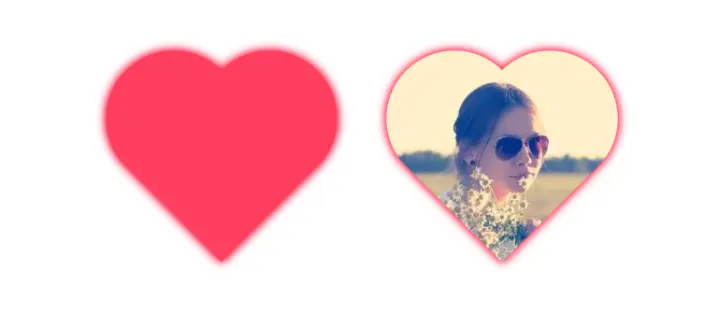
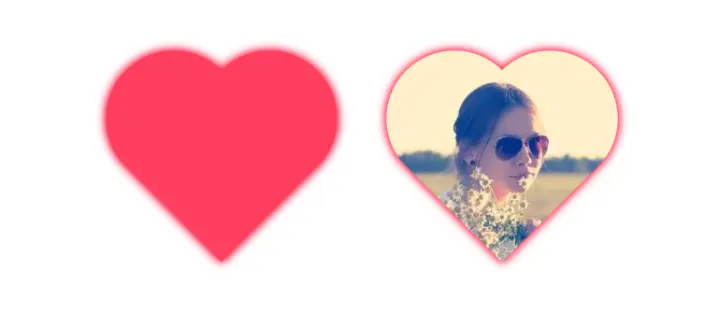
我们将使用 CSS 创建一个心形图案。你可能会说:“为什么又一篇关于心形的文章?已经做过很多了!“。我们不会只建立一个心形图案,我们会使用现代的 CSS 技巧来实现。忘记带有border-radius和rotation的伪元素。我们也将把图像转化为心形图案!

结语
没有伪元素,没有圆角,没有旋转。使用现代 CSS 技巧,基于一个元素和几行代码既可创建一个心形图案。

我们将使用 CSS 创建一个心形图案。你可能会说:“为什么又一篇关于心形的文章?已经做过很多了!“。我们不会只建立一个心形图案,我们会使用现代的 CSS 技巧来实现。忘记带有border-radius和rotation的伪元素。我们也将把图像转化为心形图案!

没有伪元素,没有圆角,没有旋转。使用现代 CSS 技巧,基于一个元素和几行代码既可创建一个心形图案。
本文是由用户"游客"发布,所有内容的版权归原作者所有。没有经过书面许可,任何单位或个人不得以任何形式复制、转载、引用本网站的内容。否则将追究法律责任。