前言
在做 vue 项目中,总会遇到组件引入,在嵌套组件中我们的父级组件中引入子级组件中的值,或者在子组件中我们使用父组件中的值。当我们遇到这样的场景我们应该怎么做,在 vue2.0 中,我们使用props和emit进行父子之间的通信,兄弟之间用事件中央总线(event bus);在 vue3.2 的语法中我们则使用defineProps和defineEmits来声明props和 emit,用其进行组件之间的传值,那么接下来,我们来看看。
defineProps
- 用于组件通信中父级组件给子级组件传值,其用来声明
props,其接收值为props选项相同的值; - 默认支持常见的类型检查,在 ts 下,我们需要明确变量的类型,类型经常是我们的自定义类型;
- 只能在
<script setup>中使用; - 不需要被导入即可使用,它会在编译
<script setup>语法块时一同编译掉; - 必须在
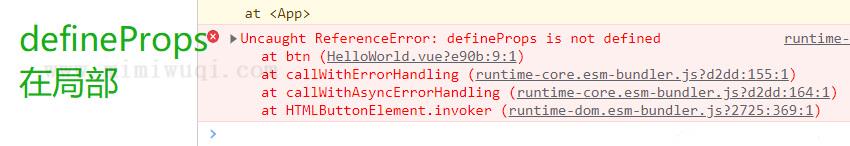
<script setup>的顶层使用,不可以在<script setup>的局部变量中引用; - 不可以访问
<script setup>中定义的其他变量,因为在编译时整个表达式都会被移到外部的函数中。
/ 父级组件使用自定义属性向下传递值
<div >
<HelloWorld :msg="msg"/>
</div>
<script setup>
import HelloWorld from '@/components/HelloWorld'
/**
* 父级组件传递一个自定义属性
* 和 props 传递方式一样
* @type {string}
*/
const msg = '张三';
</script>
// 子级组件使用 defineProps 接收值
<div >
<h1>{{ props.msg }}</h1>
</div>
<script setup>
/**
* 无需导入直接使用
* 写在<script setup>里面
* defineProps 传入的对象 key 值就是传递的属性,父级传入 msg,那么子级接收 msg,定义其类型
* @type {Readonly<ExtractPropTypes<{msg: StringConstructor}>>}
* 以下 props 就是 defineProps 返回的对象
*/
const props = defineProps({
msg: String,
});
</script>
<script setup>
/**
* 如果写在局部
* 报错:Uncaught ReferenceError: defineProps is not defined*/
const btn = function (){
const props = defineProps({
msg: String,
});
}
</script>

以上就是前端 vue3.2 组件通信详解(defineExpose、defineEmits、defineProps)的使用方式,感谢阅读。
