目前公司的业务线中存在许多未进行前后端分离的 Spring MVC 项目,其中前端使用 JQuery 操作 DOM,后端使用 Freemarker 模板引擎进行渲染。由于有许多产品需求需要在 React 项目和 Spring MVC 项目中都实现,如果两边都独立开发,工作量必然会增加很多。因此,我们需要设计一种方法,将 React 组件适配应用到 Spring MVC 项目中,以降低不必要的人力成本,并为将来渐进式项目重构打下基础。
设计方案
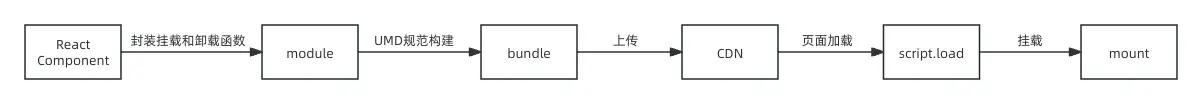
一个常见的设计思想是将业务组件封装为一个独立的模块,其中包含挂载和卸载函数。通过使用构建工具将该模块打包成一个优化过的 JavaScript bundle,并将其上传到 CDN(内容分发网络)。当浏览器加载页面时,引入该 JavaScript bundle,然后通过调用挂载函数,将该组件动态地挂载到指定的容器元素上。

总结
至此,已经完成了对 React 组件如何应用于 MVC 项目的方案设计和落地实现。如果您在这个过程中遇到了任何错误或者有其他更好的设计思路,我很愿意与你一同交流。
