前言
可选链运算符(?.),大家都很熟悉了,但是在日常开发中,这种语法仍然存在 滥用、乱用 的问题,比如:
const result = obj?.a?.b?.c?.d
很简单例子,上面代码?前面的属性如果是空值(null 或 undefined),则 result 值是 undefined,反之如果都不是空值,则会返回最后一个 d 属性值。
当然,本文不是讲解这种语法的用法,主要是针对这种语法出现的 滥用、乱用 的问题进行一个见解分享。
滥用、乱用
最近在做公司项目时,发现代码里用到的可选链运算符,很多都是滥用,或用的很无脑,经常遇到这种代码:
const userName = data?.items?.[0]?.user?.name
不管对象以及属性有没有可能是空值,无脑加上?.就完了。
// react class component const name = this.state?.name // react hooks const [items, setItems] = useState([]) items?.map(...) setItems?.([]) // 真有这么写的
React 框架下,this.state 值不可能是空值,初始化以及 set 的值都是数组,都无脑加上?.
const item1 = obj?.item1 console.log(item1.name)
第一行代码说明 obj 或 item1 可能是空值,但第二行也明显说明不可能是空值,否则依然会抛错,第一行的?.也就没意义了。
if (obj?.item1?.item2) {
const item2 = obj?.item1?.item2
const name = obj?.item1?.item2?.name
}
问题、缺点
如果不考虑 ?. 使用的必要性,无脑滥用其实也没问题,不会影响功能,优点也很多:
- 不用考虑是不是非空,每个变量或属性后面加
?.就完了。 - 由于不用思考,开发效率高。
- 不会有空引用错误,不会有页面点点就没反应或弹错问题。
但是问题和缺点也很明显,而且也会很严重。分两点分析下:
- 可读性、维护性:给代码维护人员带来了很多分析代码的干扰,代码可读性和维护性都很差。
- 隐式过滤了异常:把异常给隐式过滤掉了,导致不能快速定位问题。
- 编译后代码冗余。
- 护眼:一串?.看着难受,特别是以一个 code reviewer 角度看。
1. 可读性、维护性
可读性和维护性其实是一回事,都是指不是源代码作者的开发维护人员,在捋这块代码逻辑、修改 bug 等情况时,处理问题的效率,代码写的好处理就快,写的烂就处理慢,很简单道理。
const onClick = () => {
const user = props.data?.items?.[0]?.user
if (user) {
// use user to do something
}
}
已这行代码为例,有个 bug 现象是点击按钮没反应,维护开发看到这块代码,就会想这一串链式属性里,是不是有可能有空值,所以导致了 user 是空值,没走进 if 里导致没反应。然后就继续分析上层组件 props 传输代码,看 data 值从哪儿传来的,看是不是哪块代码导致 data 或 items 空值了。。。
其实呢?从外部传过来的这一串属性里不会有空值的情况,导致 bug 问题根本不在这儿。
const user = props.data.items[0].user
那把?.都去掉呢?维护开发追踪问题看到这行代码,data items 这些属性肯定不能是空值,不然 console 就抛错了,但是 bug 现象里并没有抛错,所以只需要检查 user 能不能是空值就行了,很容易就排除了很多情况。
总结就是:给代码维护人员带来了很多分析代码的干扰,代码可读性和维护性都很差。
2. 隐式过滤了异常
api.get(...).then(result => {
const id = result?.id
// use id to do something
})
比如有个需求,从后台 api 获取数据时,需要把结果里 id 属性获取到,然后进行数据处理,从业务流程上看,这个 api 返回的 result 以及 id 必须有值,如果没值的话后续的流程就会走不通。
然后后台逻辑由于写的有问题,导致个别情况返回的 result=null,但是由于前端这里加了?.,导致页面没有任何反应,js 不抛错,console 也没有 log,后续流程出错了,这时候如果想找原因就会很困难,对代码熟悉还行,如果不是自己写的就只能看代码捋逻辑,如果是生产环境压缩混淆了就更难排查了。
api.get(...).then(result => {
const id = result.id
// use id to do something
})
把?.去掉呢?如果 api 返回值有问题,这里会立即抛错,后面的流程也就不能进行下去了,无论开发还是生产环境都能在 console 里快速定位问题,即使是压缩混淆的也能从 error 看出一二,或者在一些前端监控程序里也能监听到。
其实这种现象跟 try catch 里不加 throw 类似,把隐式异常错误完全给过滤掉了,比如下面例子:
// 这个 try 本意是处理 api 请求异常
try {
const data = getSaveData() // 这段 js 逻辑也在 try 里,所以如果这个方法内部抛错了,页面上就没任何反应,很难追踪问题
const result = await api.post(url, data)
// result 逻辑处理
} catch (e) {
// 好点的给弹个框,打个 log,甚至有的啥都不处理
}
总结就是:把异常给隐式过滤掉了,导致不能快速定位问题。
3. 编译后代码冗余
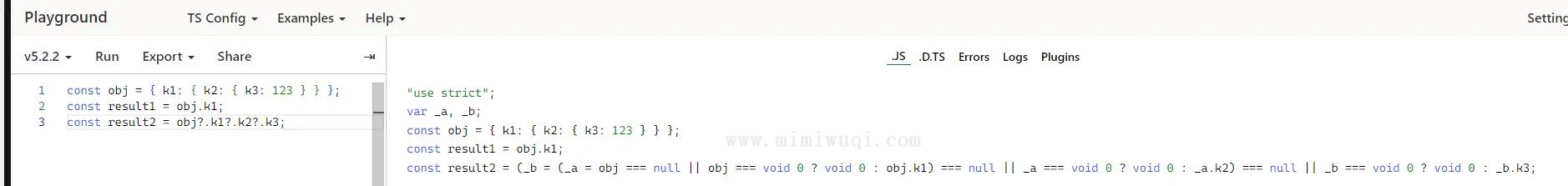
如果代码是 ts,并且编译目标是 ES2016,编译后代码会很长。可以看下 typescriptlang 效果。

但并不是说一点都不用,意思是尽量减少滥用,这样使用的频率会少很多,这种编译代码沉余也会少不少。
应该怎么用?
