为什么用 Vite?
Vite 是现代 web 项目的快速开发工具。
它通过改进开发体验来关注速度和性能。
Vite 具有快速冷启动、按需编译、模块热更新的特点。
兼容性说明
Vite 需要 Node.js 18+版本。20+. 然而,有些模板需要更高的 Node.js 版本才能工作,如果您的包管理器对此发出警告,请升级。
分步指南(React+Vite)
React 用 Vite 是构建快速高效 web 应用程序的强大组合。Vite 是一个专注于速度和开发经验的构建工具,利用 ES 模块实现更快的构建。以下是关于如何使用 Vite 建立 React 项目的基本指南:
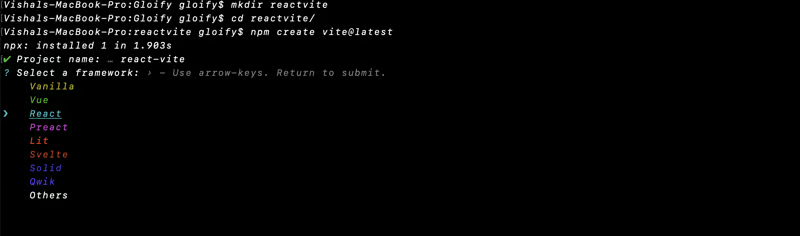
1. 创建一个新的 React 项目
也可以通过其他命令行选项直接指定项目名称和要使用的模板。例如,要构建 Vite+Rreact 项目,请运行:
npm create vite@latest
下一步:

2.安装 Vite
安装了 React 项目,接着到项目目录并安装 Vite:
npm install
为 React 配置 Vite:Vite 内置了对 React 的支持,因此基本使用不需要任何额外的配置。但是,如果需要,您可以在项目根目录中使用 vite.config.js 文件进行自定义配置。
vite.config.js:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
})
修改 package.json 脚本:更新 package.json 文件中的 scripts 部分,以使用 Vite 进行开发。
package.json:
{
"name": "react-vite",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/react": "^18.2.55",
"@types/react-dom": "^18.2.19",
"@vitejs/plugin-react": "^4.2.1",
"eslint": "^8.56.0",
"eslint-plugin-react": "^7.33.2",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.5",
"vite": "^5.1.0"
}
}
移动 React 入口文件(可选)
默认情况下,Vite 希望应用程序的入口点是 index.html。如果您的 React 项目的入口点是 index.js 或其他什么,您可能需要将其移动到 index.html。或者,您可以将 Vite 配置为使用不同的入口点。
启动开发服务
现在,您可以通过运行 Vite 启动开发服务器:
npm run dev
这将启动本地开发服务器,启用热模块替换(HMR)以实现快速开发。
构建项目:当您准备好为生产构建项目时,您可以运行:
npm run build
这将在 dist 目录中生成 React 应用程序的优化生产构建。
有了这些步骤,您应该已经使用 Vite 建立了一个基本的 React 项目,为开发和生产部署做好准备。
您可以查看 Vite 文档以了解更高级的配置和优化(链接)。
