- 介绍
- CSS 嵌套的好处
- CSS 嵌套规则
- 嵌套示例:Active, Focus, Hover
- 嵌套示例:Post Content
- 嵌套示例:卡片组件
- 嵌套示例:表单输入
- 在探索 CSS 嵌套时发现的错误
- 检测 CSS 嵌套支持
- 结语
我们在做前端开发时,经常会使用 CSS 预处理器以及预处理器中的嵌套特性。它一直是一个受欢迎的功能,我一直都在使用 CSS 预处理器。
今年所有的主流浏览器都支持原生CSS 嵌套:Chrome、Firefox 和 Safari。这是一个重要的 CSS 功能,这将使编写 CSS 更加容易。在本文中我将记录到目前为止我所学到的关于 CSS 嵌套的知识,并与您分享我的发现,包括使用案例和示例。
介绍
CSS 嵌套是许多开发人员期待已久的功能之一。我们曾经依赖于 CSS 预处理器,如 Sass 或 Less。让我们来回顾一下以前的做法:
请看下面的例子。我们有一个图标嵌套在选择器.nav__item中。
.nav__item {
.icon {
display: flex;
padding: 1rem;
}
}
以上是一个 Sass 语法的代码。编译后,它在浏览器中看起来像下面这样:
.nav__item .icon {
display: flex;
padding: 1rem;
}
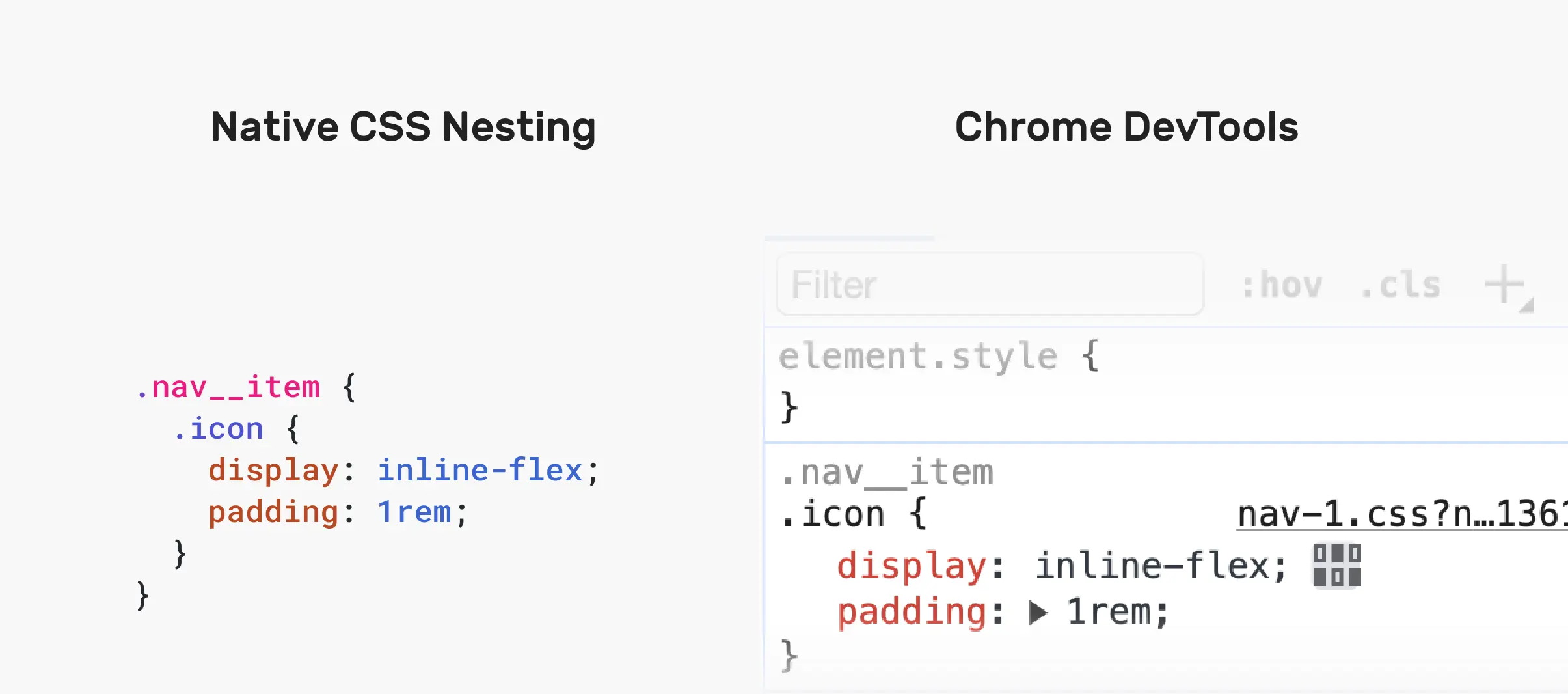
使用原生 CSS 嵌套,相同的 CSS 将按原样工作。这里有一个图,显示了原生 CSS 嵌套和浏览器 DevTools 之间的比较。

由于前缀样式需要一个双冒号,我们需要使用与号&,否则样式将中断。
input {
--placeholder-color: #969696;
/* other styles */
&::-webkit-input-placeholder {
color: var(--placeholder-color);
}
&::-moz-placeholder {
color: var(--placeholder-color);
opacity: 1;
}
&:-moz-placeholder {
color: var(--placeholder-color);
}
}
在探索 CSS 嵌套时发现的错误
使用不带&号的通用选择器
假设我们有一张卡片,我们想选择其中的所有元素。使用 CSS 原生嵌套,这应该可以工作:
.card {
* {
/* styles here */
}
}
我发现这在 Chrome 稳定版中不起作用,但在 Chrome Canary 121、Safari 17.1 和 Firefox 119 中工作正常。
.card {
& * {
/* styles here */
}
}
使用不带&号的自定义属性
在这个问题中,选择一个不带&号的自定义属性将不会呈现预期的结果。
.card {
[data-type="featured"] {
/* styles here */
}
}
我发现这在 Chrome 稳定版中不起作用,但在 Chrome Canary 121、Safari 17.1 和 Firefox 119 中工作正常。
为了解决这个问题,我们需要附加一个&符号:
.card {
&[data-type="featured"] {
/* styles here */
}
}
这两个 bug 都在 Chrome Canary 中的宽松 CSS 嵌套版本中得到了修复。
检测 CSS 嵌套支持
可以使用@supports来检查 CSS 嵌套支持。在我们的例子中,我们想检查浏览器是否识别&可以使用以下代码。
@supports selector(&) {
.post-content {
& h2 {
/* styles here. */
}
}
}
对我来说,现在还在使用PostCSS嵌套插件,它将原生 CSS 嵌套编译为普通 CSS。一旦它可以安全的使用后,就可以不再使用插件了。
结语
CSS 嵌套是一个重要的功能,它将增强我们编写 CSS 的能力。目前使用嵌套是可行的,但需要注意受众情况,因为目前对支持程度仍然较新。
原文链接:点击这里