说了这么多,.? 应该怎么用呢?意思是不用吗?当然不是不能用,这个特性对于开发肯定好处很多的,但是得合理用,不能滥用。
- 避免盲目用,滥用,有个点儿就加问号,特别是在一个比较长的链式代码里每个属性后面都加。
- 只有可能是空值,而且业务逻辑中有空值的情况,就用;其它情况尽量不要用。
其实说白了就是:什么时候需要判断一个变量或属性非空,什么时候不需要。首先在使用的时候得想下,问号前面的变量或属性值,有没有可能是空值:
- 很明显不可能是空值,比如 React 类组件里的
this.statethis.props,不要用; - 自己定义的变量或属性,而且没有赋值为空值情况,不要用;
- 某些方法或者组件里,参数和属性不允许是空值,那方法和组件里就不需要判断非空。(对于比较 common 的,推荐写断言,或者判断空值情况 throw error)
- 后台 api 请求结果里,要求 result 或其内部属性必须有值,那这些值就不需要判断非空。
- 按正常流程走,某个数据不会有空值情况,如果是空值说明前面的流程出问题了,这种情况就不需要在逻辑里判断非空。
const userName = data?.items?.[0]?.user?.name // 不要滥用,如果某个属性有可能是空值,则需要?. const userName = data.items[0].user?.name // 比如 data.items 数组肯定不是空数组
const items2 = items1.filter(item => item.checked)
if (items2?.length) { } // 不需要?.
// react class component const name = this.state?.name // 不需要?. // react hooks const [items, setItems] = useState([]) items?.map(...) // 如果 setItems 没有赋值空值情况,则不需要?. setItems?.([]) // 不需要?.
const item1 = obj?.item1 // 不需要?. console.log(item1.name)
const id = obj?.id // 下面代码已经说明不能是空值了,不需要?. const name = obj.name
if (obj?.item1?.item2) {
const item2 = obj?.item1?.item2 // 不需要?.
const name = obj?.item1?.item2?.name // 不需要?.
}
const id = obj?.item?.id // 不需要?. api.get(id).then(...) // 这个 api 如果 id 是空值,则 api 会抛错
当然,写代码时还得多想一下属性是否可能是空值,会一定程度的影响开发效率,也一定有开发会觉得很烦,不理解,无脑写?.多容易啊,但是我从另外两个角度分析下:
- 我觉得一个合格的开发应该对自己的代码逻辑很熟悉,应该有责任知道哪些值可能是空值,哪些不可能是空值(并不是说所有,也有大部分了),否则就是对自己的代码了解很少,觉得代码能跑就行,代码质量自然就低。
- 想想在这个新特性出来之前大家是怎么写的,会对每个变量和属性都加
if 非空判断或者用逻辑与(&&)吗?不会吧。
总结
本文以一个 code reviewer 角度,分析了 可选链运算符(?.) 特性的滥用情况,以及“正确使用方式”,只是代表我本人的看法,欢迎大佬参与讨论,无条件接受任何反驳。
还有一种原因就是,大家认为能加就加,多加总比少加好,原因就是不想背锅,不想上线后 JS 动不动就崩了,无论根本原因是不是前端开发没加判断导致的,第一责任人就会找到你,有的甚至会被上级追责,问题就更严重了,而且很难解释清楚;另一方面就是为了赶工期,可选链的其中一个优点就是简单,提高开发效率。
