
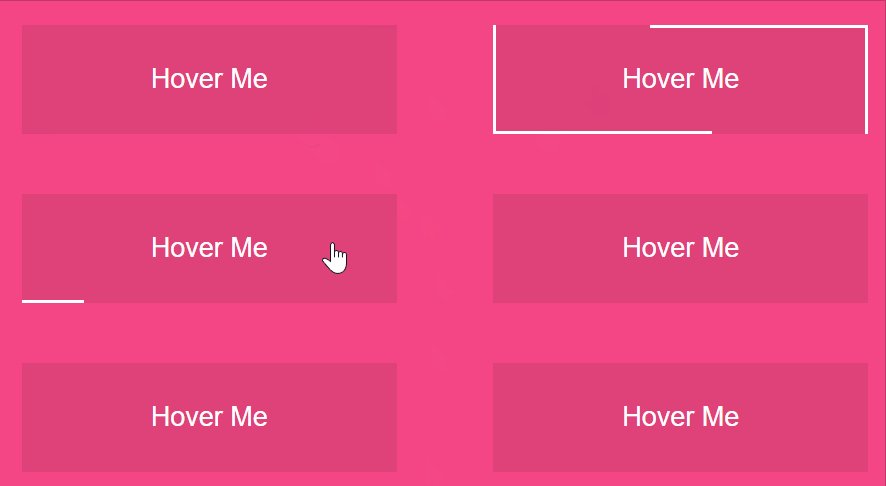
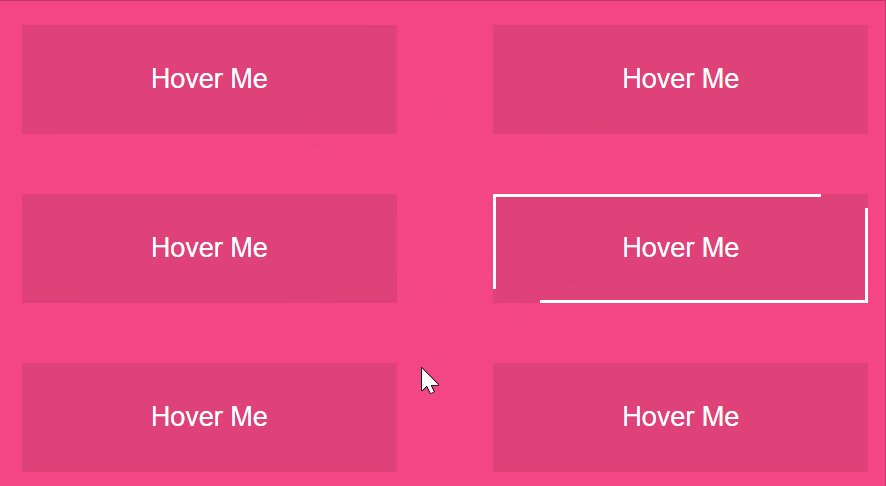
CSS 按钮边框悬停动画效果。
HTML 代码:
<div > <button ><span>Hover Me</span></button> <button ><span>Hover Me</span></button> <button ><span>Hover Me</span></button> <button ><span>Hover Me</span></button> <button ><span>Hover Me</span></button> <button ><span>Hover Me</span></button> </div>
CSS 代码:
@import url(https://fonts.googleapis.com/css?family=PT+Sans);
*, *:after, *:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body{
font-family: 'PT Sans', sans-serif;
display: table;
width: 100%;
background: #f54785;overflow: hidden
}
.container{
display: table-cell;
vertical-align: middle;
text-align: center;
height: 100vh;
}
button{
display: inline-block;
position: relative;
background: none;
border: none;
color: #fff;
font-size: 18px;
cursor: pointer;
margin: 20px 30px;
background: rgba(0,0,0,0.09);
}
span{
display: block;
padding: 25px 80px;
}
button::before, button::after{
content:"";
width: 0;
height: 2px;
position: absolute;
transition: all 0.2s linear;
background: #fff;
}
span::before, span::after{
content:"";
width:2px;
height:0;
position: absolute;
transition: all 0.2s linear;
background: #fff;
}
button:hover::before, button:hover::after{
width: 100%;
}
button:hover span::before, button:hover span::after{
height: 100%;
}
/*----- button 1 -----*/
.btn-1::before, .btn-1::after{
transition-delay: 0.2s;
}
.btn-1 span::before, .btn-1 span::after{
transition-delay: 0s;
}
.btn-1::before{
right: 0;
top: 0;
}
.btn-1::after{
left: 0;
bottom: 0;
}
.btn-1 span::before{
left: 0;
top: 0;
}
.btn-1 span::after{
right: 0;
bottom: 0;
}
.btn-1:hover::before, .btn-1:hover::after{
transition-delay: 0s;
}
.btn-1:hover span::before, .btn-1:hover span::after{
transition-delay: 0.2s;
}
/*--- Button 2 -------*/
.btn-2::before, .btn-2::after{
transition-delay: 0s;
}
.btn-2 span::before, .btn-2 span::after{
transition-delay: 0.2s;
}
.btn-2::before{
right: 0;
top: 0;
}
.btn-2::after{
left: 0;
bottom: 0;
}
.btn-2 span::before{
left: 0;
top: 0;
}
.btn-2 span::after{
right: 0;
bottom: 0;
}
.btn-2:hover::before, .btn-2:hover::after{
transition-delay: 0.2s;
}
.btn-2:hover span::before, .btn-2:hover span::after{
transition-delay: 0s;
}
/*----- button 3 -----*/
.btn-3::after{
left: 0;
bottom: 0;
transition-delay: 0.6s;
}
.btn-3 span::after{
transition-delay: 0.4s;
right: 0;
bottom: 0
}
.btn-3::before{
right: 0;
top: 0;
transition-delay: 0.2s;
}
.btn-3 span::before{
transition-delay: 0s;
left: 0;
top: 0;
}
.btn-3:hover::after{
transition-delay: 0s;
}
.btn-3:hover span::after{
transition-delay: 0.2s;
}
.btn-3:hover::before{
transition-delay: 0.4s;
}
.btn-3:hover span::before{
transition-delay: 0.6s;
}
/*----- button 4 -----*/
.btn-4::after{
right:0;
bottom: 0;
transition-duration: 0.4s;
}
.btn-4 span::after{
right:0;
bottom: 0;
transition-duration: 0.4s;
}
.btn-4::before{
left: 0;
top: 0;
transition-duration: 0.4s;
}
.btn-4 span::before{
left: 0;
top: 0;
transition-duration: 0.4s;
}
/*----- button 5 -----*/
.btn-5::after{
left:0;
bottom: 0;
transition-duration: 0.4s;
}
.btn-5 span::after{
right:0;
top: 0;
transition-duration: 0.4s;
}
.btn-5::before{
right: 0;
top: 0;
transition-duration: 0.4s;
}
.btn-5 span::before{
left: 0;
bottom: 0;
transition-duration: 0.4s;
}
/*----- button 6 -----*/
.btn-6::before{
left: 50%;
top: 0;
transition-duration: 0.4s;
}
.btn-6::after{
left: 50%;
bottom: 0;
transition-duration: 0.4s;
}
.btn-6 span::before{
left: 0;
top: 50%;
transition-duration: 0.4s;
}
.btn-6 span::after{
right: 0;
top: 50%;
transition-duration: 0.4s;
}
.btn-6:hover::before, .btn-6:hover::after{
left: 0;
}
.btn-6:hover span::before, .btn-6:hover span::after{
top: 0;
}
相关推荐:
