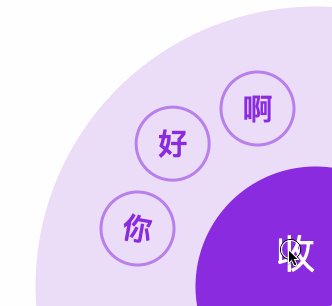
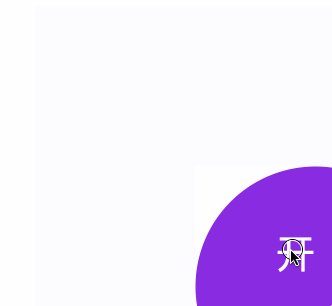
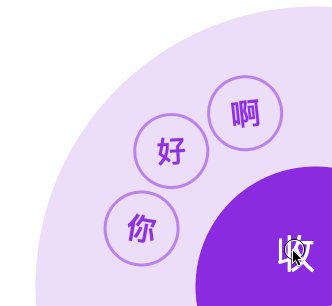
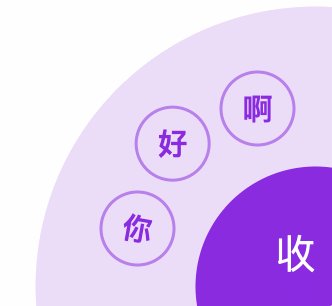
用 css 画扇形菜单,效果图如下:

1、观察及思考
开始编码前我们首先观察展开后的结构:两个四分之一的圆加三个圆形菜单项。 文章名为用 css 画扇形,如上图所示没有任何 Javascript 辅助却实现收缩展开的效果,如何实现的呢?
2、巧用标签
图文内容很简单,两个四分之一圆我们可以用<div>标签实现。但是正如标题所示没有 JavaScript 却能实现实现交互,如何巧妙的使用标签呢?我想到了label+input及借助它们的伪类来实现。
<input checked="checked" type="checkbox">
<label for="menubtn">
<i>开</i>
<i>收</i>
</label>
需要注意的是:
- label 标签内的 for 属性应当与相关元素的 id 属性相同, 意思就是
label标签配合input标签使用时,label标签中的for属性和input标签内的id 属性值要一样,否则就不会将选中这个input选项。,比如:label 标签中的 for 属性是 menubtn,那么 input 中的 id 属性就必须是 menubtn,否则 label 和 input 就不会关联。 input的type属性设置为 checkbox。这里我们必须将 type 属性设置为 checkbox 复选框类型,这是很重要的一个步骤。
3、实现深紫色小圆
通过观察不难发现不管菜单展开还是收缩,紫色小圆的状态一直没有改变,所以它的样式就简单多了。直接上样式。
//把 label 转换成块级元素并定位
label {
display:block;
transition:transform 0.5s,top 0.5s;
position:absolute;
bottom:0;
right:0;
margin:auto;
z-index:99;
cursor:pointer;
}
//使用伪类实现深紫色背景
label::after {
content:"";
width:240px;
height:240px;
background-color:#8a2be1;
position:absolute;
bottom:-120px;
right:-120px;
border-radius:50%;
z-index:9;
}
4、实现淡紫色大圆
菜单展开的时候淡紫色背景和菜单一起显示,收缩的时候和菜单一起隐藏。因此我们先来加菜单。
//菜单 <ul > <li><a>你</a></li> <li><a>好</a></li> <li><a>啊</a></li> </ul>
菜单结构简洁明了无需多说,现在我们来实现淡紫色大圆。 可以直接给menu-list加背景色,更可以使用伪类。为了后续交互的实现我们这里需要使用伪类。
//使用伪类实现淡紫色背景
.menu-list::after {
content:"";
width:560px;
height:560px;
background-color:#ebddf8;
position:absolute;
bottom:-280px;
right:-280px;
border-radius:50%;
z-index:9;
opacity:1;
transition:opacity .5s;
}
5、完成交互
页面基本上画完,我们来实现交互效果。聪明的我们布局的时候借助了label+input组合,input复选框标签具有 checked 属性,通过此属性可以设置复选框的选中状态。于是便有了input{} input:checked{}
还有一个知识点,元素的兄弟元素:
element1~element2 {// CSS 属性}element1 和 element2 是要选择的两个元素,~ 符号表示选择 element1 后面的所有 element2 元素。element1 + element2 {// CSS 属性}+ 符号表示选择 element1 后面的第一个 element2 元素。
CSS 元素的兄弟元素很重要,可以方便地选择相邻的元素并进行样式设置。 重要的知识点就这么多,剩下的修修补补,画画圆定定位,这里不做过多赘述。
6、完整源码
// html
<div >
<input checked="checked" id="menubtn" type="checkbox">
<label for="menubtn">
<i >开</i>
<i >收</i>
</label>
<ul >
<li ><a >你</a></li>
<li ><a >好</a></li>
<li ><a >啊</a></li>
<li ><a >啊</a></li>
</ul>
</div>
// css
body,ul,li,input,div {
padding:0;
margin:0;
}
body {
overflow:hidden;
}
i {
font-style:normal;
}
.mvcenter {
position:absolute;
bottom:20px;
right:20px;
}
.menu-btn.mvcenter {
margin-top:-20px;
margin-left:-20px;
}
.menu-btn {
width:40px;
height:40px;
cursor:pointer;
background-color:red;
border-radius:20px;
display:block;
z-index:99;
opacity:0;
}
.menu-btn + label {
display:block;
transition:transform 0.5s,top 0.5s;
position:absolute;
bottom:0;
right:0;
margin:auto;
z-index:99;
cursor:pointer;
}
.menu-btn + label i {
color:#fff;
font-size:40px;
position:absolute;
bottom:5px;
right:0;
z-index:12;
}
.menu-btn + label i.icon-caidan,.menu-btn:checked + label i.icon-quxiaoguanbi1 {
opacity:1;
}
.menu-btn + label i.icon-quxiaoguanbi1,.menu-btn:checked + label i.icon-caidan {
opacity:0;
}
.menu-btn:checked + label + .menu-list::after {
opacity:1;
}
.menu-btn + label::after {
content:"";
width:240px;
height:240px;
background-color:#8a2be1;
position:absolute;
bottom:-120px;
right:-120px;
border-radius:50%;
z-index:9;
}
.menu-list::after {
content:"";
width:560px;
height:560px;
background-color:#ebddf8;
position:absolute;
bottom:-280px;
right:-280px;
border-radius:50%;
z-index:9;
opacity:0;
transition:opacity .5s;
}
.menu-list > li.mvcenter {
margin-top:-40px;
margin-left:-40px;
}
.menu-list > li {
width:70px;
height:70px;
border-radius:80px;
border:3px solid #b880eb;
color:#8a2be1;
display:flex;
align-items:center;
justify-content:center;
opacity:0;
transition:all .5s;
transform-origin:center center;
z-index:12;
}
.menu-list > li:nth-child(1) {
transform:rotate(0)
}
.menu-list > li:nth-child(2) {
transform:rotate(-45deg)
}
.menu-list > li:nth-child(3) {
transform:rotate(-90deg)
}
.menu-list > li a {
font-size:30px;
font-weight:bold;
}
.menu-list > li:nth-child(1) a {
transform:rotate(10deg)
}
.menu-list > li:nth-child(2) a {
transform:rotate(-45deg)
}
.menu-list > li:nth-child(3) a {
transform:rotate(-90deg)
}
.menu-btn:checked ~ ul .menu-item {
opacity:1;
}
.menu-btn:checked ~ ul .menu-item:nth-child(1) {
transform:rotate(0) translateX(-120px);
}
.menu-btn:checked ~ ul .menu-item:nth-child(2) {
transform:rotate(45deg) translateX(-120px);
}
.menu-btn:checked ~ ul .menu-item:nth-child(3) {
transform:rotate(90deg) translateX(-120px);
}
