如何检查 Bootstrap 版本?
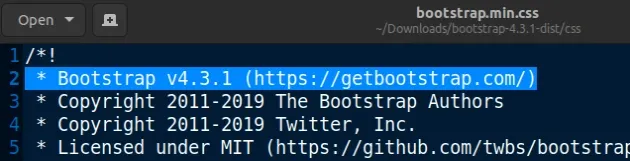
我们可以通过打开 Bootstrap.css 或 Bootstrap.min.css 文件来检查 Bootstrap 版本。文件的第二行包含有关文件正在加载哪个版本的 Bootstrap 的信息,例如 Bootstrap v2.2.3。

本地安装 Bootstrap
如果需要在项目的本地安装 bootstrap,我们可以在项目的根目录中打开终端并运行以下命令。
# 👇️ install bootstrap npm install bootstrap # 👇️ install the latest version of bootstrap npm install bootstrap@latest
如果需要获取最新版本的 bootstrap,请使用npm view bootstrap version命令。
npm view bootstrap version
如果要列出 bootstrap 包的所有版本,请使用以下命令。
npm view bootstrap versions npm view bootstrap versions --json
如果要安装特定版本的 bootstrap,请使用@符号指定版本。
npm install bootstrap@5.2.3 # 👇️ 如果出现错误 npm install bootstrap@5.2.3 --legacy-peer-deps
如果需要将 bootstrap 更新到最新版本,请使用以下命令。
npm install bootstrap@latest # 👇️ 如果出现错误 npm install bootstrap@latest --legacy-peer-deps
当然你也可以使用以下命令列出 npm 包的当前版本和最新版本。
npm outdated
可以使用npm update命令更新本地安装的软件包,也可以使用npm update -g命令更新全局安装的 NPM 包。
# 👇️ 更新所有本地安装的程序包 npm update # 👇️ 更新所有全局安装的程序包 npm update -g
npm update命令遵循 package.json 文件中指定的版本约束。
