- VueUse 有哪些实用方法?
- 将 Vueuse 安装到 Vue 项目中
- useRefHistory 跟踪响应式数据的变化
- onClickOutside 关闭 modal
- useVModel 简化 v-model 的绑定
- 使用 intersectionobserver 跟踪元素的可见性
- 使用 useTransition 做个数字加载动画
- 结语
VueUse 是 Anthony Fu 大佬的一个开源项目,它为 Vue 的开发者提供了大量用于 Vue2 和 Vue3 的基本 Composition API 实用工具函数。
它有几十个用于常见开发人员用例的解决方案,如跟踪ref更改,检测元素可见性,简化常见 Vue 模式,键盘/鼠标输入等。 这是真正节省开发时间的好方法,因为我们不必自己亲手添加所有这些标准功能,拿来主义,用就对了(再次感谢大佬的付出)。
我喜欢 VueUse 库,因为它在决定提供哪些实用工具时真正把开发者放在第一位,而且它是一个维护良好的库,因为它与 Vue 的当前版本保持同步。
VueUse 有哪些实用方法?
如果你想看到每一个实用程序的完整列表,建议去看看官方文档。但总结一下,VueUse 中有 9 种类型的函数。
- Animation(动画) – 包含易于使用的过渡、超时和计时功能
- Browser (浏览器) – 可以用于不同的屏幕控件、剪贴板、首选项等等
- Component (组件) – 为不同的组件方法提供简写
- Sensors (传感器)- 用来监听不同的 DOM 事件、输入事件和网络事件
- State (状态) – 管理用户状态(全局,本地存储,会话存储)
- Utility (实用方法)–不同的实用方法,如
getters、conditionals、ref synchronization等。 - Watch –更高级的观察器类型,如可暂停的观察器、放弃的观察器和条件观察器
- 其它 – 事件、WebSockets 和 Web workers 的不同类型的功能
将 Vueuse 安装到 Vue 项目中
VueUse 的最大特点之一是,它只用一个包就能兼容 Vue2 和 Vue3!
安装 VueUse 有两种选择:npm或 CDN
npm i @vueuse/core // 或 yarn add @vueuse/core
<script src="https://unpkg.com/@vueuse/shared"></script> <script src="https://unpkg.com/@vueuse/core"></script>
推荐使用 NPM,因为它更容易理解,但如果我们使用 CDN, 可能通过 window.VueUse 来访问。
使用 npm,可以通过解构的方式来获得想要的方法:
import { useRefHistory } from '@vueuse/core'
useRefHistory 跟踪响应式数据的变化
useRefHistory跟踪对 ref 所做的每一个改变,并将其存储在一个数组中。这样我们能够轻松为应用程序提供撤销和重做功能。
来看一个示例,在该示例中,我们做一个能够撤销的文本区域
第一步是在没有 VueUse 的情况下创建我们的基本组件–使用ref、textarea、以及用于撤销和重做的按钮。
