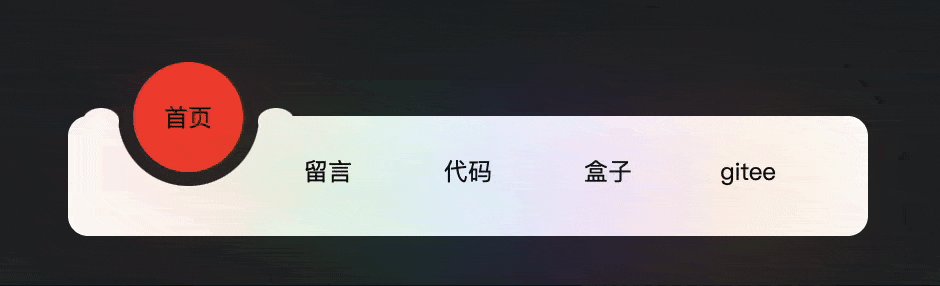
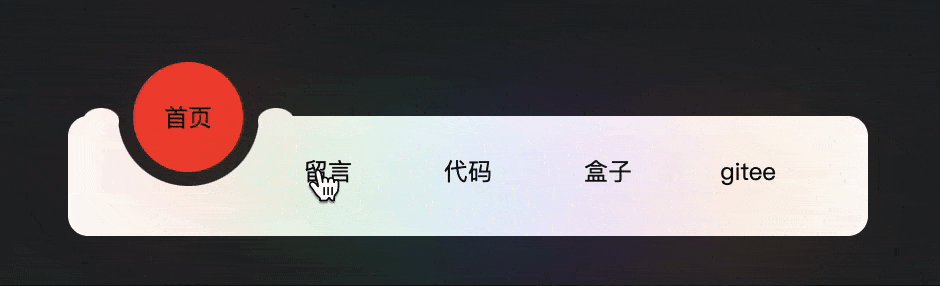
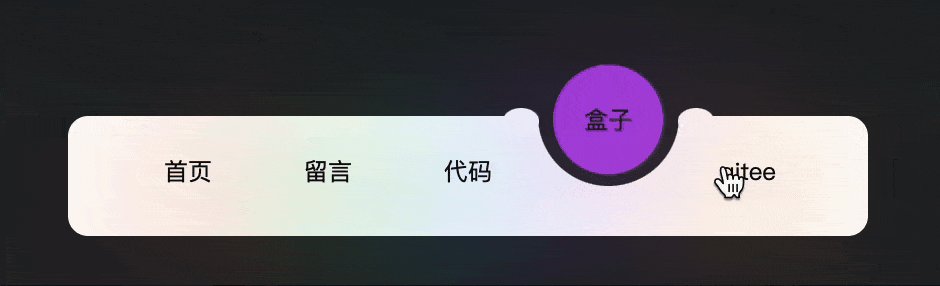
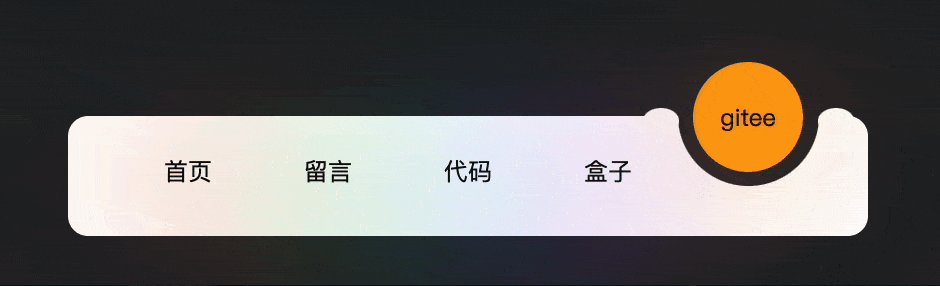
css3 实现底部导航栏效果

HTML 代码:
<body>
<!-- 目前就一个简单的 nav,推荐大家语义化来写 -->
<div >
<ul>
<!-- 设置 active 效果,用于获取选中效果 行内样式是一种直接在 HTML 元素上指定样式的方法,在这种情况下,你使用 style 属性将 --clr 变量设为不同色。-->
<li style="--clr:#f44336"><span><i ></i>首页</span></li>
<li style="--clr:#0fc70f"> <span><i ></i>留言</span></li>
<li style="--clr:#2196f3"> <span><i ></i>代码</span></li>
<li style="--clr:#b145e9"> <span><i ></i>盒子</span></li>
<li style="--clr:#ffa111"> <span><i ></i>gitee</span></li>
<div ></div>
</ul>
</div>
</body>
CSS 代码:
<style>
/* 清除一些默认样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
}
a {
text-decoration: none;
/*确保在浏览器中显示链接时,没有任何文本装饰,如下划线。 */
}
/* 对整体进行设置,并且都设置为弹性盒,方便进行操作 */
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #222327;
}
/* 设置导航栏样式 */
.nav {
/* 对导航栏位置进行定位处理,方便后续的图标位置的设置 */
position: relative;
width: 400px;
height: 60px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
}
.nav ul {
display: flex;
width: 350px;
}
.nav ul li {
height: 60px;
/* flex:1 是让所有的 li 平均分 nav 这个容器 */
flex: 1;
position: relative;
z-index: 2;
display: flex;
justify-content: center;
}
.nav ul li span {
/* 进行定位,使之通过 span 元素带动矢量图标进行水平垂直到中心位置 */
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
font-size: 9px;
width: 55px;
height: 55px;
border-radius: 50%;
/* 设置鼠标移入的样式 */
cursor: pointer;
/* 设置动画过度事件以及延迟 */
transition: 0.5s;
transition-delay: 0s;
}
.nav ul li span i {
/* 针对图标大小进行设置 */
display: flex;
color: #222327;
font-size: 2em;
}
/* 下面是针对选中效果做的样式处理 */
.nav ul li.active span {
/* 设置了一开始的背景颜色,后面会被取代,设置了点击的时候会向上移动 */
background: orange;
transform: translateY(-27px);
transition-delay: 0.25s;
}
.nav ul li.active span i {
/* 设置了点击时候矢量图标的文字颜色 */
color: #fff;
}
.nav ul li span::before {
content: '';
position: absolute;
top: 10px;
left: 0;
width: 100%;
height: 100%;
background: orange;
