禁用 React 中的按钮
使用禁用属性禁用 React 中的按钮。
我们可以使用相关属性,根据输入字段或其他变量的值有条件地禁用按钮,或者防止多次单击按钮。
import {useState} from 'react';
export default function App() {
const [message, setMessage] = useState('');
const isAnonymous = true;
const handleClick = event => {
event.currentTarget.disabled = true;
console.log('button clicked');
};
return (
<div>
{/* ✅ 输入为空时禁用按钮 */}
<div>
<input
type="text"
id="message"
name="message"
value={message}
onChange={event => setMessage(event.target.value)}
/>
<button disabled={!message}>Click</button>
</div>
<hr />
{/* ✅ 禁用按钮 */}
<button disabled={true}>Click</button>
<hr />
{/* ✅ 有条件地禁用按钮 */}
<button disabled={isAnonymous ? true : false}>Click</button>
<hr />
{/* ✅ 单击一次按钮后禁用该按钮 */}
<button onClick={handleClick}>Click</button>
</div>
);
}
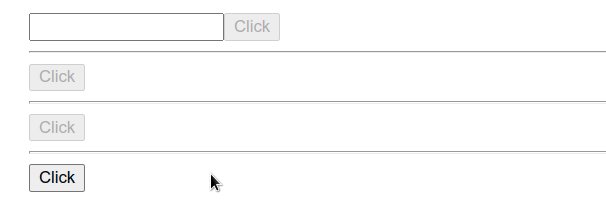
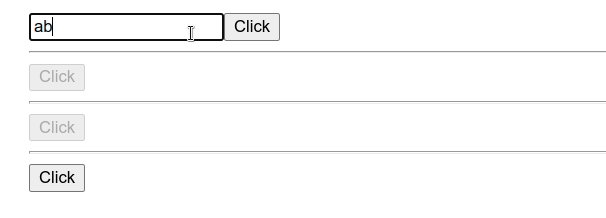
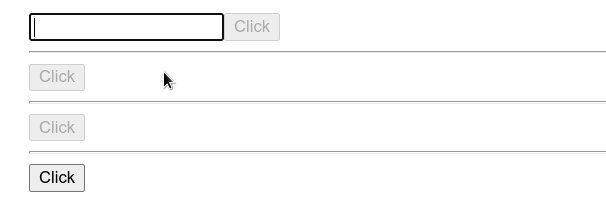
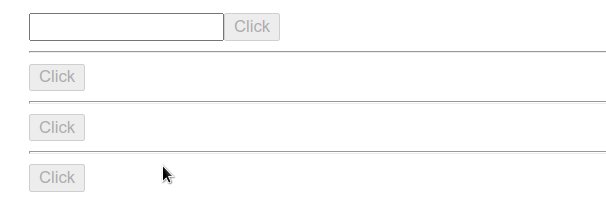
效果如下:

我们在按钮元素上设置了一个 onClick 事件。单击按钮后,将调用 handleClick 函数。
我们在事件上使用 currentTarget 属性来获取对按钮的引用,并将其 disabled 属性设置为 true。
事件的 currentTarget 属性使我们能够访问事件侦听器所附加的元素。
而事件的目标属性为我们提供了触发事件的元素的引用(可以是子元素)。
