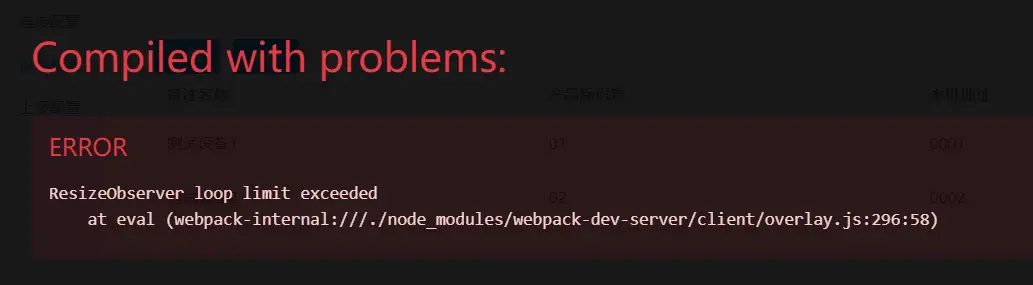
今天在开发的时候,element-plus 突然报错,报错内容就长下面这个样子,搜了好多方案都没解决~

所以我上我的解决方案,代码如下:
const debounce = (fn, delay) => {
let timer = null;
return function () {
let context = this;
let args = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
fn.apply(context, args);
}, delay);
}
}
const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver{
constructor(callback) {
callback = debounce(callback, 16);
super(callback);
}
}
写在 main.js里面就可以了,或者写在app.vue里面,即在出现这个问题页面之前的页面都行。
