项目中常常会引入一些图片资源,什么jpg|jpeg|png|gif|ico之类的,正常情况下,我们需要做一下性能优化,看看如何大而化小、小而化了,提升生产环境资源加载速度。所以,本文记录一下大图片使用image-webpack-loader插件压缩一下、小图片使用url-loader转成base64 格式,并比较前后优化差别。以下代码是笔者在生产环境使用的,亲测有效。大家直接复制粘贴即可
url-loader 的使用
首先,url-loader和image-webpack-loader都依赖于file-loader,file-loader简言之就是一个资源加载模块,去找文件资源的 loader,然后也可以给静态资源生成哈希值,即唯一标识身份证。一般不用配置。我们主要是通过url-loader和image-webpack-loader做相关对应项配置
下载 url-loader 和 file-loader
cnpm i url-loader file-loader --save
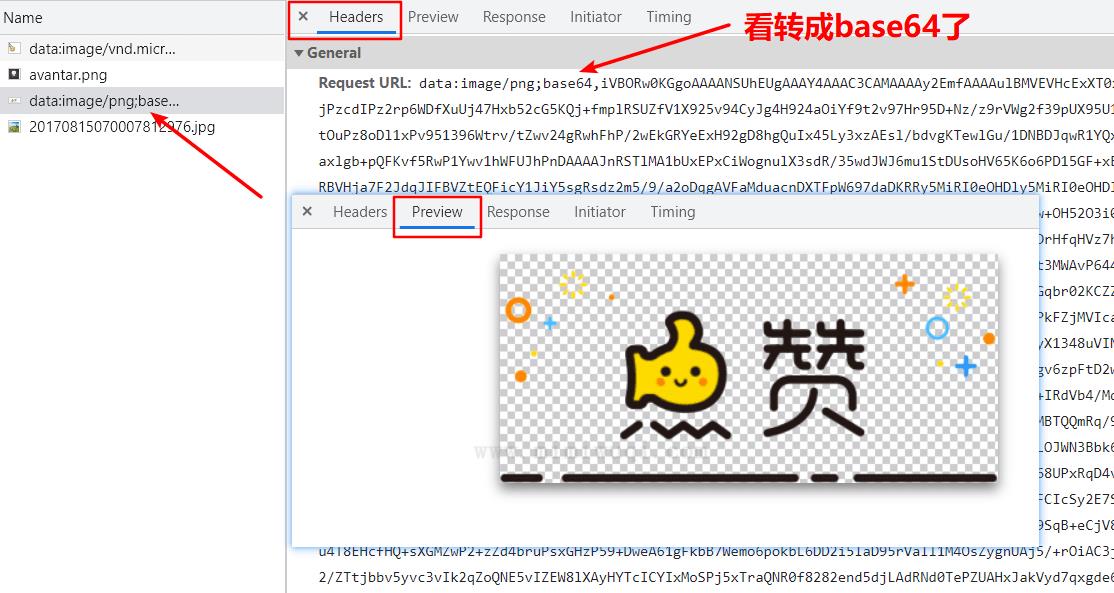
使用 url-loader 转 base64 截图

对比两个图,我们可以看到使用image-webpack-loader压缩后,无论是大小还是加载时间,都优化了不少,所以这个 loader 还是可以的。
两个 loader 的完整代码
以 vue 项目为例,在 vue.config.js 的 chainWebpack 加上以下代码即可:
chainWebpack(config) {
config.module.rule("images").test(/.(jpg|jpeg|png|gif|ico)$/) // 给这些图片类型做压缩
.use("url-loader") // url-loader 要搭配 file-loader 做图片压缩
.loader("url-loader")
.options({
limit: 1024 * 12,// 小于 12kb 的图片压缩成 base64,图片太大转成 base64 反而不太合适
name: "static/img/[name].[ext]"//指定打包后的图片存放的位置,一般放在 static 下 img 文件夹里 name.ext 分别为:文件名.文件后缀(按照原图片名)
})
.end() // 返回上一级 以便于继续添加 loader
.use('image-webpack-loader')
.loader("image-webpack-loader")
.options({
disable: process.env.NODE_ENV == 'development' ? true : false, // 开发环境禁用压缩,生产环境才做压缩,提升开发调试速度
mozjpeg: { quality: 60 }, // 压缩 JPEG 图像,压缩质量 quality 为 60,范围 0 到 100
optipng: { enabled: true }, // 压缩 PNG 图像,enabled 为 true 开启压缩
pngquant: { quality: [0.65, 0.90], speed: 4 }, // 质量区间和速度就使用默认值吧
gifsicle: { interlaced: false }, // Interlace gif for progressive rendering 默认 false
webp: { quality: 60 } // 压缩 webp 图片,压缩质量 quality 为 60,范围 0 到 100
})
.end() // 返回上一级 继续添加 loader
.enforce('post') // 表示先执行配置在下面那个 loader,即 image-webpack-loader
},
详细配置项,要去 npm 或者 github 看看。不过上述普通配置项,基本上能解决大多数需求,勉强够用了
