本文将介绍 Vue3 中 v-model 指令的变化。然后,再通过一个事例讲解下如何使用多个v-model绑定来简化 Vue 中复杂表单的构建过程。
什么是 v-model 指令
v-model 指令可以在表单输入元素上实现双向数据绑定,比如 input 元素、textarea 元素和 select 元素等等。
它以两种方式处理数据更新:
- 当输入的值发生变化时,
v-model会将该值反映到组件内部的状态 - 当组件的状态发生变化时,
v-model会将变化反映到表单输入元素上
默认情况下,v-model 指令使用不同的属性,并为不同的输入元素发出不同的事件:
input和textarea对应value属性和input事件checkboxes和radio对应checked属性和change事件select对应value属性和change事件
如果,我们自定义一个 v-model,大致实现如下:
<template>
<input
type="text"
:value="modelValue"
@input="$emit('update:modelValue', $event.target.value)"
/>
</template>
<script>
export default {
props: {
modelValue: {
type: String,
default: '',
required: true,
},
},
}
</script>
在父组件中,就可以这样使用了:
<template>
<div>
<CustomComponent v-model:modelValue="name" />
当前输入的名字:{{ name }}
<!-- 简写形式 -->
<CustomComponent v-model="name" />
</div>
</template>
<script>
import CustomComponent from './components/CustomComponent.vue'
export default {
components: {
CustomComponent,
},
data() {
return {
name: '',
}
},
}
</script>
在自定义组件中,v-model 指令假定已经定义了一个内部属性,名称为 modelValue,并发出了一个名为 update:modelValue 的事件。
我们也可以并不局限于默认的命名规则,自行选择我们要使用的名字。为我们的v-model绑定有描述性的名字。
只要确保在选择命名属性时保持一致就可以了。这里有一个自定义名称fullName的例子,用于modelValue属性。
<template>
<input
type="text"
:value="fullName"
@input="$emit('update:fullName', $event.target.value)"
/>
</template>
<script>
export default {
props: {
fullName: {
type: String,
default: '',
required: true,
},
},
}
</script>
在父组件中,就可以这样使用了:
<template>
<div>
<CustomComponent v-model:fullName="fullName" />
当前输入的名字:{{ fullName }}
</div>
</template>
<script>
import CustomComponent from './components/CustomComponent.vue'
export default {
components: {
CustomComponent,
},
data() {
return {
fullName: '',
}
},
}
</script>
注意:这里不能用简写的形式了,因为 modelValue 是默认的,可以在使用时候直接使用 v-model,而我们自定义的 v-model 需要写上对应的修饰符名称 v-model:fullName。
v-model 是如何处理数据绑定的?
v-model指令有三个可用于数据绑定的修饰器:.lazy、.number 和 .trim。
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步。你可以添加 lazy 修饰符,从而转为在 change 事件之后进行同步:
<!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" />
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="text" />
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg" />
Vue3 中的 v-model 与 Vue2 有什么不同?
在 Vue 2.0 发布后,开发者使用 v-model 指令时必须使用名为 value 的 prop。如果开发者出于不同的目的需要使用其他的 prop,他们就不得不使用 v-bind.sync。此外,由于v-model 和 value 之间的这种硬编码关系的原因,产生了如何处理原生元素和自定义元素的问题。
在 Vue 2.2 中,我们引入了 model 组件选项,允许组件自定义用于 v-model 的 prop 和事件。但是,这仍然只允许在组件上使用一个 v-model。
在 Vue 3 中,双向数据绑定的 API 已经标准化,以减少开发者在使用 v-model 指令时的混淆,并且更加灵活。
多个 v-model 绑定
现在,我们来看看如何使用多个 v-model 指令绑定来简化复杂的 Vue 表单。
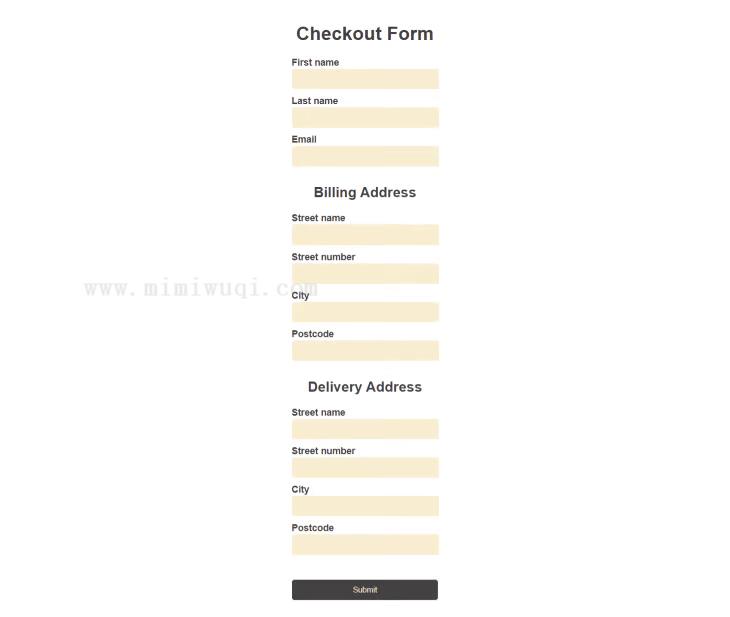
例子中,我们将使用一个结账表单,列出用户的名字、姓氏和电子邮件地址,然后是一些与账单和交付有关的字段。

创建可重用的组件
如上图所示 Billing 和 Delivery 都有 street name, street number, city, 和 postcode 字段。所以,我们可以创建一个可重复使用的地址组件
首先,用如下命令,创建一个新的项目:
vue create <project-name>
然后,在 src/components 目录下创建可重用 AddressFieldGroup.vue。这个可重用的组件将被导入 App.vue 文件中。
AddressFieldGroup.vue 内容如下:
<template>
<section >
<h2>{{ label }}</h2>
<div >
<label for="streetName">Street name</label>
<input
type="text"
id="streetName"
:value="streetName"
@input="$emit('update:streetName', $event.target.value)"
required
/>
</div>
<div >
<label for="streetNumber">Street number</label>
<input
type="text"
id="streetNumber"
:value="streetNumber"
@input="$emit('update:streetNumber', $event.target.value)"
required
/>
</div>
<div >
<label for="city">City</label>
<input
