作为前端开发,我们会经常使用 console.log() 来调试程序中的问题。虽然这种方式也能解决一部分问题,但是它的效率不如能执行逐步调试的工具。本文就来学习一下如何使用 Google Chrome developer tools 轻松调试 JavaScript 代码。
多数浏览器都提供了 DevTools 供我们调试 JavaScript 应用程序,并且它们的使用方式类似,只要我们学会了如何在一个浏览器上使用调试工具,就很容易在其他浏览器上使用它。
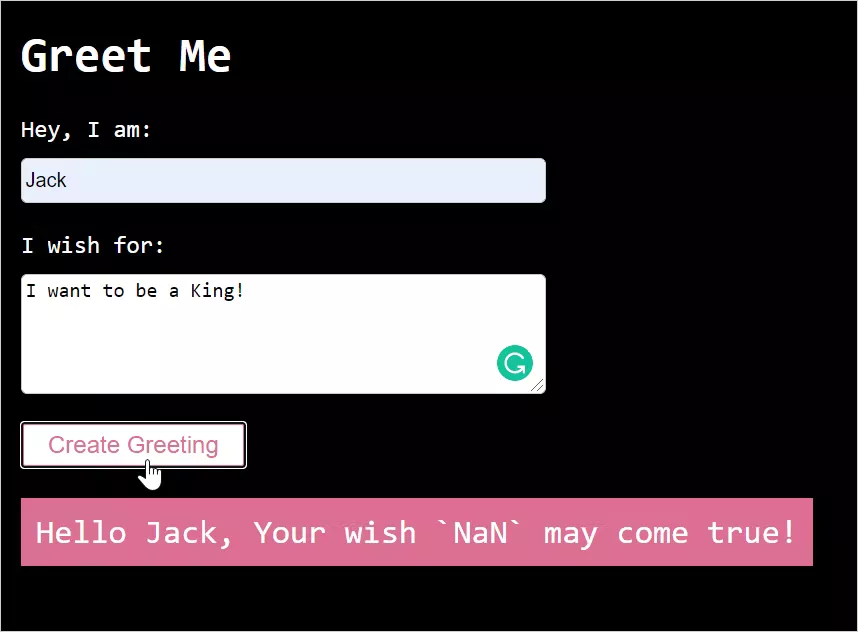
以下就以 Greet Me 程序为例,这个程序非常简单,只需输入名字和愿望,最后会输出一句话:

最后,回到最开始的问题,这里不再一步步调试,通过上述的调试方法判定,只需要在 wish 变量前面加一个 + 即可:
const message = 'Hello '
+ name
+ ', Your wish `'
+ + wish
+ '` may come true!';
作者:Tapas Adhikary
原文链接:点击这里
