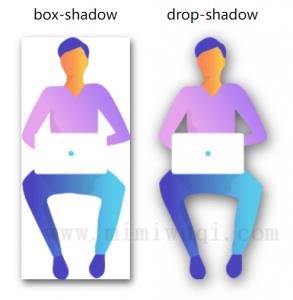
当使用透明图像时,可以使用 drop-shadow() 函数在图像上创建阴影,而不是使用 box-shadow 属性在元素的整个框后面创建矩形阴影:
HTML 代码:
<div >
<div >
<div >
box-shadow
</div>
<img src="https://media.mybj123.com/wp-content/uploads/2022/02/1645063136-88a530b9e9ad42b.png" alt="Image with box-shadow">
</div>
<div>
<div >
drop-shadow
</div>
<img src="https://media.mybj123.com/wp-content/uploads/2022/02/1645063136-88a530b9e9ad42b.png" alt="Image with drop-shadow">
</div>
</div>
CSS 代码:
.wrapper {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.mr-2 {
margin-right: 2em;
}
.mb-1 {
margin-bottom: 1em;
}
.text-center {
text-align: center;
}
.box-shadow {
box-shadow: 2px 4px 8px #585858;
}
.drop-shadow {
filter: drop-shadow(2px 4px 8px #585858);
}
效果对比如下: