- 1. 什么是 PWA?
- 2. PWA 有那些优点?
- 3. PWA 有什么缺点?
- 4. 如何让一个 web 应用成为 PWA?
- 5. 为什么我们在 PWA 中需要 Web manifest?
- 6. PWA 有哪些原生 app 不具备的特性?
- 7. Service Workers 是什么?
- 8. PWA 与 Hybrid 之间有什么不同?
- 9. 什么是 fetch 事件?
- 10. 对网站进行 PWA 安装有哪些要求?
- 11. 什么是 IndexedDB 以及如何在 PWA 中使用它?
- 12. 什么是 CacheStorage?
- 13. 说说 Service Worker 生命周期,并画出其大概流程?
- 14. 如何更新 Service Worker?
- 15. 阐述你所知道的 Service Worker 缓存策略?
- 16. 什么是 App Shell?
- 17. 一个 App Shell 应该具有什么特性?
- 18. 苹果设备对于 PWA 支持怎样?
- 19. Service Workers 是否能够同时存在多个?
- 20. 有哪些 Service Worker 能做但是 web worker 不能的?
- 21. 使用 Service Worker 线程的 App Shell 架构有哪些优势?
- 22. 有可能在 PWA 中拥有真正的持久存储吗?为什么需要这样的存储?
- 结语
最近有朋友内推部门是做 PWA 的,为了不要被问了一脸懵,所以我整理了这篇文章🤣。
PWA 应用程序像普通网页一样加载,但提供脱机工作、推送通知和设备硬件访问的功能(懂吗?这就是不用安装的 App 啊,我就不信你没见过)
废话不多说,接下来我们来看 22 个可能会询问到的 PWA 面试题,不然我写干嘛🤣。
1. 什么是 PWA?
渐进式网络应用(PWA)是谷歌在 2015 年底提出的概念。基本上算是 web 应用程序,但在外观和感觉上与原生 app类似。支持PWA的网站可以提供脱机工作、推送通知和设备硬件访问等功能。
2. PWA 有那些优点?
- 更小更快: 渐进式的 web 应用程序比原生应用程序小得多。他们甚至不需要安装。这是他们没有浪费磁盘空间和加载速度非常快。
- 响应式界面:
PWA支持的网页能够自动适应各种屏幕大小。它可以是手机、平板、台式机或笔记本。 - 无需更新: 大多数移动应用程序需要每周定期更新。与普通网站一样,每当用户交互发生且不需要应用程序或游戏商店批准时,PWA 总是加载最新更新版本。
- 高性价比:原生移动应用需要分别为
Android 和 iOS 设备开发,开发成本非常高。另一方面,PWAs有着相同的功能,但只是先前价格的一小部分,开发成本低。 - seo 优势:搜索引擎可以发现
PWAs,并且加载速度非常快。就像其他网站一样,它们的链接也可以共享。提供良好的用户体验和结果,在 SEO 排名提高。 - 脱机功能:由于
service worker API的支持,可以在脱机或低 internet 连接中访问PWAs。 - 安全性:
PWAs通过HTTPS连接传递,并在每次交互中保护用户数据。 - 推送通知:通过推送通知的支持,
PWAs轻松地与用户进行交互,提供非常棒的用户体验。 - 绕过应用商店:
原生 app如果需要任何新的更新,需要应用商店几天的审批,且有被拒绝或禁止的可能性,对于这方面来说,PWAs 有它独特的优势,不需要App Store支持。更新版本可以直接从 web 服务器加载,无需App Store批准。 - 零安装:在浏览过程中,
PWA会在手机和平板电脑上有自己的图标,就像移动应用程序一样,但不需要经过冗长的安装过程。
3. PWA 有什么缺点?
- 对系统功能的访问权限较低:目前
PWA对本机系统功能的访问权限比原生 app 有限。而且,所有的浏览器都不支持它的全部功能,但可能在不久的将来,它将成为新的开发标准。 - 多数 Android,少数 iOS:目前更多的支持来自
Android。iOS 系统只提供了部分。 - 没有审查标准:
PWAs不需要任何适用于应用商店中本机应用的审查,这可能会加快进程,但缺乏从应用程序商店中获取推广效益。
4. 如何让一个 web 应用成为 PWA?
一个web 应用要成为PWA,有需要一些关键原则需要遵守,如下:
- 可发现的,内容可以通过搜索引擎找到。
- 可安装,可以在设备的主屏幕上使用。
- 可链接,可以通过
URL来分享它。 - 与网络无关,可以在离线或网络连接不好的情况下工作。
- 渐进式的,仍可在较老的浏览器上使用,但在最新的浏览器上功能齐全。
- 可重新参与,能够发送通知,每当有新的内容可用。
- 响应式,可以在任何有屏幕和浏览器的设备上使用 —— 手机、平板、笔记本、电视、冰箱等等。
- 安全,用户和应用程序之间的连接是安全的,不受任何第三方试图访问用户敏感数据的影响。
5. 为什么我们在 PWA 中需要 Web manifest?
