记录个人在 Vue3 项目中使用 vw 实现移动端适配,直接使用 Vue 官方提供的 Vue-cli 的构建工具来构建 Vue 项目。
首先需要全局安装 Vue-cli:
npm install -g vue-cli
安装完成后,就可以使用它来构建项目:
vue create vw-vant
根据命令提示做相应的操作(以下是我个人的配置):
Vue CLI v3.11.0 ┌───────────────────────────┐ │ Update available: 4.1.1 │ └───────────────────────────┘ ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, Router, vuex, CSS Pre-processors, Linter ? Use history mode for router? (Requires proper server setup for index fallback in production) Yes ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass) ? Pick a linter / formatter config: Standard ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In package.json ? Save this as a preset for future projects? (y/N)
进入到刚创建的 vw-vant:
cd vw-layout
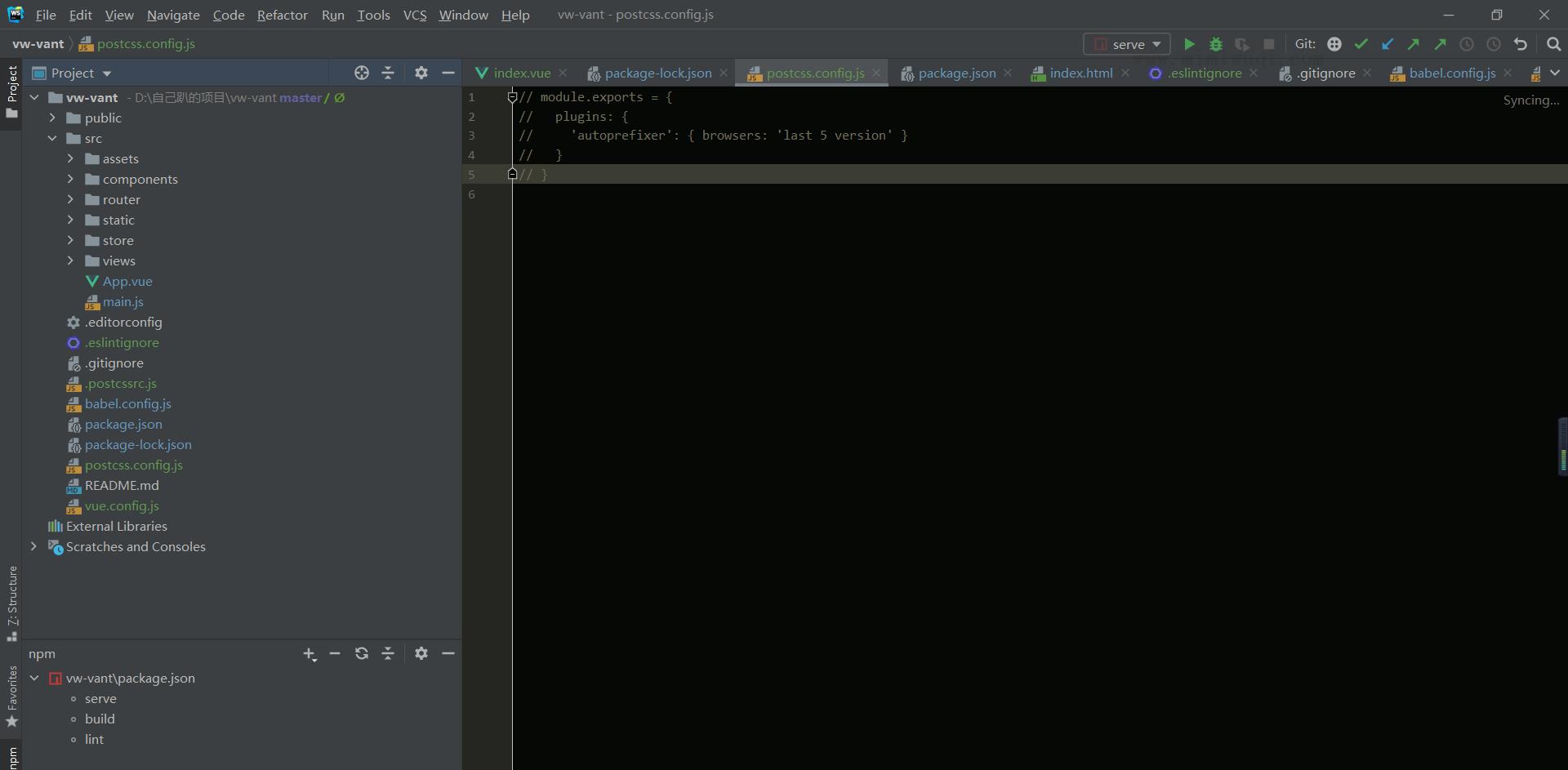
这时,可以看到的项目结构如下:

结语
以上就是如何在 Vue3 项目中使用 vw 实现移动端适配方法,纯属个人总结,如果帮到你那再好不过了。
