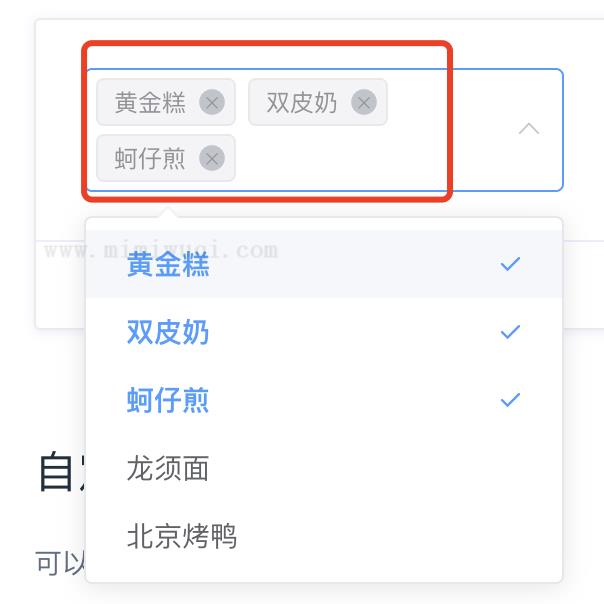
element-ui 的 select 的基础多选默认是这个样子的:

根据上面找到的类名(el-tag–info),拿到所有 tag 的 html。
这里有个问题,我本来之前的想法是:对根据类名返回的 html 列表进行遍历,和颜色列表进行匹配,实现变色。但是!这个 html 列表最后一个 div 总是拿不到。我尝试了转化为列表,或者换一个类名,就是说,不行。(有大佬知道原因欢迎解答!!)
但是,我们可以改变整体的所有 tag 的样式,来改变最后一个拿不到 div 的样式。前面可以遍历的 div 就根据 index 进行匹配样式即可。
总的来说,代码如下。
这个 % 10 是想拿到 index 的个位,因为我的颜色列表只有 0~9,超过 10 就会有问题。
changeTagColor(event) {
console.log('添加的 tag',event)
let tagdom = document.getElementsByClassName('el-tag--info')
document.documentElement.style.setProperty('--tagColor', this.tagColorList[tagdom.length % 10])
tagdom.forEach(item => {
let index = event.indexOf(item.innerText) % 10
item.style.setProperty('--tagColor', this.tagColorList[index])
})
}
到这里就完整实现了 el-select 内添加的 Tag 标签自定义变色效果,有需要的可以拿去参考。
