- 前言
- Photoshop 旧版 Logo
- body 元素
- 几乎都是 Flexbox 布局
- 关于 CSS Grid 布局
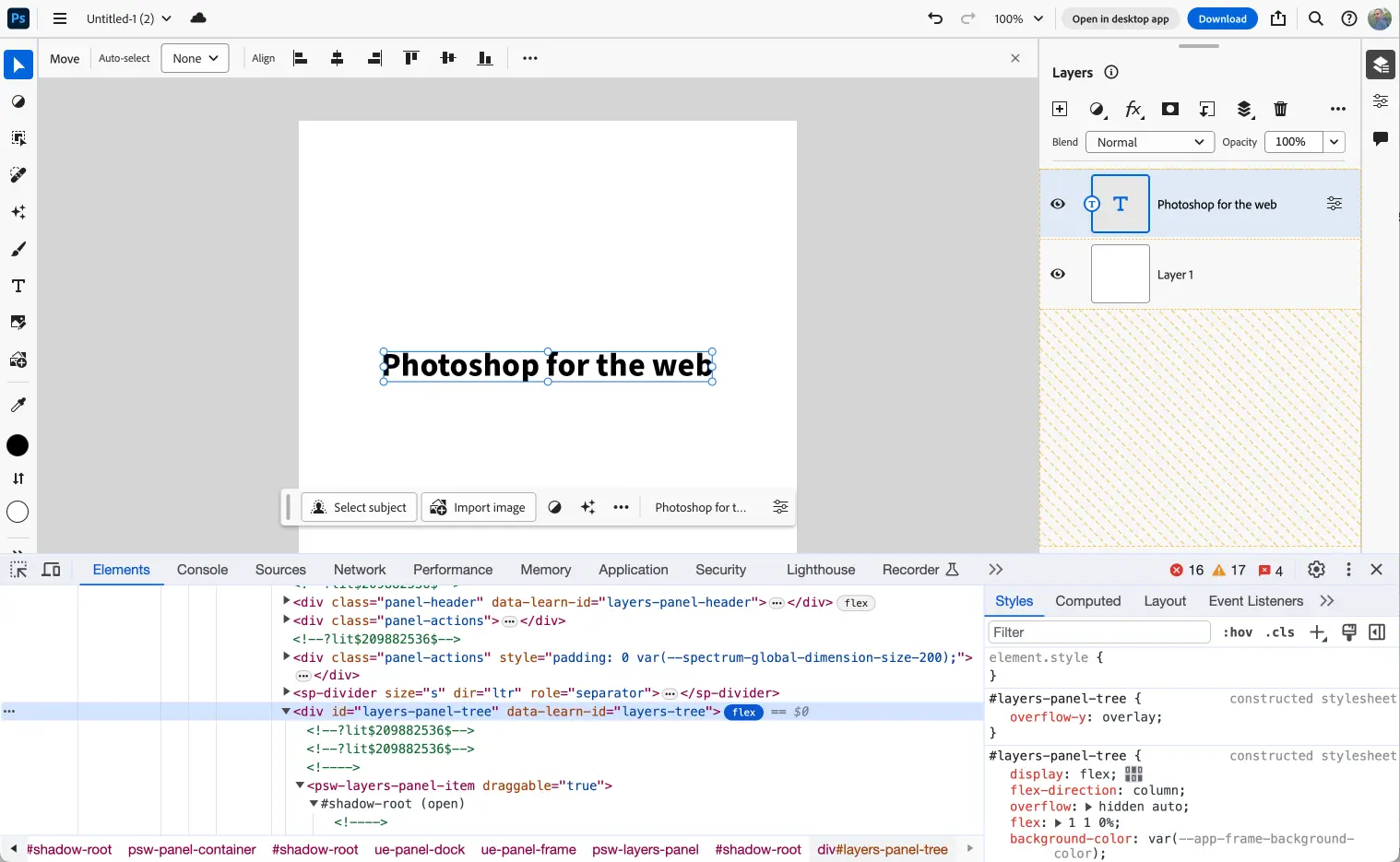
- 大量使用 CSS 变量
- 当菜单处于活动状态时锁定页面
- 混合模式菜单
- 注释组件
- 对图层缩略图使用 Object-Fit: Contain
- 最后
前言
几周前,Adobe 发布了一个 Web 版的 Photoshop,它是用 WebAssembly、Web 组件、P3 颜色等网络技术构建的。
Photoshop 是我 14 岁时学会的第一个专业设计应用程序。这是我成为设计师并最终成为前端开发人员的原因之一。正因为如此,我认为看看 CSS 是如何助力像 Photoshop 这样的大型应用开发会很有趣。

最后
文章到此就结束了,介绍了 Photoshop Web 版本使用的一些 CSS 技术。与国内常见的 CSS 技术相比,有许多不同之处,其中很多部分值得学习和借鉴。当然这只是其中的一部分,如果你感兴趣,可以查看他们的源代码来深入研究。
本文为译文,原文链接,点击这里查看
