- 什么是推送通知?
- React Native 中的推送通知架构
- 原生平台特定的通知服务(FCM/APNs)
- Expo 推送通知和其他云服务
- 其他的 React Native 库,比如 react-native-push-notification
- 演示:如何在 React Native 中设置推送通知
- 获取推送通知令牌
- 发送测试通知
- 在项目中存储推送通知令牌
- 在服务器上发送通知
- 在 React Native 中处理接收到的通知
- 使用 Expo 发送本地通知
- 使用 Notifee 显示通知
- 后台通知
- 添加交互性和动作
- 应该使用哪个通知库?
- 解决设置推送通知时的常见问题
- 总结
推送通知已成为构建移动应用时需要考虑的重要功能。由于它们类似于短信,但发送不需要任何费用,许多企业现在更喜欢使用推送通知向应用用户发送信息和警报。
在这篇文章中,我们将看到如何在 React Native 应用中创建和发送推送通知。
什么是推送通知?
推送通知是从应用程序发送到已安装该应用的用户的消息或警报。主要有两种类型的通知:
- 前台通知:当应用程序正在打开并运行时发送给用户的通知
- 后台通知:无论应用程序是否当前打开,都会发送
推送通知在移动应用开发世界中非常流行,原因有很多。例如:
- 使公司能够以较低的成本推广产品和优惠
- 提升整体用户体验
- 可以更快地提供交易收据
- 转化更多用户
- 可靠的,因为用户在打开手机时总是会收到离线消息
这些优势使得推送通知对几乎所有类型的移动应用都非常有用,从手机游戏到电商应用等等。
React Native 中的推送通知架构
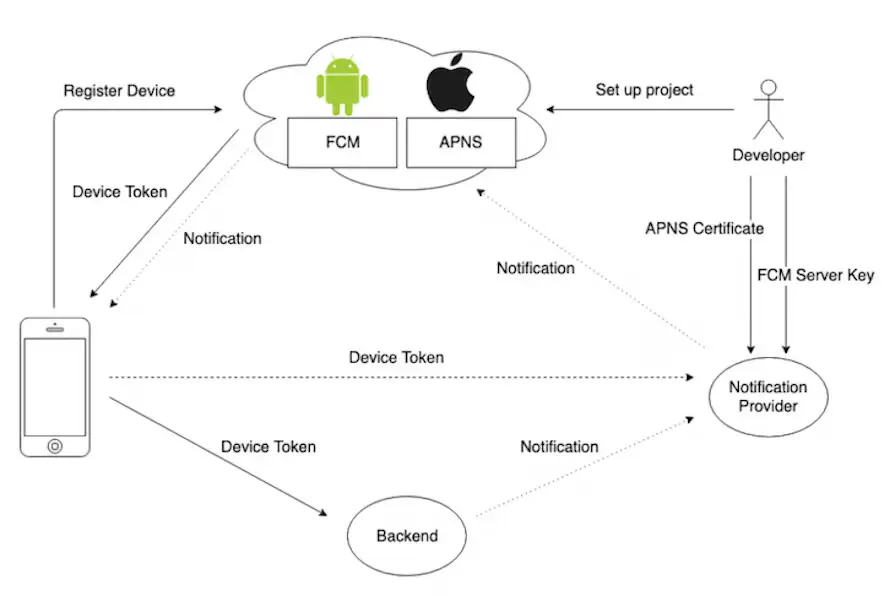
在我们深入了解如何在 React Native 应用中实现推送通知的技术细节之前,理解 React Native 推送通知的工作原理可能会有所帮助。这里有一个图表,简化了通知服务如何与设备进行通信:

有许多方法可以使用交互式通知。例如:
- 如果你在你的社交应用上向用户发送通知,告诉他们有人关注了他们,你可以添加一个按钮,让你的用户可以关注回那个人
- 如果你提醒媒体应用的用户,比如音乐分享平台的用户,有人分享了一首新歌,你可以添加一个按钮,让用户将这首歌添加到他们的播放队列中
- 如果你通过你的应用提供了一个时间敏感的警报,你可以允许用户静音该警报或稍后发送提醒。
应该使用哪个通知库?
Expo 和 Notifee 都是执行相同任务的优秀开源库。此外,它们具有类似的功能集和学习曲线。因此,这意味着你不需要花费大量时间来学习这些库。
这里有一个比较这两个库的表格:
| 特性 | Expo Notifications | Notifee |
|---|---|---|
| 通知类型 | 本地和远程通知 | 本地和远程通知 |
| 整合 | FCM 和 APN | FCM 和 OneSignal |
| 定制 | 有限的定制选项 | 更多自定义选项 |
| 性能 | 高效且轻量级 | 略低于 Expo 通知的效率 |
| 文档 | 体面的文档 | 优秀的文档 |
| 社区 | 良好的社区支持 | 强大的社区支持 |
| 需要 Expo 模块吗? | Yes | No |
| 最佳使用案例 | 简单通知 | 复杂通知 |
如果你想优先考虑效率并且只需要简单的本地和远程通知,Expo 是理想的选择。然而,对于更自定义或复杂的通知,你可以考虑使用 Notifee。
解决设置推送通知时的常见问题
开发人员在使用 Expo 通知和 Notifee 时常常会遇到一些常见的问题。让我们看看这些问题的原因以及如何解决它们:
- 我无法在裸 React Native 应用中运行 Expo 通知:这是因为 Expo 通知库依赖于其他 Expo 库。要解决这个问题,请转到 Expo 通知安装文档并遵循设置步骤。
- Notifee 无法在 Expo 项目中运行:不幸的是,截至撰写本文时,这仍然是一个持续存在的问题。最好是从 Expo 中弹出或者启动一个裸 React Native 项目。
总结
在这篇文章中,我们了解了为什么推送通知如此受欢迎。我们还学习了如何在 React Native 应用程序中发送推送通知,方法是添加通知令牌,从服务器发送它们,并使用 Expo 通知 API 在用户设备上显示它们。
此外,我们探索了如何通过 Notifee 库显示本地和交互式通知。这个库提供了定制推送通知或创建更复杂通知类型的方法。
