前端开发项目中需要 table 展开的操作,查看其他文章说只能保留一个展开的内容,实测是可以多个的,在查 github 资料后得到了想要的结果。废话不多说,上代码:
# advance-table 是自己 2 次封装的 table 组件;实际中直接用 a-table 就行了 <advance-table bordered :scroll="{ x:'100%',y: tableY }" :columns="columns_customer_complaint" :data-source="tableData" :loading="loading" :rowKey="(row,index) => row.recordId" :pagination="pagination" @change="handleTableChange" @expand="expandedRowRender" # 这个方法是展开行的回调方法 :expandedRowKeys.sync="expandedRowKeys" # 这个属性很重要;就是用它来控制某行是否展开和收起;分页再次获取数据的时候;也要把它给置空数组;里面的每项对应 rowKey 返回的 recordId > <advance-table slot="expandedRowRender" slot-scope="{text, record}" style="width: 30%;padding: 10px 0;" :columns="columns_customer_complaint_inner" :data-source="record.innerData" # 这个数据来源;做法是往每一项里面都增加一个 innerData 来用作展开行里面的数据 :pagination="false" :showToolbar="false" > <template slot="dealwithProgress" slot-scope="{text, record}"> {{record.dealwithProgress === 1 ? '进行中' : record.dealwithProgress === 5 ? '已完成' : record.dealwithProgress === 0 ? '待处理' : ''}} </template> </advance-table> </advance-table>
JS 代码:
data(){
return {
# ...其他代码
tableData: [],
expandedRowKeys: [],
}
},
methods: {
// 展开行的回调方法
async expandedRowRender(expanded, record) {
const { recordId, rowKey } = record
const { data } = await Api.CustomerServiceRecordLogList({ recordId })
// 获取数据后放到外层 tableData 里面的 innerData 属性身上
this.$set(this.tableData[rowKey], 'innerData', data)
// 操作当前行是否展开;通过里面有无`recordId`进行逻辑操作
if (this.expandedRowKeys.includes(recordId)) {
this.expandedRowKeys.splice(this.expandedRowKeys.findIndex(f => f === recordId), 1)
} else {
this.expandedRowKeys.push(recordId)
}
},
async getData(){
// 其他代码
// 重新获取 tableData 数据后;将展开行 id 数组置空
this.expandedRowKeys = []
}
}
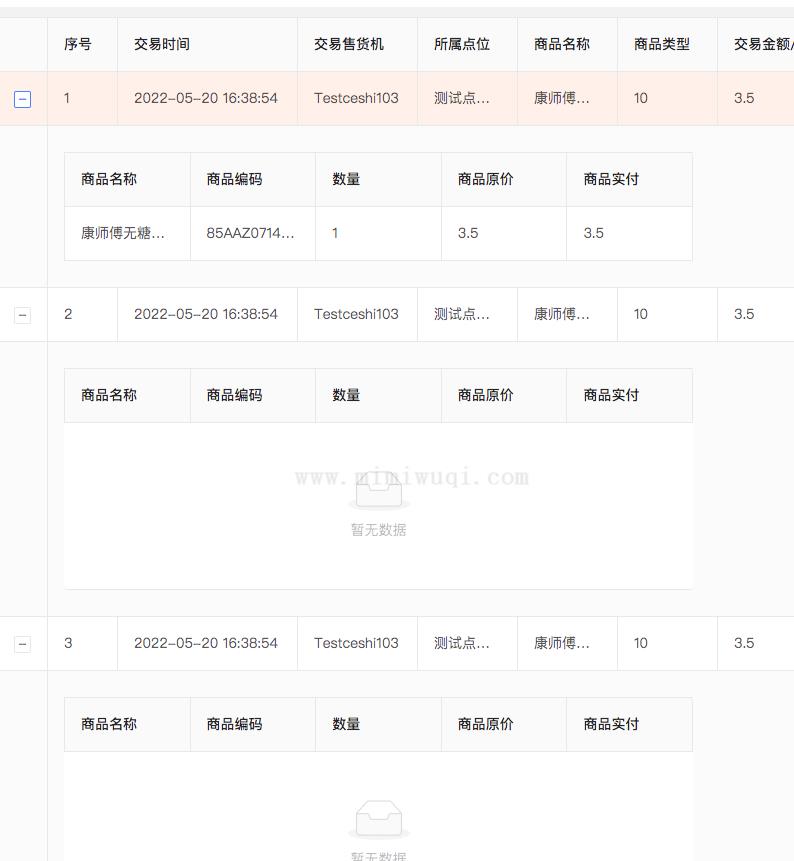
实现效果: