本文以 vue 为例,记录一下,使用webpack插件compression-webpack-plugin开启gzip 压缩的步骤流程,以及对比开启 gzip 压缩前后所需要的时间,得出结论:**这个插件的确能够做性能优化,减少加载的时间**react 也是同一个道理,在此不赘述
前端配置之 vue.config.js 配置
第一步,下载 compression-webpack-plugin
cnpm i compression-webpack-plugin@6.1.1 --save
注意,这里不能直接下载,需要下载低版本的。直接下载就是最新版的了,vue 脚手架暂时不支持最新版的,所以就会报错:
TypeError: Cannot read property 'tapPromise' of undefined。我这里下载是指定@6.1.1 版本,是可以用的
第二步,vue.config.js 使用
下方代码,直接复制粘贴使用即可:
const CompressionPlugin = require('compression-webpack-plugin');//引入 gzip 压缩插件
// 暴露配置项,会被合并到 webpack 中去
module.exports = {
chainWebpack(config) {
// ......
},
configureWebpack: config => {
// 开发环境不配置
if (process.env.NODE_ENV !== 'production') return
// 生产环境才去配置
return {
plugins: [
new CompressionPlugin({ //此插件不能使用太高的版本,否则报错:TypeError: Cannot read property 'tapPromise' of undefined
// filename: "[path][base].gz", // 这种方式是默认的,多个文件压缩就有多个.gz 文件,建议使用下方的写法
filename: '[path].gz[query]', // 使得多个.gz 文件合并成一个文件,这种方式压缩后的文件少,建议使用
algorithm: 'gzip', // 官方默认压缩算法也是 gzip
test: /.js$|.css$|.html$|.ttf$|.eot$|.woff$/, // 使用正则给匹配到的文件做压缩,这里是给 html、css、js 以及字体(.ttf 和.woff 和.eot)做压缩
threshold: 10240, //以字节为单位压缩超过此大小的文件,使用默认值 10240 吧
minRatio: 0.8, // 最小压缩比率,官方默认 0.8
//是否删除原有静态资源文件,即只保留压缩后的.gz 文件,建议这个置为 false,还保留源文件。以防:
// 假如出现访问.gz 文件访问不到的时候,还可以访问源文件双重保障
deleteOriginalAssets: false
})
]
}
},
};
这里配置完以后,暂时还不能使用,还需要后端做一下配置,这里后端以 nginx 为例
后端配置之 nginx 配置
下方代码,直接复制粘贴使用即可:
server {
listen 80;
server_name localhost;
location / {
try_files $uri $uri/ /index.html;
root C:/nginx-1.18.0/html/gzip/dist;
index index.html index.htm;
}
location /api/ {
proxy_pass http://localhost:6666/;
}
# 主要是下方的 gizp 配置哦,直接复制粘贴就可以使用啦,亲测有效哦
gzip on; # 开启 gzip 压缩
gzip_min_length 4k; # 小于 4k 的文件不会被压缩,大于 4k 的文件才会去压缩
gzip_buffers 16 8k; # 处理请求压缩的缓冲区数量和大小,比如 8k 为单位申请 16 倍内存空间;使用默认即可,不用修改
gzip_http_version 1.1; # 早期版本 http 不支持,指定默认兼容,不用修改
gzip_comp_level 2; # gzip 压缩级别,1-9,理论上数字越大压缩的越好,也越占用 CPU 时间。实际上超过 2 的再压缩,只能压缩一点点了,但是 cpu 确是有点浪费。因为 2 就够用了
# 压缩的文件类型 MIME 类型,百度一下,一大把 # css # xml # 识别 php # 图片
gzip_types text/plain application/x-javascript application/javascript text/javascript text/css application/xml application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/x-woff font/ttf;
# text # 早期 js # js # js 的另一种写法 # .eot 字体 # woff 字体 # ttf 字体
gzip_vary on; # 是否在 http header 中添加 Vary: Accept-Encoding,一般情况下建议开启
}
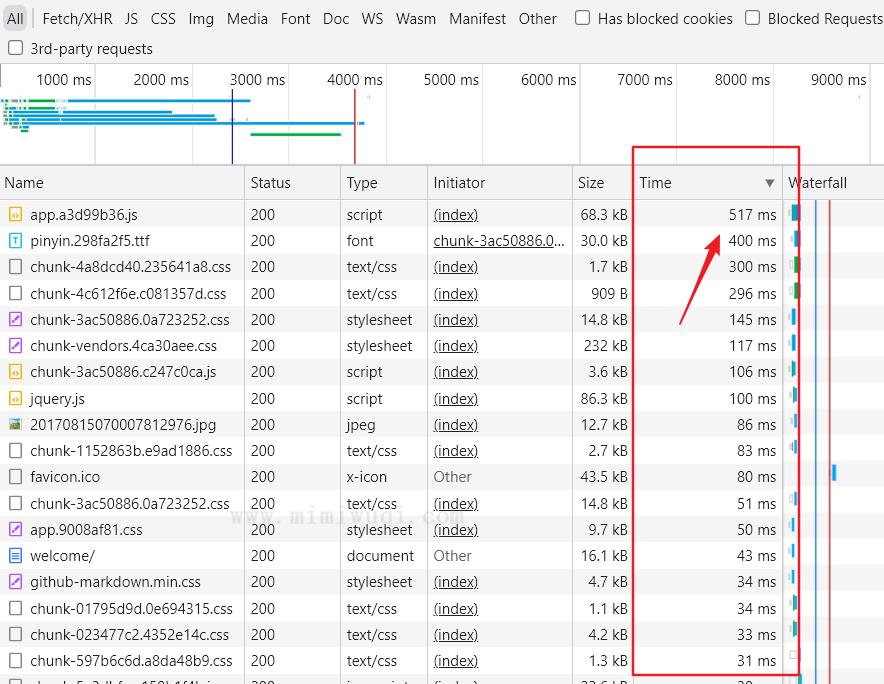
未开启 gzip 压缩,加载时间图示
项目没有使用 compression-webpack-plugin 插件没开启的时候,我们发现时间能有好几百毫秒,加载资源时间是有点长了,未开启如下图: