在使用 webpack 进行项目打包的时候,我们可通过以下方式对不同类型的资源,进行文件名或文件路径的修改
1、使用 copy-webpack-plugin 插件复制的文件,这个就是配置 from 和 to。
new CopyPlugin({
patterns: [
{
from: "**/**.txt",
to: "xx/xx.ext"
},
],
})
2、修改 js 文件的文件名
在 webpack 中有一个 output 的配置项,可以在这里配置 js 文件的文件路径和文件名。
修改入口文件的文件名
通过配置 output 的 filename 属性,可以动态的改变入口文件的文件路径和文件名,通常的我们会这样设置filename: "[name].[chunkhash].js",而其中的 name 就是文件名修改的关键,这个 name 我们可以在 entry 入口中进行定义
entry:{
index: path.resolve(__dirname, './src/index.js'),
youindex: path.resolve(__dirname, './src/index.js')
}
在 entry 中也可以配置某一个库/组件的文件进行打包:
entry:{
ol: path.resolve(__dirname, './static/ol/ol_me.js'),
}
filename 除了可以设置类似占位符格式的字符串,还可以是一个函数,函数第一个参数中包含了打包文件的一系列信息,根据这些信息,可以去自定义打包文件的输出名称。
output:{
filename: (pathData) => {
return pathData.chunk.name === 'main' ? utils.assetsPath('js/youfilename.js') : utils.assetsPath('js/[name].[chunkhash].js');
}
}
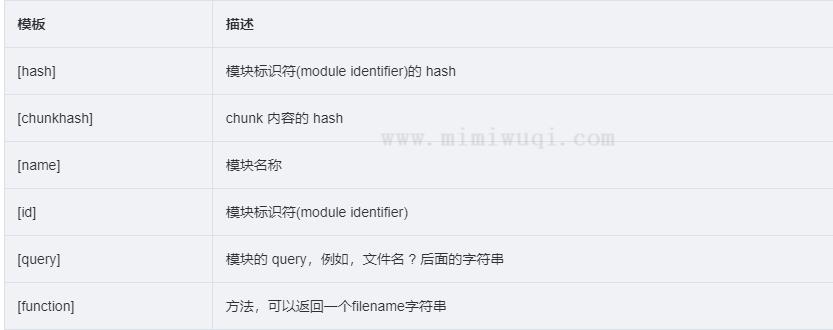
filename 占位符字符串对应的结果可以由以下参数拼接或者返回:

3、修改 css 文件的文件名
webpack 对 css 文件的打包需要用到插件,之前的 webpack 使用 extract-text-webpack-plugin 进行 css 文件打包,这里不讲了,现在的 webpack 使用 mini-css-extract-plugin 进行 css 文件打包。
在 mini-css-extract-plugin 的配置中,同样有关于 filename 和 chunkFilename 的配置,具体用法和修改 js 文件名的配置一样。
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
new MiniCssExtractPlugin({
// Options similar to the same options in webpackOptions.output
// both options are optional
// filename: utils.assetsPath('css/[name].[contenthash].css'),
filename: (pathData) => {
return pathData.chunk.name == 'main' ? utils.assetsPath('css/youfilename.[hash].css') : utils.assetsPath('css/[name].[hash].css')
},
chunkFilename: (pathData) => {
return utils.assetsPath('css/[id].[hash].css')
},
})
4、修改其他资源文件(图片、视频等)的文件名
webpack 对图片等资源文件的打包需要用到 url-loader 或者 file-loader 去合理地处理它们,而 url-loader 内部也是封装了 file-loader 去处理。
webpack 中对图片等资源的打包配置在 module.rules 中,rules 中可以通过 options 属性值,把配置传递给 url-loader 或者 file-loader。file-loader 的配置项中有一个属性 name,我们可以通过配置这个 name 属性来修改打包文件的文件路径和文件名,name 的配置同样支持字符串占位符和函数两种形式,通常我们像下面一样配置字符串的形式:
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
// 10000 字节以下的图片会被转换为 base64 编码
limit: 10000,
// 生成 name+7 位 hash+ext 格式的文件名
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}
其中[name]、[hash]等占位符都和 filename 的占位符一样,除了字符串形式,还可以像下面一样配置更灵活的函数形式:
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
// 10000 字节以下的图片会被转换为 base64 编码
limit: 10000,
// 生成 name+7 位 hash+ext 格式的文件名
name: function(filepath){
let filename = filepath.split('\').pop()
return process.env.NODE_ENV !== 'development' && filename == 'xxx.png' ? utils.assetsPath('img/youfilename.[ext]') : utils.assetsPath('img/[name].[hash:7].[ext]')
}
}
},
