目录文章目录- 问题
- 引入 Object-View-Box
- 图像的内在尺寸
- 使用 inset
- 修复图像失真
- 放大或缩小
- 结语
在开发时,一直希望有一种原生的 CSS 方式来裁剪图片,并将其定位在我需要的任何方向。这可以通过使用一个额外的 HTML 元素和不同的 CSS 属性来实现,后面解释。
在这篇文章中,将带大家认识新提出的 CSS 属性object-view-box。它允许我们裁剪或调整被替换的 HTML 元素,就像一个 </img> 或 <video>
问题
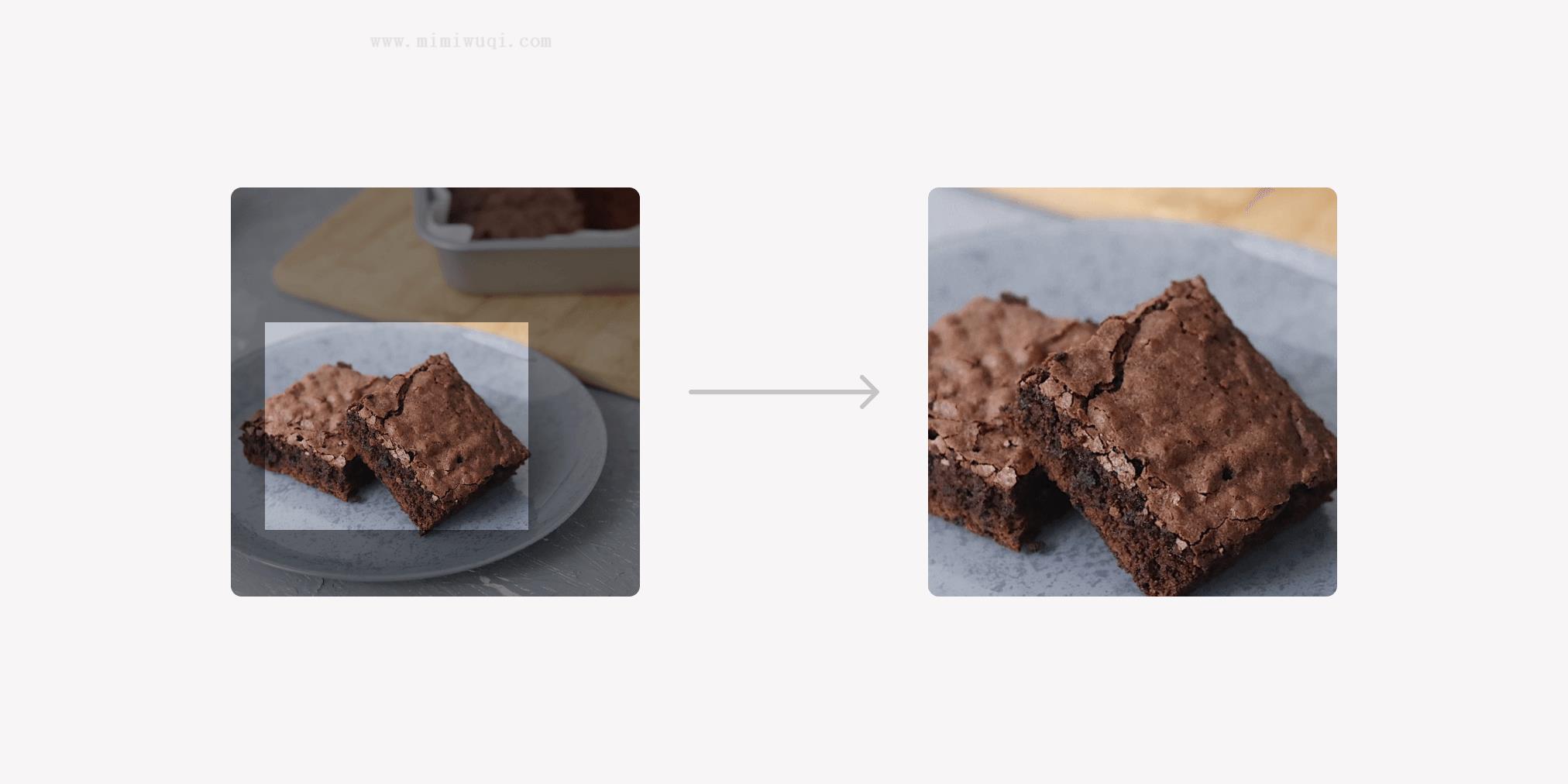
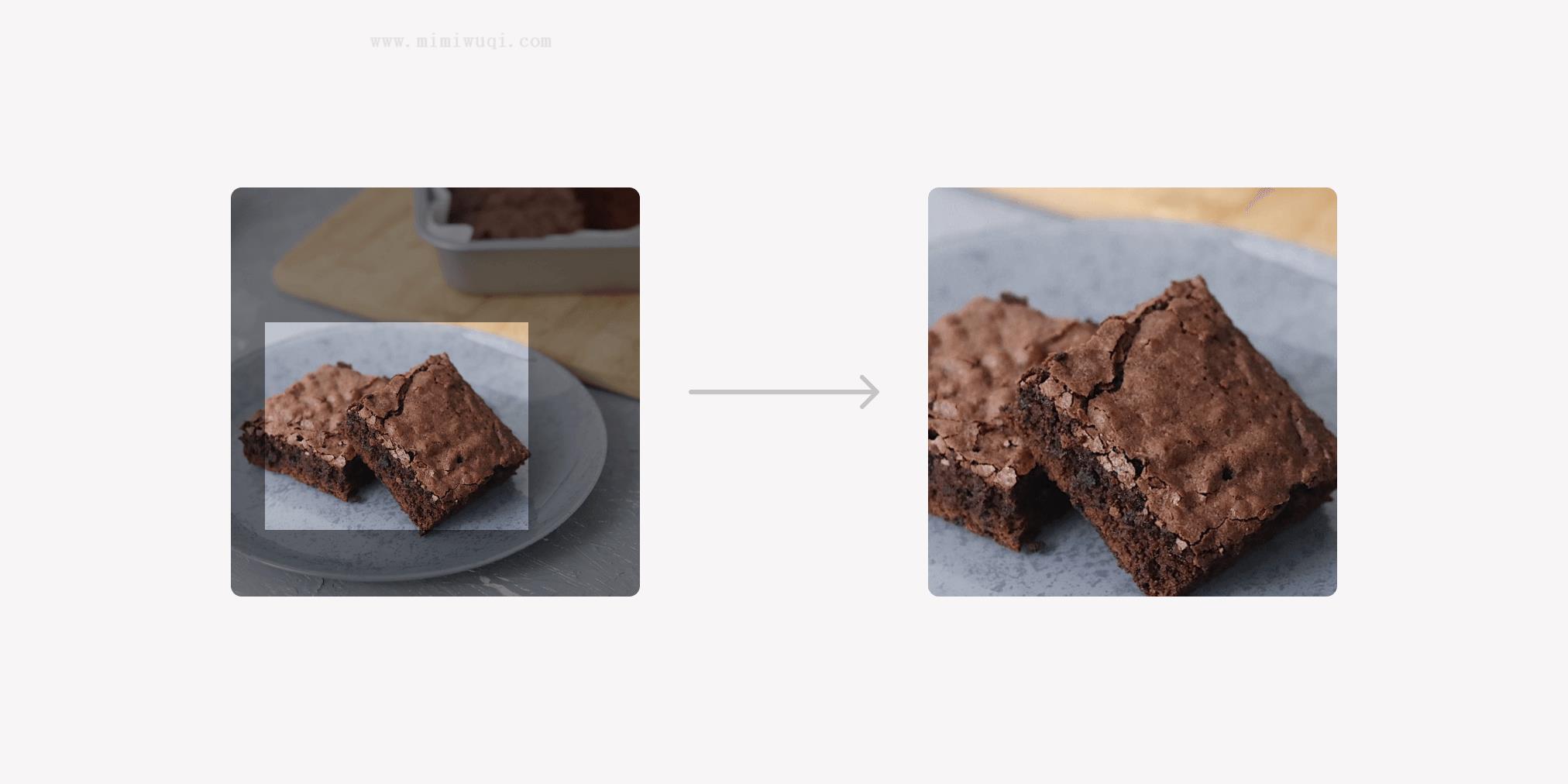