type="text"
id="city"
:value="city"
@input="$emit('update:city', $event.target.value)"
required
/>
</div>
<div >
<label for="postcode">Postcode</label>
<input
type="text"
id="postcode"
:value="postcode"
@input="$emit('update:postcode', $event.target.value)"
required
/>
</div>
</section>
</template>
<script>
export default {
name: "AddressFieldGroup",
props: {
label: {
type: String,
default: "",
},
streetName: {
type: String,
default: "",
},
streetNumber: {
type: String,
default: "",
},
city: {
type: String,
default: "",
},
postcode: {
type: String,
default: "",
},
},
};
</script>
上面代码对四个字段:streetName、streetNumber、city 和 postcode,实现一个双向绑定,即:
:value="city"
@input="$emit('update:city', $event.target.value)"
这样,我们在外部就可以使用 v-model:字段名 来实时获取输入的值。
现在,将该组件导入 App.vue 中使用,如下所示:
<template>
<div >
<form @submit.prevent="handleSubmit" >
<h1>Checkout Form</h1>
<div >
<label for="firstName">First name</label>
<input type="text" id="firstName" v-model="form.firstName" required />
</div>
<div >
<label for="lastName">Last name</label>
<input type="text" id="lastName" v-model="form.lastName" required />
</div>
<div >
<label for="email">Email</label>
<input type="email" id="email" v-model="form.email" required />
</div>
<AddressFieldGroup
label="Billing Address"
v-model:streetName="form.billingAddress.streetName"
v-model:streetNumber="form.billingAddress.streetNumber"
v-model:city="form.billingAddress.city"
v-model:postcode="form.billingAddress.postcode"
/>
<AddressFieldGroup
label="Delivery Address"
v-model:streetName="form.deliveryAddress.streetName"
v-model:streetNumber="form.deliveryAddress.streetNumber"
v-model:city="form.deliveryAddress.city"
v-model:postcode="form.deliveryAddress.postcode"
/>
<div >
<button type="submit">Submit</button>
</div>
</form>
</div>
</template>
<script>
import AddressFieldGroup from "./components/AddressFieldGroup";
import { reactive } from "vue";
export default {
name: "CheckoutForm",
components: {
AddressFieldGroup: AddressFieldGroup,
},
methods: {
handleSubmit() {
alert("form submitted");
},
},
setup() {
const form = reactive({
firstName: "",
lastName: "",
email: "",
billingAddress: {
streetName: "",
streetNumber: "",
city: "",
postcode: "",
},
deliveryAddress: {
streetName: "",
streetNumber: "",
city: "",
postcode: "",
},
});
return {
form,
};
},
};
</script>
<style lang="scss">
.app {
font-family: Arial, Helvetica, sans-serif;
color: #434141;
text-align: center;
}
.checkout-form {
margin: 5px auto;
padding: 10px;
max-width: 500px;
display: flex;
flex-direction: column;
align-items: center;
}
.address__field {
padding-bottom: 10px;
width: 250px;
text-align: left;
}
label {
display: block;
font-weight: bold;
}
input {
padding: 10px;
width: 230px;
border: 1px solid #fff;
border-radius: 5px;
outline: 0;
background: #f8edcf;
}
button {
margin-top: 30px;
padding: 10px;
width: 250px;
color: #f8edcf;
border: 1px solid #fff;
border-radius: 5px;
outline: 0;
background: #434141;
}
</style>
在上面的代码中,我们创建了一个 CheckoutForm,它包含三个输入字段:firstName, lastName, 和 email。我们还在表单中嵌入了两次可重复使用的 AddressFieldGroup组件,用它来表示用户的 Billing Address 和 Delivery Address.。
我们使用v-model:{property-name}格式来绑定两个自定义 AddressFieldGroup 组件上的每个属性。
总结
在这篇文章中,我们探讨了 v-model 指令,确定了哪些 Vue 修饰器可以和它一起使用,并演示了如何在 Vue 组件上使用多个 v-model 绑定来简化复杂 Vue 表单的创建。
v-model让我们可以灵活地在一个组件实例上添加多个 v-model 指令,而且 modelValue 也可以根据我们的偏好进行重命名。
