- 向 React Native CLI 项目添加自定义字体
- 下载并将 Google 字体集成到我们的项目中
- 将 Google 字体集成到项目中
- 将字体链接到要在项目文件中使用
- 在 Expo 中使用自定义字体的 React Native
- 使用 Google 字体
- 在 Expo 项目中集成自定义的 Google 字体
- 使用自定义字体
- 在 React Native 中使用自定义字体时常见的陷阱
- 总结
字体是优秀用户体验的基石。使用定制字体可以为你的应用程序提供独特的身份,帮助你的项目在竞争激烈的市场中脱颖而出。
在这篇指南中,我们将探索使用 Google Fonts 在 React Native 应用中添加自定义字体的方法。要跟上进度,你应该熟悉 React Native 或 Expo SDK 的基础知识,包括 JSX、组件(类和函数式)和样式。
向 React Native CLI 项目添加自定义字体
对于我们的项目,我们将研究如何通过构建使用 Google 字体的基础应用程序,将自定义字体添加到 React Native CLI 项目中。Google 字体是一个免费的开源字体库,可在设计网页和移动应用程序时使用。
要启动 React Native CLI 项目,请在终端中运行以下命令:
npx react-native@latest init CustomFontCLI
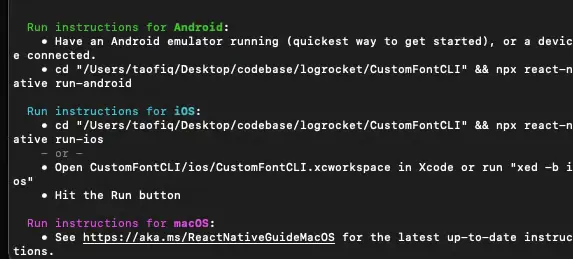
CustomFontCLI 是我们的项目文件夹的名称。一旦项目成功安装,你将会看到下面的图片:

如上述模拟器输出所示,第一段具有 default 样式的文本使用默认的 fontFamily 样式,而接下来的两段文本分别使用了 SourceCodePro-ExtraLight 和 SourceCodePro-Light 字体家族来设置文本样式。
在 React Native 中使用自定义字体时常见的陷阱
在 React Native 中使用自定义字体时,你可能会遇到一些缺点:
- 字体族名称不匹配:如前文所述,确保字体族名称一致性至关重要。例如,如果你将一个字体作为
SourceCodePro-ExtraLight.otf导入,但随后以不同的路径或文件名加载到应用程序中,例如/assets/fonts/SourceCodePro-ExtraLight.ttf,这将导致应用程序抛出错误,因为存在fontFamily名称不匹配的情况。 - 使用不受支持的字体格式:在使用自定义字体时,验证你正在使用的系统(iOS,Android 或网页)是否支持你正在使用的字体格式(例如,
.ttf,.otf)非常重要。如果不支持,可能会在开发过程中出现意外错误。 - 性能影响:在 React Native 应用程序中添加自定义字体时,请注意它们的文件大小(以 kb/mb 为单位)。大型字体文件可能会显著增加应用程序的加载时间,特别是在加载自定义字体时。
总结
如本文所探讨的,将自定义字体集成到 React Native 应用程序中不仅仅是技术上的提升,更是一种改善用户体验的策略性方法。无论是使用 Expo 还是 React Native CLI,这个过程都将大大提升你的应用的美观度和可用性。
