本文向大家介绍前端登录时对密码使用 jsencrypt.js 进行 RSA 加密解密——前端 js 加密使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
RSA 非对称加密算法
- 加密和解密使用同样规则的为对称加密, 相比较非对称加密显得更安全
- 非对称加密使用公钥对信息加密, 再通过私钥对公钥加密过的信息进行解密
- 可以在不直接传递密钥的情况下,完成解密
- 在线 RSA 工具: 传送门,可获取公钥私钥,并在线加密解密
jsencrypt
一个基于 RSA 加解密的 js 库。
使用方法
1.前端页面先引入 jsencrypt.js
为了方便大家测试,我试用 CDN 方式引入:
<script src="https://cdn.bootcdn.net/ajax/libs/jsencrypt/3.2.1/jsencrypt.min.js"></script>
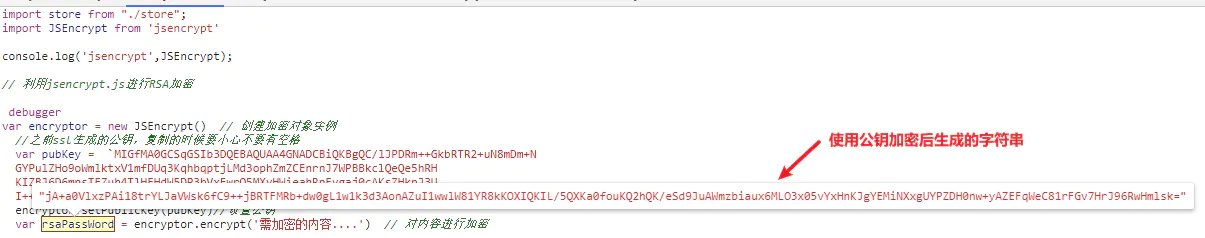
2.加密
使用公钥结合jsencrypt提供的encrypt方法(需要加密的内容)进行加密:
var encryptor = new JSEncrypt() // 创建加密对象实例
//之前 ssl 生成的公钥,复制的时候要小心不要有空格
var pubKey = `公钥`
encryptor.setPublicKey(pubKey)//设置公钥
var rsaPassWord = encryptor.encrypt('需加密的内容....') // 对内容进行加密
3.解密
使用私钥结合jsencrypt提供的decrypt方法进行解密
var decrypt = new JSEncrypt()//创建解密对象实例
//之前 ssl 生成的秘钥
var priKey = `私钥`
decrypt.setPrivateKey(priKey)//设置秘钥
var uncrypted = decrypt.decrypt(rsaPassWord)//解密之前拿公钥加密的内容
console.log('解密后:',uncrypted);
4.调试

结语
以上就是今天前端使用 jsencrypt.js 进行 RSA 加密解密方法,希望对大家有用。
