结
本文主要讲了 Egg.js 中 Cookie 的有效期设置、服务端操作设置和中文 Cookie 的编写方法。
