- 什么是无线更新?
- 什么是应用内更新?
- 为什么 OTA 很重要?
- OTA 禁令历史
- 理解 EAS 更新服务
- EAS 更新是如何工作的?
- 在演示 React Native 应用程序中实现应用内更新
- 发布我们的 React Native 应用的更新
- 在 React Native 中实现应用内更新的最佳实践
- 总结
更新移动应用程序的传统方法通常非常耗时,造成延迟,阻碍整体生产力。然而,React Native 应用程序有一个显著的优势可以缓解这个问题: 无线更新(over-the-air updates),这是一个显著简化更新过程的特性。
在这篇文章中,我们将专注于实现 OTA 更新——特别是应用内更新——通过利用 Expo 应用服务(EAS)更新服务。我们将通过一些示例代码来更好地理解这是如何工作的,但请记住,这些代码是用来解释而不是一个完全功能的项目。
什么是无线更新?
无线更新,通常被称为 OTA 更新,允许开发者远程更新应用,无需经过传统的应用商店更新过程。OTA 更新方法带来了几个好处,如快速的响应时间和改善的用户体验。
开发者可以迅速解决关键错误或安全漏洞,并直接向用户推送更新。最好的部分?用户无需手动更新,确保他们始终可以使用最新的功能和改进。
OTA 更新的两个突出方面是 CodePush 和应用内更新。在本教程中,我们将使用应用内更新,所以让我们开始探索这意味着什么。
什么是应用内更新?
应用内更新是指移动应用的能力,可以提示用户直接从应用内部下载和安装更新,或者静默地进行小修复,而不是将用户重定向到外部应用商店。目标是为更新应用提供无缝且用户友好的体验。
通常有两种类型的应用内更新:
- 即时更新:这要求用户立即安装更新,可能会打断他们当前的应用程序会话
- 灵活更新:这允许用户在后台下载更新时继续使用应用。当方便时,用户会被提示安装更新。
你使用的类型可能取决于你的更新的优先级。对于影响应用的安全性和功能的关键更新或突发变化,立即更新是最好的。灵活的更新较为不显著,使它们对于小的功能、性能和美学改进非常有用。
为什么 OTA 很重要?
如果你有部署 Web 应用程序的经验,你就会知道与 Web 相比,移动应用部署的复杂性要高得多。即使只是一个打字错误这样小的问题,开发人员也必须经历整个部署过程,包括等待 App Store 或 Google Play 的审批。
移动应用商店团队需要确保你的产品符合他们的政策和最佳实践。这个评估过程在苹果生态系统中提出了特定的挑战,在那里应用可能因为不符合政策或未能满足 UI 标准而被移除或拒绝。
因此,提交过程非常耗时。但是,在准备发布关键更新时,每一分钟都变得至关重要。
这些就是 OTA 旨在解决的问题。我们可以让用户无需等待漫长的审查过程就能获取更新。
使用 React Native 也可以最小化被拒绝的风险,特别是因为开发主要围绕应用程序的 JavaScript 部分。React Native 核心团队确保对框架所做的任何修改都对成功提交你的应用程序的影响最小。
OTA 禁令历史
通过 CodePush,你可以直接将代码推送到用户设备,这使你可以绕过应用商店的审核过程。这导致过去常有一种误解,认为苹果禁止使用 CodePush 的某些类型的应用。
实际上,苹果拒绝使用 CodePush 的应用程序的原因是它们没有遵循更新应用程序的指南。苹果开发者计划许可协议的第 3.3.1 段明确规定了苹果的指南:
“除下一段规定外,应用程序不得下载或安装可执行代码。解释型代码可以下载到应用程序中,但前提是此类代码:(a)不会通过提供与提交到 App Store 的应用程序的预期和公布目的不一致的功能或特性来改变应用程序的主要目的,(b)不会为其他代码或应用程序创建商店或店面,以及(c)不会绕过操作系统的签名、沙箱或其他安全功能。”
这简单地意味着,只要你执行 JavaScript 和资源的无线更新,你的应用程序就不会被拒绝。
理解 EAS 更新服务
EAS Update 是 Expo 提供的一项服务,它允许开发者使用 expo-updates 库在他们的应用中实现 OTA 更新。这种方便的 CodePush 替代方案使您能够更新现有的应用,而无需构建和提交一个全新版本到 App Store。
EAS Update 通过自动更新你的应用程序来简化流程。它甚至适用于原生 React Native 应用程序 – 唯一的前提条件是安装 expo ,一个轻量级的 npm 包。
EAS 更新是如何工作的?
