ECMAScript 模块系统( import 和 export 关键字)默认只能导入 JavaScript 代码。
但是,将应用程序的配置保存在一个 JSON 文件中往往很方便,因此,我们可能想直接将 JSON 文件导入 ES 模块中。
长期以来,commonjs 模块格式支持导入 JSON。
好消息是,第三阶段的一个名为 JSON 模块的新提议,提出了一种将 JSON 导入到 ES 模块的方法。现在,我们来看看 JSON 模块是如何工作的。
1. 导入 config.json
假设,我们有一个 config.json 文件,内容如下:
{
"name": "My Application",
"version": "v1.2"
}
如何将 config.json 导入 ES 模块?
例如,我们创建一个简单的 Web 应用程序,从 JSON 配置文件中显示应用程序的名称和版本。
如果你试图直接导入 config.json ,Node.js 会抛出一个错误。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);
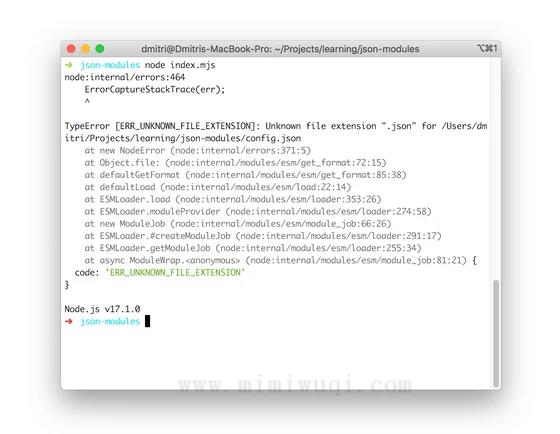
尝试运行应用程序时,node.js 抛出错误 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

JSON 模块工作在 Node.js 版本>=17.1中,也可以使用--experimental-json-modules标志启用 Experimental JSON 模块。
node --experimental-json-modules index.mjs
在浏览器环境中,JSON 模块从 Chrome 91 开始可用。
4.总结
默认情况下,ES 模块只能导入 JavaScript 代码。
由于 JSON 模块的提议,你可以直接将 JSON 内容导入到 ES 模块中。只要在导入语句后使用导入断言就可以了。
import jsonContent from "./file.json" assert { type: "json" };
你可以从 Node.js 17.1 开始使用 JSON 模块,使用实验性标志--experimental-json-modules,并在 Chrome 91 及以上版本中使用。