Web manifest以JSON格式列出关于网站的所有信息。这个文件是使网站可安装的要求之一。
它通常驻留在一个 web 程序的根文件夹。其中包含一些有用的信息,如应用程序的标题,路径不同大小的图标,可以用来表示移动操作系统上的应用程序(例如,主屏幕图标),和一个背景颜色用于加载或闪屏。浏览器需要这些信息才能在安装和主屏幕上正确显示 web 程序。
6. PWA 有哪些原生 app 不具备的特性?
- 可发现性——
PWA中的内容很容易被搜索引擎找到,但诸如掘金之类的以内容为中心的原生 app来说不会在其确实提供访问权限的内容的应用商店搜索结果中得到它确切提供访问的内容(也就是无法通过应用商店去搜索到文章嘿嘿😂,我大PWA就不一样了)。 - 可链接性——任何页面/屏幕都可以有一个直接链接,可以很容易地共享
- 可收藏性——保存该链接以直接访问应用程序的视图
- 始终新鲜——不需要通过应用商店来推送更新
- 通用访问权限——不受应用商店政策或地理限制(你懂的🤣)
- 节省大量数据——这对于昂贵且/或互联网访问速度缓慢的新兴市场至关重要。例如,
Konga(电子商务网站)通过迁移到PWA减少了 92%的首次负载数据使用量。 - 发行摩擦低——如果你的
PWA在线,则Android(和其他移动)用户已经可以使用它。- 大部分手机用户没有每月下载任何新的应用程序
PWAs不需要去app store,搜索app,点击Install,等待下载,然后打开app。每一步都会损失 20%的潜在用户(懒癌福音,简直了🤣)。
7. Service Workers 是什么?
Service Worker是浏览器在后台独立于网页运行的脚本,它打开了通向不需要网页或用户交互的功能的大门。 现在,它们已包括如推送通知和后台同步等功能。 将来,Service Worker将会支持如定期同步或地理围栏等其他功能。 本教程讨论的核心功能是拦截和处理网络请求,包括通过程序来管理缓存中的响应。
这个API之所以令人兴奋,是因为它可以支持离线体验,让开发者能够全面控制这一体验。
在Service Worker出现前,存在能够在网络上为用户提供离线体验的另一个API,称为 AppCache。AppCache API 存在的许多相关问题,在设计Service Worker时已予以避免。
8. PWA 与 Hybrid 之间有什么不同?
Hybrid通常是指使用 web 和原生技术(native technology)的组合构建的应用程序,这些程序通过应用商店发布。要经过苹果、谷歌、微软等公司的应用程序商店审查程序。
PWA是使用在浏览器中运行的 Web 技术构建的应用程序,可以添加到主屏幕(就是固定到桌面🐷)。它们不需要通过本地应用程序商店发布,但可以包含在其中,Microsoft 自 2018 年起在其 Microsoft Store 中包含了PWA,并且TWA(Trusted Web Activities,是谷歌最新提供的一种将 web 页面移植到Android APP的方法)使向Google Play Store提交PWA变得更加容易。
一些Hybrid平台包括PhoneGap(又名 Cordova),Appcelerator Titanium和Ionic。您不需要一个平台来创建一个Hybrid,但它们对你很有帮助,因为它们已经在本地 API和JavaScript API之间建立了桥梁。(也就是众所周知的JSbridge🐷)
PWAs只需在浏览器中运行,因此可以使用基本的HTML,CSS和JavaScript进行构建。(前端福音,嘿嘿😂)
9. 什么是 fetch 事件?
在安装Service Worker且用户转至其他页面或刷新当前页面后,Service Worker将开始接收fetch事件
示例:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// Cache hit - return response
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});
这里我们定义了fetch事件,并且在 event.respondWith() 中,我们传入来自caches.match()的一个promise。 此方法检视该请求,并从服务工作线程所创建的任何缓存中查找缓存的结果。
如果发现匹配的响应,则返回缓存的值,否则,将调用fetch以发出网络请求,并将从网络检索到的任何数据作为结果返回。 这是一个简单的例子,它使用了在安装步骤中缓存的所有资产。
10. 对网站进行 PWA 安装有哪些要求?
要使网站可安装,它需要具备以下条件:
Web Manifest,其中填写了正确的字段- 网站的域必须是安全(
HTTPS)的 - 一个本设备上代表应用的图标
- 一个注册好的
Service Worker,可以让应用离线工作(这仅对于安卓设备上的Chrome 浏览器是必需)
11. 什么是 IndexedDB 以及如何在 PWA 中使用它?