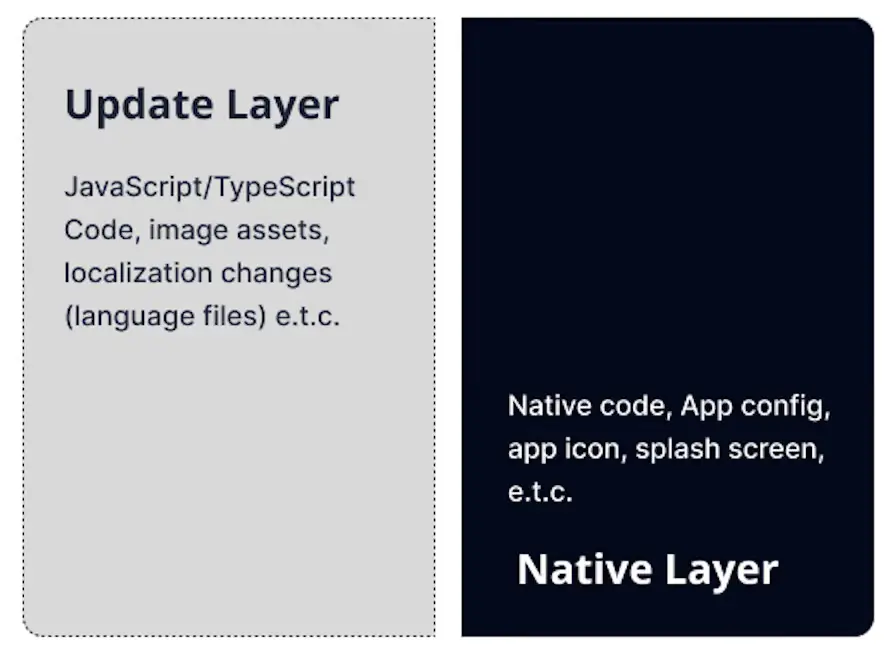
应用程序被分为两层:

现在,你已经准备好使用 EAS Update 进行后续的更改了。然而,在我们可以进行后续的更新之前,我们需要注意一件事,那就是始终更新我们的应用版本号。
- 这是什么意思:将应用版本号视为你的应用构建模块的兼容性标签
- 为什么这很重要:应用版本号确保更新与你的应用的基础结构相匹配,防止崩溃
在 app.json 文件中,我们有一个 version 键。当我们进行新的更新时,可以在该键中更新我们的应用版本。版本应遵循语义化版本(SemVer)约定来传达变更的性质:
我们已经成功地在我们的应用程序中设置了 eas update 来在应用加载时检查更新。现在,让我们看看如何发布我们的更新。
发布我们的 React Native 应用的更新
当我们进行更新时,我们可以像这样发布该更新:
eas update --branch [your branch name] --message [message] eas update --branch staging --message "fix typo"
以下是上述代码的分解:
eas update: 启动更新过程--branch staging:此标志指定了你想要触发更新的分支。在我们的情况下,它被设置为 staging ,表明这个更新是为 staging 分支准备的。--message "fix typo":此标志允许你包含一条描述更新相关的目的或变更的信息
这个 Expo 指南演示了如何在遵循原生 React Native 工作流的项目中复制相同的过程。
在 React Native 中实现应用内更新的最佳实践
在实施应用内更新时,有几件事情你应该始终注意。
在发布任何更新之前,要在各种设备和平台上进行彻底的测试,以保证用户体验的顺畅和无错误。用户满意度取决于你的应用程序的可靠性。
如果更新导致了无法预见的问题,有一个回滚计划至关重要。使用户能够回退到之前的版本,直到成功解决任何遇到的问题。
最重要的是,通过应用内通知或弹窗,让你的用户了解最新的更新。让他们了解新的功能和改进。建立透明度可以增进信任,并鼓励用户积极参与。
总结
通过无线更新直接将 JavaScript 变更动态发送给用户,可以让你跳过 App Store 和 Google Play 的严格审核流程。这使你能够立即为所有用户更新应用程序,大大减少了通常需要的时间。
多年来,官方应用商店的审核时间已经逐渐改善。即便如此,能够推出 OTA 更新仍是一项宝贵的应急计划,特别是在迅速解决从测试流程中漏掉并进入生产环节的错误这样的情况时。
采用支持 OTA 的实践方式可以提供更敏捷和响应式的错误解决方法,从而缩短恢复时间。如果你对于在 React Native 应用中实施应用内更新还有任何疑问,欢迎在下方留言提问。
