前言
最近在做项目时,遇到前端跨域问题,自己写好的前端页面本地打开是没有问题的,请求都能发出去,也能接收到正确的响应结果。但是,我如果在使用 nginx 来部署这个页面就会出现跨域问题。
什么是跨域?
什么是跨域?相信前端人都知道,但我这里还是要说说,咱主打一个友好新人理解。跨域就是由于浏览器的同源策略导致的,即属于不同域的页面之间不能相互访问各自的页面内容。那什么是同源策略呢?简单说来就是同协议,同域名,同端口。
前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc() {
var xmlhttp;
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp = new XMLHttpRequest();
}
else {
// IE6, IE5 浏览器执行代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", "http://localhost:8888/mc/http/interface.ms?model=DeviceMaintainInfoSelectAll&method=DeviceMaintainInfoSelectAll", true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv">
<h2>使用 AJAX 修改该文本内容</h2>
</div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>
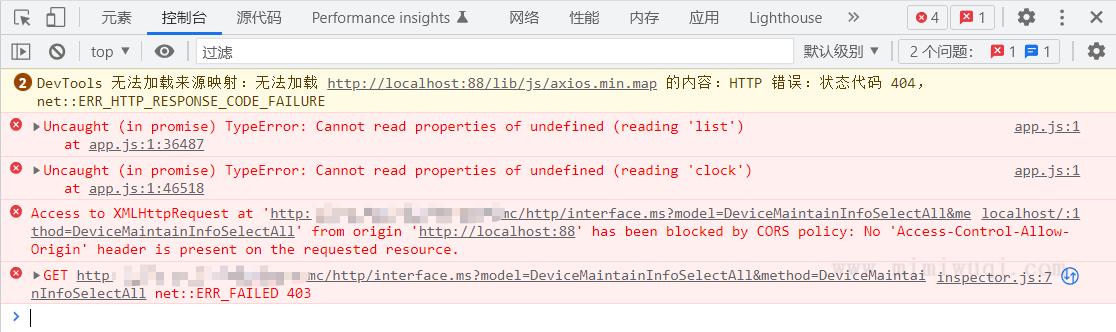
结果是:

附(全部 nginx 配置):
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 88;
server_name localhost;
location / {
root html;#代理的文件夹
index index.html index.htm;
}
# localhost:88/mc 的请求会被转发到 http://localhost:8888
location /mc {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
proxy_pass http://localhost:8888; # 转发地址
proxy_set_header Host $http_host;
}
#error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
