- 1. 保留日志
- 2. 代码覆盖率
- 3. 显示重绘
- 4. 检查动画
- 5. 截图
- 6. Local Overrides
- 7. 全局搜索代码
- 8. 事件监听器的断点
- 9. DOM 操作的断点
- 10. 异步请求的断点
- 11. CSS Overview
- 12. CSP 违规断点
- 13. 新的字体编辑器工具
- 14. 双屏模式
- 15. 完整的可访问性树视图
- 结语
今天来分享 Chrome DevTools 中一些非常实用的功能和调试技巧!
1. 保留日志
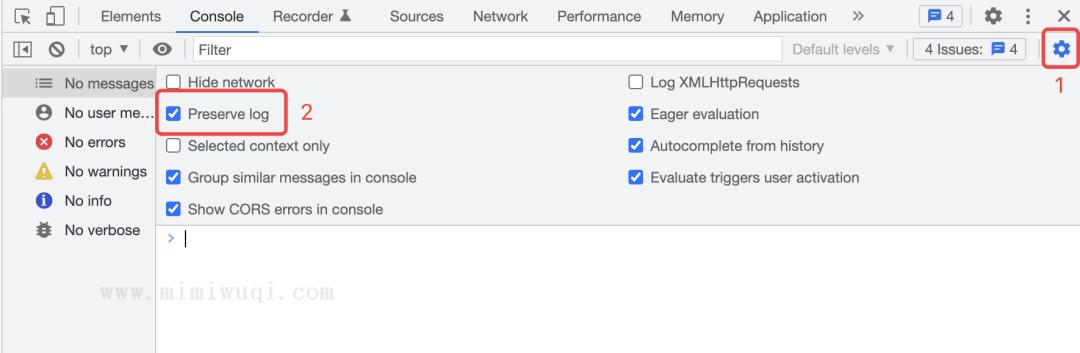
当我们刷新完页面之后,通常控制台的 Console 面板就会被清空。如果想保留控制台的日志,就可以在设置中勾选 Preserve log 选项以保留控制台中的日志。