本文主要学习一下 Egg 中的 Service。Service 用来编写和数据库直接交互的业务逻辑代码。
官方对 Service 服务的说明
Service 就是在复杂业务场景下用于做业务逻辑封装的一个抽象层。
简单来说,就是把业务逻辑代码进一步细化和分类,所以和数据库交互的代码都放到 Service 中。这样作有三个明显的好处。
- 保持 Controller 中的逻辑更加简介。
- 保持业务逻辑的独立性,抽象出来的 Service 可以被多个 Controller 调用。
- 将逻辑和展现分离,更容易编写测试用例。
个人建议只要是和数据库的交互操作,都写在 Service 里,用了 Egg 框架,就要遵守它的约定。
创建编写第一个 Service 文件
Egg 规定 Service 文件必须放在/app/service目录,所以我们在/app文件夹下面,新建一个service文件夹。然后在新建一个mybj.js文件。
'use strict';
const Service = require('egg').Service;
class MybjService extends Service{
async getGirl(id) {
//因为没有真实连接数据库,所以模拟数据
return {
id:id,
name:'小红',
age:18
}
}
}
module.exports = MybjService;
从代码中可以看出,命名规则和写法跟Controller是非常类似的。如果你能对比记忆,学习会简单很多。同样 Service 里的方法也全部是异步方法,所以要使用async关键字。
Controller 调用 Service 获取数据
写完 Service 方法后,就可以在 Controller 中使用 Service 获取它提供的数据了。现在我们回到/app/controller/mybj.js文件中的getGirl()方法。
编写代码前,我们并不需要把service进行引入,因为 Egg 已经为我们作好了这一切。直接使用ctx上下文就可以进行使用了。
下面为 Controller 中的getGirl()方法改写。
async getGirl(){
const {ctx} = this;
const res = await ctx.service.mybj.getGirl('1818');
ctx.body = res
}
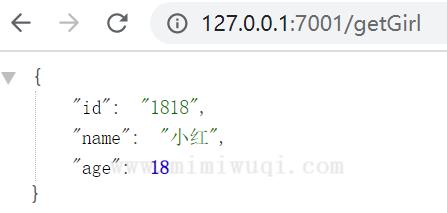
写完后,用npm run dev命令,启动服务。然后打开浏览器,输入http://127.0.0.1:7001/getGirl 就可以看到页面会呈现出service给我们返回的数据。

总结
本文主要学习了 Egg.js 的 Service 的使用,Service 应该放在/app/servcie文件夹下面,命名的时候最好和Controller对应起来。写法和 Controller 类似,并且在任何 Controller 下都可以得到 Service 提供的数据。
