在实际项目开发的时候,前端往往要做很多的空值判断进行容错处理,经常会用到三目运算、与或、if else 来操作,这样我们不仅要写很多冗余的代码,而且在后期维护起来也是满屏的 if else 相当痛苦,今天分享几个处理空值简单的方法,希望可以解决大家的一些实际问题。
可选链(?.)
如果一个值为 null、或者是 undefined。那么我们再去用点操作符去调用一个方法或者访问一个属性会发生什么?
let a; let b = a.name;
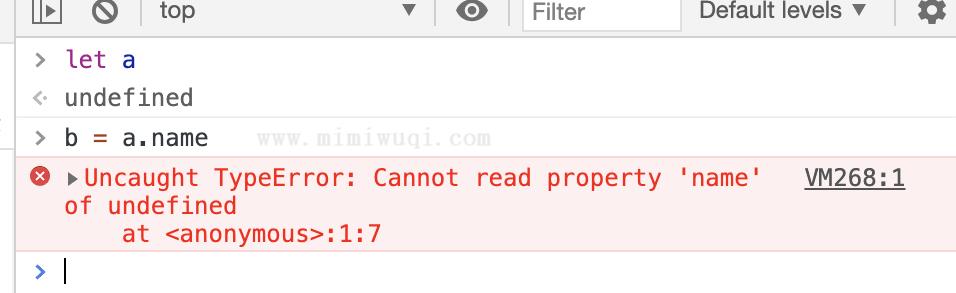
如果是上面的这样的代码,那么我们能得到一个报错:

其实这种情况就相当于直接在 undefined 上面访问 name 属性,undefined 和 null 是两个比较特殊的数据类型,是不能用点操作符去访问属性的。那么在一个变量可能为 null、或者 undefined 的时候,恰巧我又需要访问这个变量的一个属性,那我们应该这样做:
let a;
let b;
if(!!a){
b = a.name;
}else{
b = undefined;
}
只有当 a 存在的时候,我才会去访问 a 的 name 属性,如果你想再进一步处理,还可以继续判断以下 a 的数据类型。可是这不是我们今天的重点,就不多讲了。我们可以看到,这样一个简单的逻辑,我们就要写这么多的东西,那么有没有简单的写法呢?看下面的例子:
let a; let b = a?.name;
我们终于看到.?这个东西了,其实这个就叫做可选链,表达的意思,就和刚才 if else 的例子是一个意思,只有当 a 存在,同时 a 具有 name 属性的时候,才会把值赋给 b,否则就会将 undefined 赋值给 b。重要的是,不管 a 存在与否,这么做都不会报错。
当然我们还可以这么干
let a; let b; b = a?.name?.age?.haha?. //就是不报错 a?.b?.c //(“还是不报错”)
我们看到,你后面可以无限接龙下去,不论有多少属性,只要有最后可以访问到属性,访问到最终的结果,就会赋值给 b,否则,就把 undefined 赋值给 b。(这样才有资格叫链式结构嘛)
空值合并运算符(??)
有了上面的例子,接下来我们简单一点,直接上举例:
let b;
let a = 0;
let c = { name:'mybj' }
if(!!a || a === 0 ){
b = a;
}else{
b = c;
}
上面那个例子,当我们想判断一个值存在,但是它等于 0 的时候,我们也需要当作它存在,于是就有了上面那样的例子,其实我们还可以这样做:
let b;
let a = 0;
let c = { name:'mybj' }
b = a ?? c;
上面的例子,当 a 除了 undefined、或者 null 之外的任何值,b 都会等于 a,否则就等于 c。
空值赋值运算符(??=)
和上面的例子类似
let b = '你好'; let a = 0 let c = null; let d = '123' b ??= a; // b = "你好" c ??= d // c = '123'
当??=左侧的值为 null、undefined 的时候,才会将右侧变量的值赋值给左侧变量。其他所有值都不会进行赋值。同样在一些场景下,可以省略很多代码。