border-radius: 50%;
filter: blur(40px);
opacity: 0;
transition: 0.5s;
transition-delay: 0s;
}
.nav ul li span::before {
opacity: 0.5;
transition-delay: 0.25s;
}
/* 这里将 i 元素设置的颜色显示出来 这两个样式块中都使用了 background: var(--clr); 属性,可以将背景颜色设置为
--clr 变量所表示的值。这种使用自定义变量的方式,可以在代码中统一定义颜色值,以便在需要时进行统一更改。*/
.nav ul li.active span {
background: var(--clr);
}
.nav ul li span::before {
background: var(--clr);
}
/* 背景园设置 */
.indicator {
/* 这里进行了定位,并且设置了背景园的位置,同时将圆的背景颜色与背景颜色设为一致,会形成那种向下突兀的圆形,并且加入了动画 */
position: absolute;
top: -35px;
width: 70.5px;
height: 70px;
background: #222327;
border-radius: 50%;
z-index: 1;
transition: 0.5s;
}
/* 设置左边半弧 */
.indicator::before {
content: '';
position: absolute;
top: 16px;
left: -34px;
width: 10px;
height: 5px;
background: transparent;
border-radius: 50%;
box-shadow: 20.5px 19px 0 4px #fff;
}
/* 设置右边半弧 */
.indicator::after {
content: '';
position: absolute;
top: 16px;
left: 54px;
width: 10px;
height: 5px;
background: transparent;
border-radius: 50%;
box-shadow: 20px 19px 0 4px #fff;
}
.nav li:nth-child(1).active~.indicator{
transform: translateX(calc(70px*0));
}
.nav li:nth-child(2).active~.indicator {
transform: translateX(calc(70px*1));
}
.nav li:nth-child(3).active~.indicator {
transform: translateX(calc(70px*2));
}
.nav li:nth-child(4).active~.indicator {
transform: translateX(calc(70px*3));
}
.nav li:nth-child(5).active~.indicator {
transform: translateX(calc(70px*4));
}
</style>
JS 代码:
<script>
//通过 `lis.forEach(li => li.addEventListener('click', function () {...}))` 遍历 `lis` 数组中的每个元素,并为每个元素都添加一个 ‘click’ 事件监听器。
//在每次点击事件中,使用 `lis.forEach(item => {...})` 遍历 `lis` 数组中的每个元素,将它们的 `active` 类都移除,然后在当前被点击的元素上添加 `active` 类,
const lis = document.querySelectorAll('.nav li')
lis.forEach(li => li.addEventListener('click', function () {
lis.forEach(item => {
item.classList.remove('active');
this.classList.add('active');
})
}))
</script>
图标库:
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4173165_2g4t5a6pg9v.css">