IndexedDB是大型NoSQL存储系统。它允许您在用户浏览器中存储任何内容。除了通常的search、get和put操作之外,IndexedDB还支持事务。
IndexedDB是用于客户端存储大量结构化数据(包括文件/blob)的低级 API。该API使用索引来对数据的高性能搜索。虽然DOM 存储对于存储较小数量的数据很有用,但对于存储较大数量的结构化数据则不太有用,所以说,IndexedDB提供了一个解决方案。
在PWA中,一般建议离线存储数据:
- 对于脱机时加载应用程序所需的网络资源,使用
Cache API(Service Workers的一部分)。 - 对于所有其他数据,使用
IndexedDB。
12. 什么是 CacheStorage?
CacheStorage是浏览器中的一种存储机制,用于存储和检索网络请求和响应。它以Request 为key,Response为value去存储请求和响应对象。
CacheStorage不是Service Worker API,但它使 SW 能够缓存网络响应,以便在用户断开与网络的连接时提供脱机功能。
Caches 对象(CacheStorage的一个实例)被用来访问CacheStorage,检索,存储和删除对象。
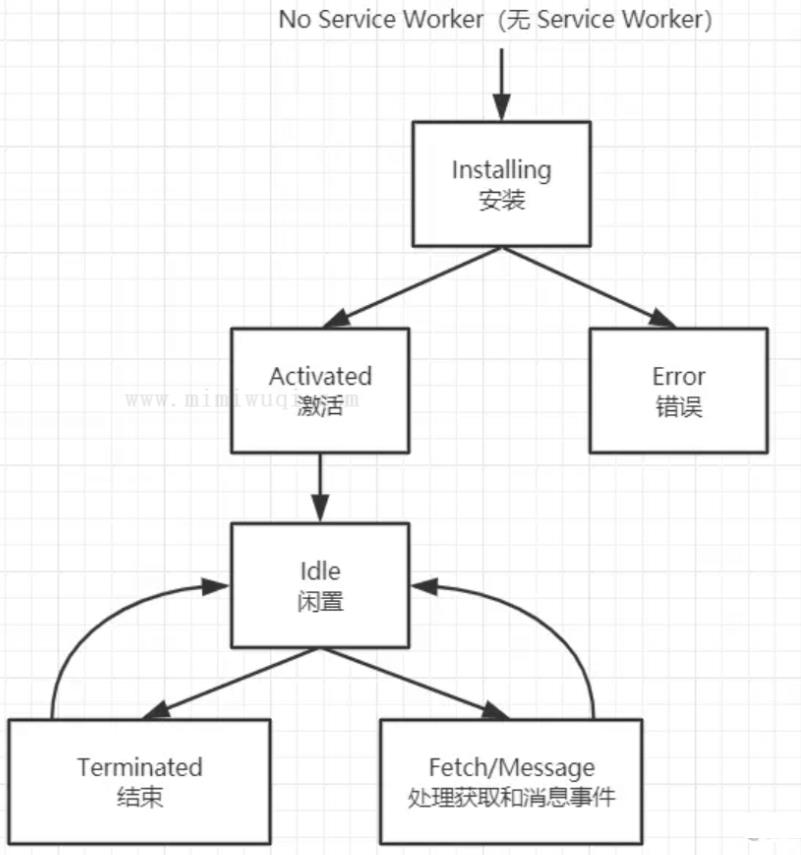
13. 说说 Service Worker 生命周期,并画出其大概流程?
Service Worker的生命周期完全独立于网页。
要为网站安装服务工作线程,您需要先在页面的JavaScript中注册。 注册服务工作线程将会导致浏览器在后台启动服务工作线程安装步骤。
在安装过程中,您通常需要缓存某些静态资产。 如果所有文件均已成功缓存,那么Service Worker就安装完毕。 如果任何文件下载失败或缓存失败,那么安装步骤将会失败,Service Worker就无法激活(也就是说,不会安装)。 如果发生这种情况,不必担心,它下次会再试一次。 但这意味着,如果安装完成,您可以知道您已在缓存中获得那些静态资产。
安装之后,接下来就是激活步骤,这是管理旧缓存的绝佳机会。
激活之后,Service Worker将会对其作用域内的所有页面实施控制,不过,首次注册该Service Worker 的页面需要再次加载才会受其控制。 服务工作线程实施控制后,它将处于以下两种状态之一:服务工作线程终止以节省内存,或处理获取和消息事件,从页面发出网络请求或消息后将会出现后一种状态。
以下是Service Worker初始安装时的简化生命周期: