提起 CORS,大部分的文章都在写什么是简单请求、什么是复杂请求,复杂请求预检的流程又是怎样。
但如果问你:
- CORS 为什么要带上源,这是为了保障当前站点的安全还是目的服务器的安全?
- 为什么区分简单请求和复杂请求,只对复杂请求做预检?
这篇文章会围绕 CORS 是如何保障安全的的,讲清这几个问题。读完可以对 CORS 知其然,并知其所以然。
什么是 CORS?
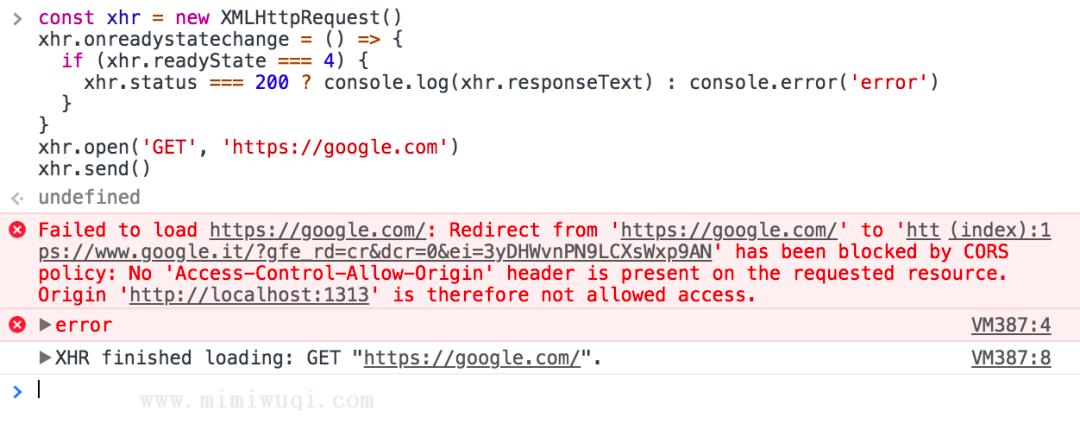
相信每个前端的控制台都中都被打印过这样一段话,告诉你:你的跨域请求策略拦截啦!

- 用户登录受害网站,把获取的身份凭证保存在浏览器的 cookie 中。也就是上图流程的①②③;
- 用户用同一浏览器打开黑客网站,黑客网站向受害网站服务器发起一个恶意请求,这时浏览器会自动从 cookie 中取出身份凭证,把它带上。也就是上图的④⑤;
- 受害网站服务端发现有身份凭证,恶意请求被成功受理;
如果严格按照同源政策,第 2 步的跨域请求不能进行的,也就不会造成危害。所以 CORS 策略的心智模型是:所有跨域请求都是不安全的,浏览器要带上来源给服务器检验。
如果做过服务端开发,应该知道,服务端不存在跨域一说,去获取另一个服务器的资源是再顺畅不过的事情。因为服务端不像浏览器一样,作为“容器”存贮着用户身份凭证——也就是上面的第 1 步发生的事情,它去做跨域请求没有这样的风险。
为什么只对复杂请求做预检
上文提到,划分简单请求和复杂请求的依据是“是否产生副作用”。这里的副作用指对数据库做出修改:使用 GET 请求获取新闻列表,数据库中的记录不会做出改变,而使用 PUT 请求去修改一条记录,数据库中的记录就发生了改变。
对于简单请求,浏览器只会在请求头加上一个origin字段标识请求来源;对于非简单请求,浏览器会先发出一个预检请求,获得肯定回答后才会发送真正的请求,下面会讲清楚为什么这么做。
可以假设网站被 CSRF 攻击了——黑客网站向银行的服务器发起跨域请求,并且这个银行的安全意识很弱,只要有登录凭证 cookie 就可以成功响应:
- 黑客网站发起一个 GET 请求,目的是查看受害用户本月的账单。银行的服务器会返回正确的数据,不过影响并不大,而且由于浏览器的拦截,最后黑客也没有拿到这份数据;
- 黑客网站发起一个 PUT 请求,目的是把受害用户的账户余额清零。浏览器会首先做一次预检,发现收到的响应并没有带上 CORS 响应头,于是真正的 PUT 请求不会发出;
幸好有预检机制,否则 PUT 请求一旦发出,黑客的攻击就成功了。
结语
回到开头的两个问题,不难得出答案:
- 对于跨域请求带上请求来源,是为了防止 CSRF 攻击;浏览器的心智模型是:跨域请求都是不安全的,CORS 的机制是为了保障请求目的服务器的安全;
- 依据是否对服务器有副作用,划分了简单请求和复杂请求(但由于历史原因,表单 POST 请求也被划分成了简单请求),预检机制会把不安全的复杂请求拦截下来,避免对服务器造成危害,而简单请求通常不会对服务器的资源作出修改,即使发出危害不大。
来源:前端私教年年
