问题起源
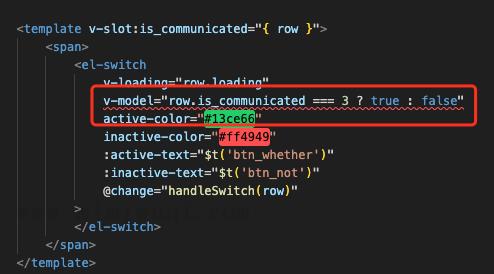
我在 el-table 内将el-switch组件的v-model指令改为使用三元表达式时,VScode 报出vue/valid-v-model的错误,如下图:

原因分析
因为v-model指令要求其绑定的值必须是一个合法的左值(LHS),而三元表达式则不能保证其返回值一定是一个左值。
解决方案
解决方案:将v-model指令改为使用:value和@change两个属性来分别绑定状态值和状态变更事件。
具体来说,就是在 el-switch 组件上使用:value属性来绑定当前行数据中的状态值,使用@change事件来指定状态变更的处理方法。示例代码如下:
<template v-slot:is_communicated="{ row }">
<span>
<el-switch
v-loading="row.loading"
:value="switchValue(row)"
active-color="#13ce66"
inactive-color="#ff4949"
:active-text="$t('btn_whether')"
:inactive-text="$t('btn_not')"
@change="handleSwitch(row)"
>
</el-switch>
</span>
</template>
上面代码中,我们首先使用了一个名为switchValue的计算属性,来对 row.status 进行转换,在 el-switch 组件中,我们将:value属性绑定到switchValue(row)方法,以动态设置选中状态。最后,我们在@change事件中调用 handleSwitch 方法,以处理状态变更事件。
computed: {
switchValue() {
return function(row) {
return row.is_communicated === 3;
};
},
},
在上述代码中,我们将计算属性改为普通函数,并且在调用时传入了 row 数据。这样就能够正常获取到 row 数据,并根据row.is_communicated的值来返回开关的选中状态了。
async handleSwitch(row) {
row.loading = true
const { ticket_id, is_communicated } = row
try {
await taskEditStatus({
ticket_id,
before_status: is_communicated,
after_status: is_communicated === 2 ? 3: 2,
operator: localStorage.getItem('userInfo')
})
this.$message.success(this.$t('pls_operate_successful') + '!')
this.search()
} catch (error) {
this.$message.error(error)
} finally {
row.loading = false
}
},
可能出现的错误
使用:value和@change后,仍然不能切换 switch 开关状态,可能是因为计算属性中使用了箭头函数导致的。
注意:箭头函数实际上绑定的作用域是全局作用域而不是 Vue 实例,因此无法获取到正确的 row 数据。为了解决这个问题,我们需要将计算属性改写为普通函数,并在调用时传入 row 数据。