<template>
<p>
<button> Undo </button>
<button> Redo </button>
</p>
<textarea v-model="text"/>
</template>
<script setup>
import { ref } from 'vue'
const text = ref('')
</script>
<style scoped>
button {
border: none;
outline: none;
margin-right: 10px;
background-color: #2ecc71;
color: white;
padding: 5px 10px;;
}
</style>
接着,导入useRefHistory,然后通过 useRefHistory从 text 中提取history、undo和redo属性。
import { ref } from 'vue'
import { useRefHistory } from '@vueuse/core'
const text = ref('')
const { history, undo, redo } = useRefHistory(text)
每当我们的ref发生变化,更新history属性时,就会触发一个监听器。
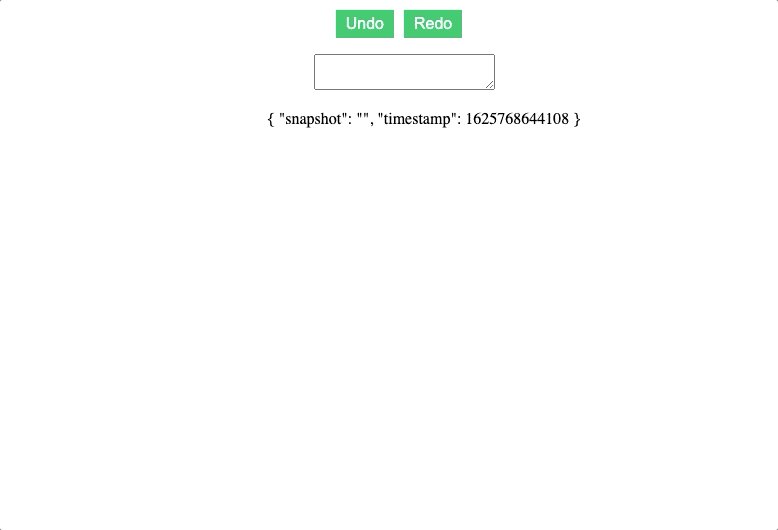
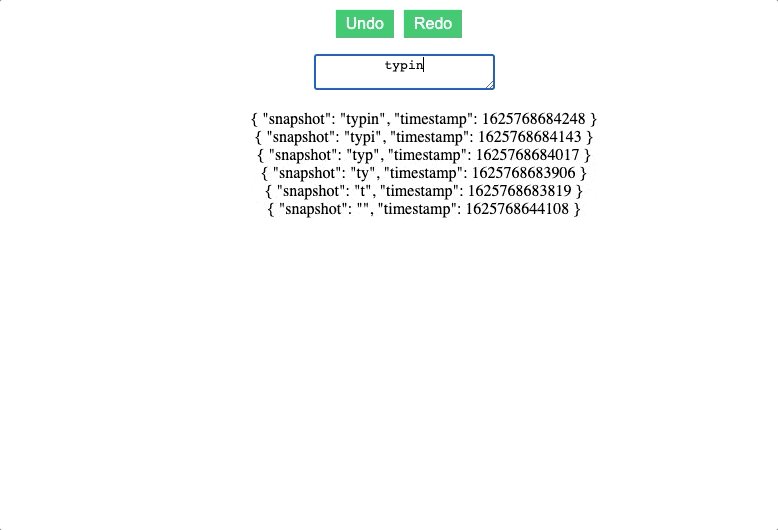
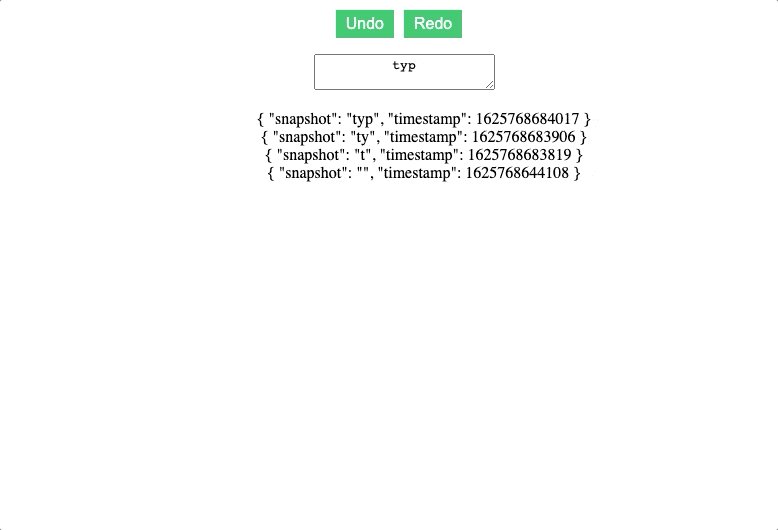
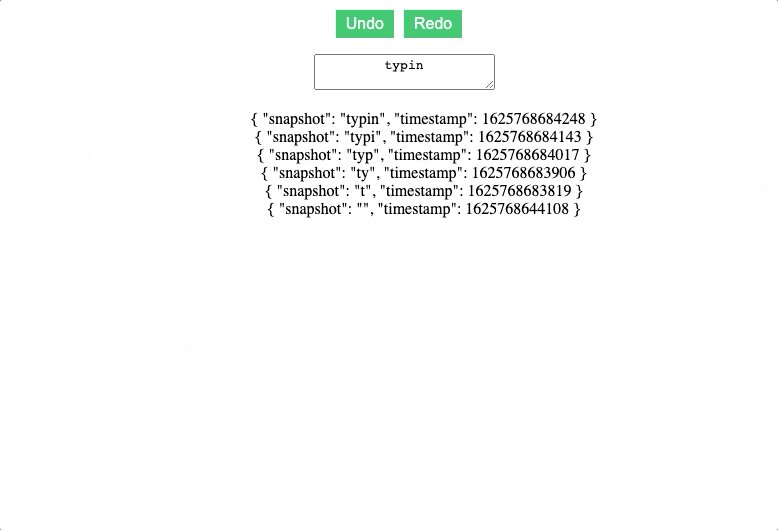
为了看看底层做了什么,我们把 history 内容打印出来。并在单击相应按钮时调用 undo 和redo函数。
<template>
<p>
<button @click="undo"> Undo </button>
<button @click="redo"> Redo </button>
</p>
<textarea v-model="text"/>
<ul>
<li v-for="entry in history" :key="entry.timestamp">
{{ entry }}
</li>
</ul>
</template>
<script setup>
import { ref } from 'vue'
import { useRefHistory } from '@vueuse/core'
const text = ref('')
const { history, undo, redo } = useRefHistory(text)
</script>
<style scoped>
button {
border: none;
outline: none;
margin-right: 10px;
background-color: #2ecc71;
color: white;
padding: 5px 10px;;
}
</style>
直接,跑起来,效果如下:

结语
这不是 VueUse 的完整指南。这些只是我平常比较常用的函数,还有很多好用的函数,大家可以自行到官网去学习使用。