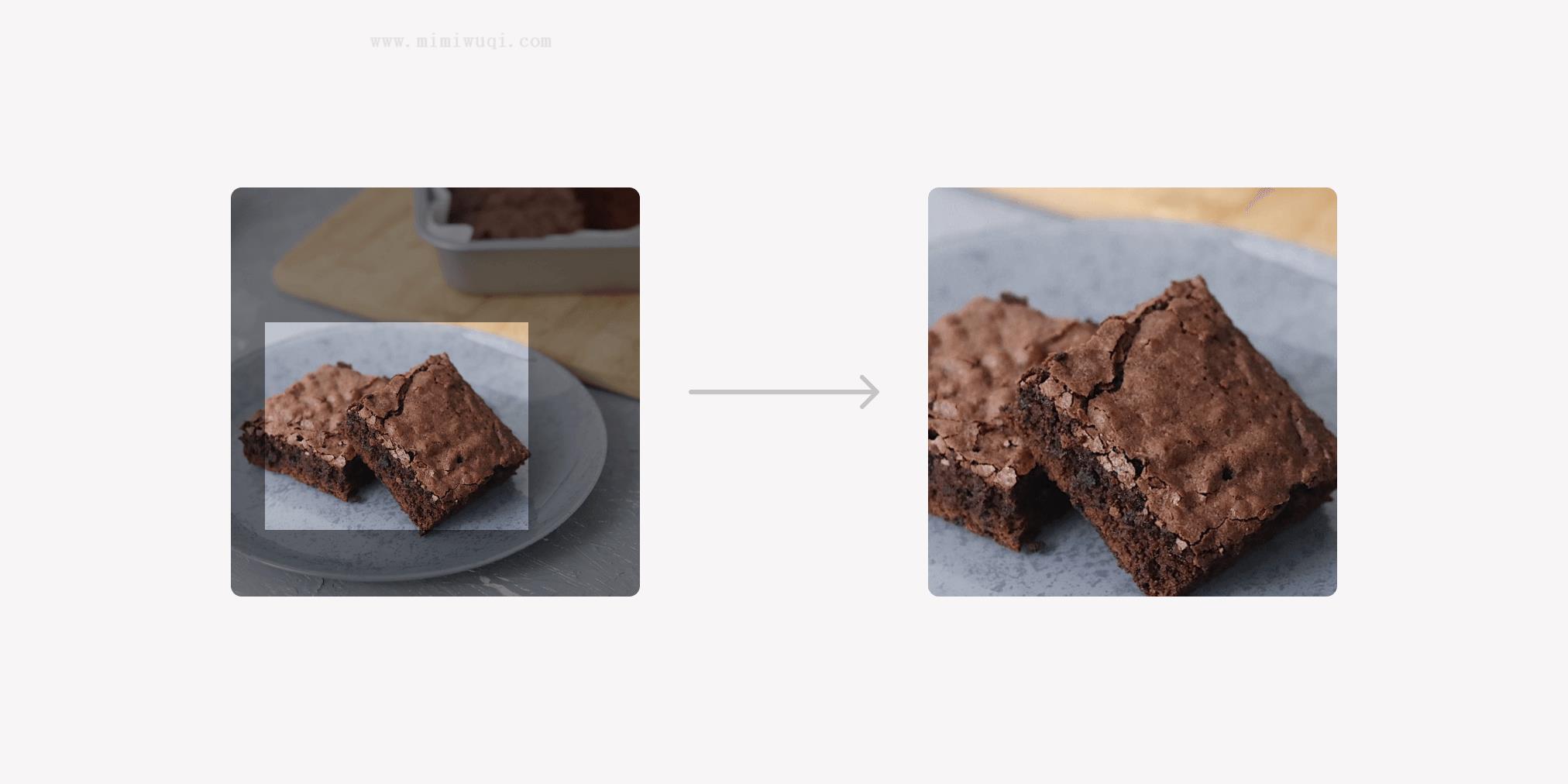
在下面的例子中,我们有一个需要裁剪的图像。请注意,我们只想要该图像的特定部分。

本文是由用户"游客"发布,所有内容的版权归原作者所有。没有经过书面许可,任何单位或个人不得以任何形式复制、转载、引用本网站的内容。否则将追究法律责任。