如何在 React 中处理双击事件?
要在 React 中处理双击事件:
- 将 onClick 事件添加到元素中。
- 使用事件对象的 detail 属性可以获取单击次数。
- 如果单击次数等于 2,则处理双击事件。
export default function App() {
const handleClick = event => {
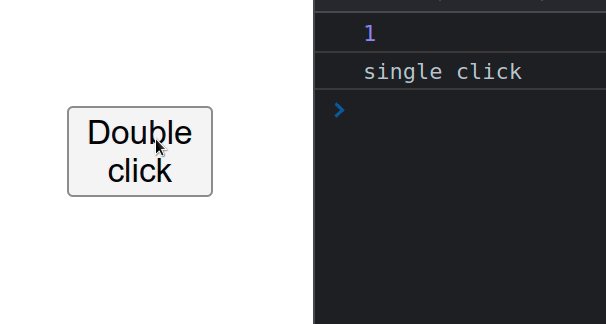
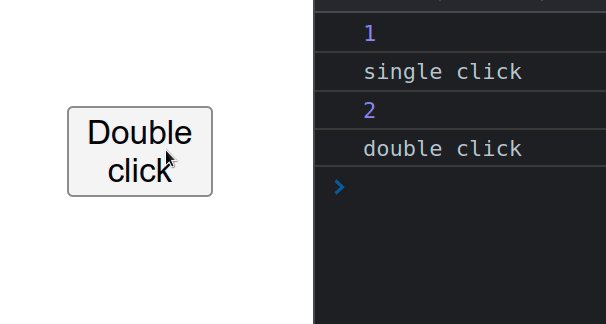
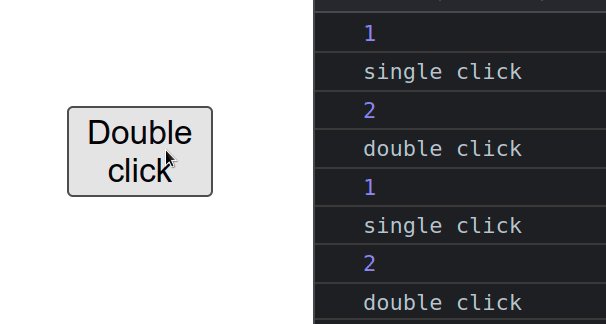
console.log(event.detail);
switch (event.detail) {
case 1: {
console.log('single click');
break;
}
case 2: {
console.log('double click');
break;
}
case 3: {
console.log('triple click');
break;
}
default: {
break;
}
}
};
return (
<div>
<div>
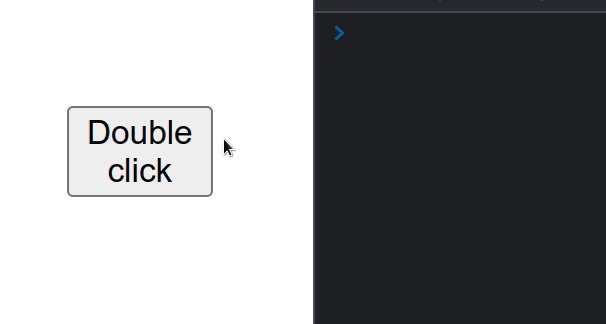
<button onClick={handleClick}>Double click</button>
</div>
</div>
);
}
我们在按钮元素中添加了一个 onClick 事件,因此每次单击按钮时,都会调用 handleClick 函数。

如果只是需要处理双击事件,那么这个解决方案就足够了。
